- Get started Get started for free
Figma design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Get the desktop, mobile, and font installer apps
See the latest features and releases
- Prototyping
- Design systems
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Product managers
Organizations
Config 2024
Register to attend in person or online — June 26–27

Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Stories about bringing new ideas to life

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center

How to create an effective user journey map

No matter what you’re working on, the key to customer satisfaction and business growth is understanding your users. A user journey map helps you uncover pain points, explore the touchpoints from their perspective, and learn how to improve your product.
Imagine you just launched a new ecommerce platform. Shoppers fill their carts with products, but they abandon their carts before checkout. With a user journey map, you can pinpoint where the customer experience is going wrong, and how to enable more successful checkouts.
Read on to find out:
- What is a user journey map, and how it captures user flows and customer touchpoints
- Benefits of user journey mapping to refine UX design and reach business goals
- How to make user journey maps in five steps, using FigJam’s user journey map template
What is a user journey map?
Think about the path a user takes to explore your product or website. How would you design the best way to get there? User journey maps (or user experience maps) help team members and stakeholders align on user needs throughout the design process, starting with user research. As you trace users' steps through your user flows, notice: Where do users get lost, backtrack, or drop off?
User journey maps help you flag pain points and churn, so your team can see where the user experience may be confusing or frustrating for your audience. Then you can use your map to identify key customer touchpoints and find opportunities for optimization.
How to read a user journey map
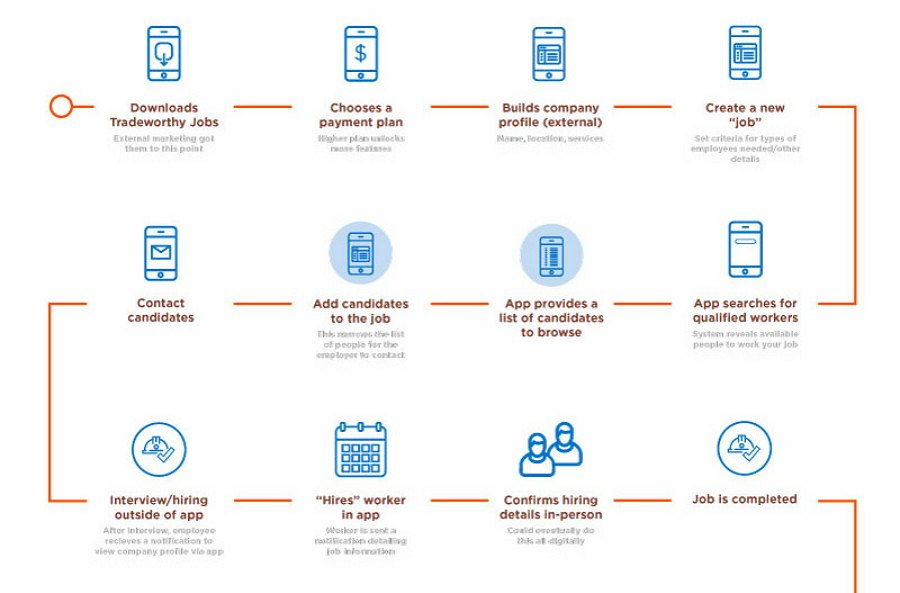
Most user journey maps are flowcharts or grids showing the user experience from end to end. Consider this real-life journey map example of a freelancing app from Figma's design community. The journey starts with a buyer persona needing freelance services, and a freelancer looking for a gig. Ideally, the journey ends with service delivery and payment—but customer pain points could interrupt the flow.
Start your user journey map with FigJam
5 key user journey map phases.
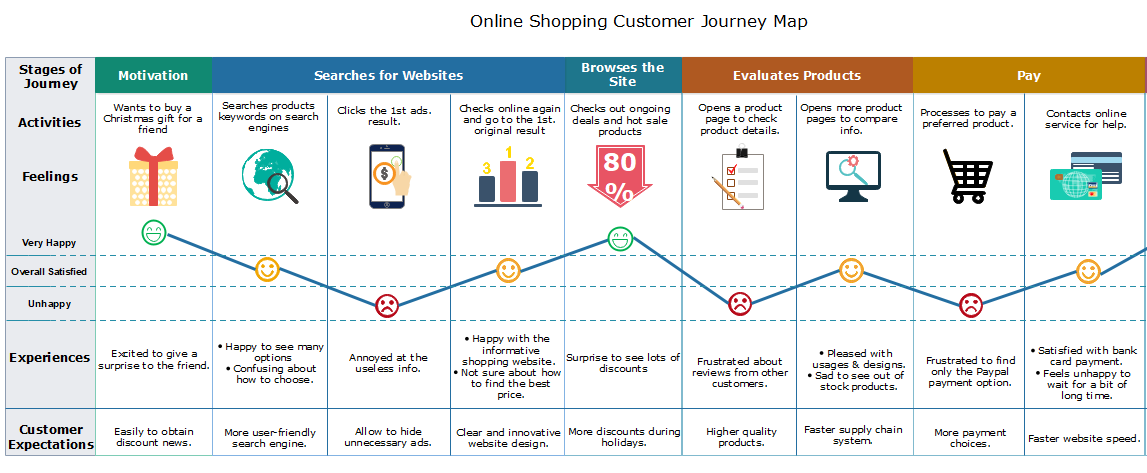
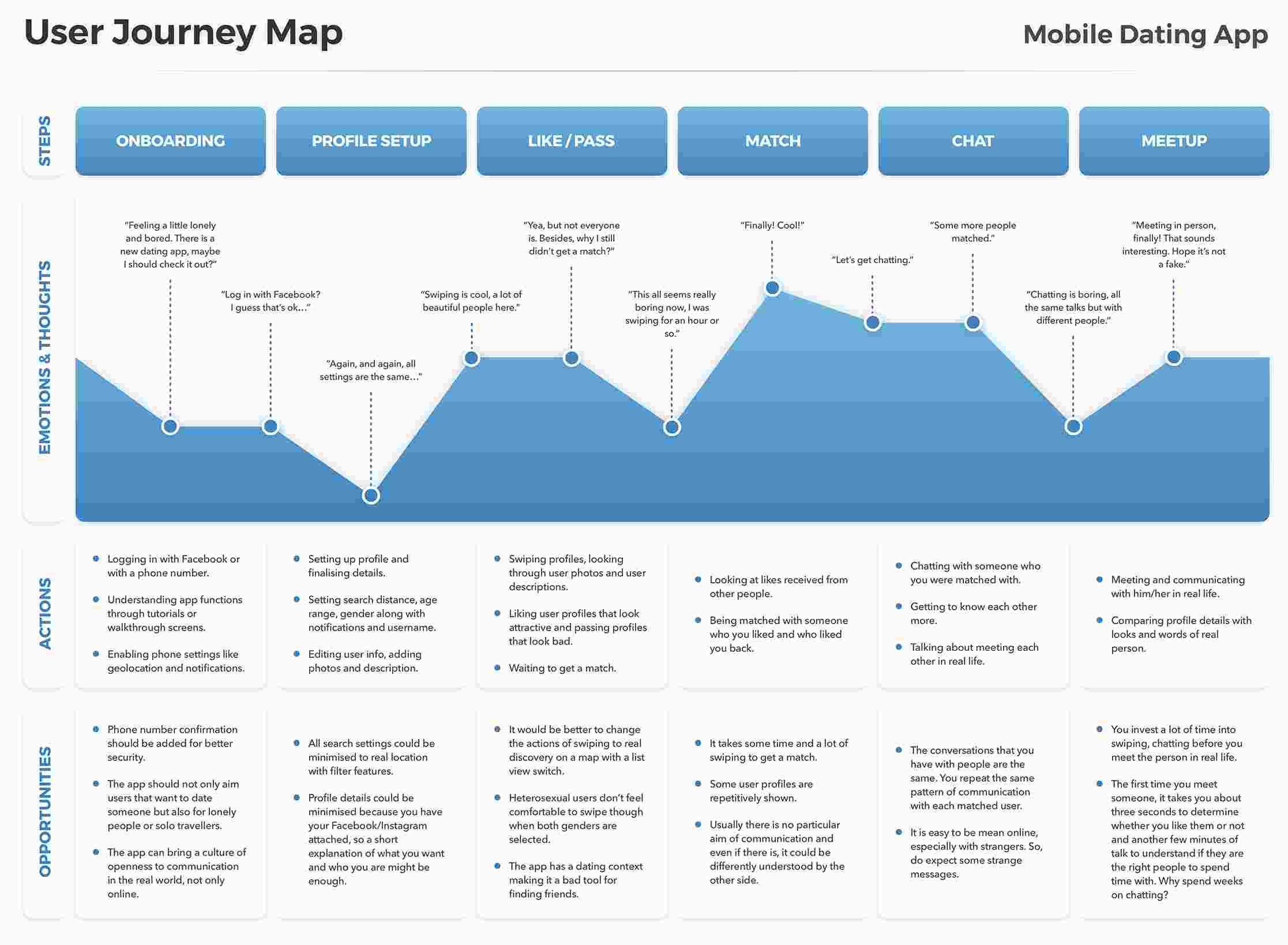
Take a look at another Figma community user journey template , which uses a simple grid. Columns capture the five key stages of the user journey: awareness, consideration, decision, purchase, and retention (see below). Rows show customer experiences across these stages—their thoughts, feelings, and pain points. These experiences are rated as good, neutral, and bad.
To see how this works, consider a practical example. Suppose a new pet parent wants to learn how to train their puppy and discovers your dog-training app. Here's how you might map out the five key user journey stages:
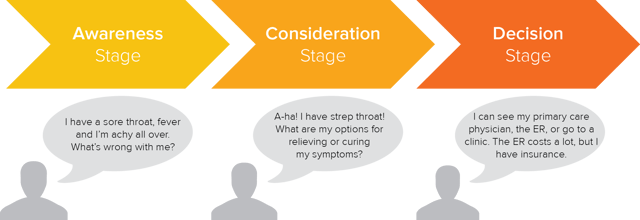
- Awareness. The user sees a puppy-training video on social media with a link to your product website. They're intrigued—a positive experience.
- Consideration. The user visits your product website to preview your app. If they can't find a video preview easily, this could be a neutral or negative experience.
- Decision. The user clicks on a link to the app store and reads reviews of your app and compares it to others. They might think your app reviews are good, but your price is high—a negative or neutral experience.
- Purchase. The user buys your app and completes the onboarding process. If this process is smooth, it's a positive experience. If not, the customer experience could turn negative at this point.
- Retention. The user receives follow-up emails featuring premium puppy-training services or special offers. Depending on their perception of these emails, the experience can range from good (helpful support) to bad (too much spam).
2 types of user journey maps—and when to use them
User journey maps are helpful across the product design and development process, especially at two crucial moments: during product development and for UX troubleshooting. These scenarios call for different user journey maps: current-state and future-state.
Current-state user journey maps
A current-state user journey map shows existing customer interactions with your product. It gives you a snapshot of what's happening, and pinpoints how to enhance the user experience.
Take the puppy training app, for example. A current-state customer journey map might reveal that users are abandoning their shopping carts before making in-app purchases. Look at it from your customers' point of view: Maybe they aren't convinced their credit cards will be secure or the shipping address workflow takes too long. These pain points show where you might tweak functionality to boost user experience and build customer loyalty.
Future-state user journey maps
A future-state user journey map is like a vision board : it shows the ideal customer journey, supported by exceptional customer experiences. Sketch out your best guesses about user behavior on an ideal journey, then put them to the test with usability testing. Once you've identified your north star, you can explore new product or site features that will optimize user experience.
How to make a user journey map in 5 steps
To start user journey mapping, follow this step-by-step guide.
Step 1: Define user personas and goals.
Gather user research and data like demographics, psychographics, and shopping behavior to create detailed customer personas representing your target audience. In your dog-training app example, one key demographic may be parents. What’s their goal? It isn't necessarily "hire a puppy trainer"—it could be "teach kids how to interact with a puppy."
Step 2: Identify customer touch points.
Locate the points along the user journey where the user encounters or interacts with your product. In the dog training app example, touchpoints might include social media videos, app website, app store category search (e.g., pets), app reviews, app store checkout, in-app onboarding, and app customer support.
Step 3: Visualize journey phases.
Create a visual representation of user journey phases across key touchpoints with user flow diagrams , flowcharts , or storyboards .
Step 4: Capture user actions and responses.
For each journey stage, capture the user story: at this juncture, what are they doing, thinking, and feeling ? This could be simple, such as: "Potential customer feels frustrated when the product image takes too long to load."
Step 5: Validate and iterate.
Finally, show your map to real users. Get honest feedback about what works and what doesn’t with user testing , website metrics , or surveys . To use the dog-training app example, you might ask users: Are they interested in subscribing to premium how-to video content by a professional dog trainer? Apply user feedback to refine your map and ensure it reflects customer needs.
Jumpstart your user journey map with FigJam
Lead your team's user journey mapping effort with FigJam, the online collaborative whiteboard for brainstorming, designing, and idea-sharing. Choose a user journey map template from Figma's design community as your guide. With Figma's drag-and-drop design features, you can quickly produce your own professional, presentation-ready user journey map.
Pro tip: Use a service blueprint template to capture behind-the-scenes processes that support the user journey, bridging the gap between user experience and service delivery.
Ready to improve UX with user journey mapping?

A comprehensive guide to effective customer journey mapping
A brand's user experience shapes its target audience's entire perception of your organization. Maximize audience engagement with customer journey mapping.

Discover key challenges today's marketing teams are facing, as well as opportunities for businesses in 2024.

Incorporating customer journey mapping into your web design process helps elevate consumer engagement to drive loyalty and sales.
Many in-house teams and web designers strive to better serve users by optimizing their customer experience (CX). Considering how your customers use your platform or service helps you see your website from a user perspective, letting you shape your design to better meet their needs. To achieve this, web designers can look to customer journey mapping.
A particularly handy tool for user experience (UX) design , this process helps teams understand who their users are and how to fulfill their expectations, guiding development decisions for improved audience engagement. Learn more about customer journey mapping and how you can implement it to enhance your CX.
User journey mapping: an overview
User journey mapping, also known as customer journey mapping (CJM), maps a website visitor's experience from their perspective. Presented through a visual diagram, the customer journey map charts the user’s path as they seek information or solutions, starting at the homepage and tracking their routes across other menus and links.
To create a customer journey map, you begin by researching who users are, what they want from your site, and how positive or negative their experiences have been.
There are two main purposes for mapping your customers’ journey.
1. Improve customer experience
This is the ultimate goal of CJM. Site navigation can be especially tricky to assess because you’re already familiar with the layout. A fresh perspective on your site often uncovers overlooked details such as navigation issues or broken links.
By conducting research on UX trends and visually mapping your results, you’ll identify any parts of your design that confuse or frustrate visitors. This process also reveals areas that work well, which you can repurpose elsewhere in the design.
2. Maintains ease-of-use as your site grows
A customer journey map can make even a simple site more straightforward to navigate. When your website or business grows, you may need to add content and features to accommodate the expansion. Implementing customer journey mapping ensures your website's fundamental flow remains intuitive and that new material and features are easily discoverable and usable.
Primary user journey map types
There are various ways to approach customer journey mapping based on the specific insights you’re seeking. The end result of each map will look similar, but the focus of each is different — which changes the information it offers. Here are three standard types of maps to get you started.
Current state
The current state map is the most common type. It evaluates your website’s present state to better understand visitors’ current experiences, helping identify improvement opportunities for its existing design.
Future state
A future state map explores a hypothetical "ideal" website, considering the visitor’s experience if every site component were optimized. This map is helpful when planning a total redesign or a specific change. When you collect user research and translate the results into your map, you can present a visual outline to your client or company for a straightforward explanation.
Persona-based
A persona-based map lays out the journey of a single designated type of user, or persona (which we will define below). This type of diagram is useful when optimizing your website for a specific sector of your audience with particular needs.

Learn best practices for integrating the workflows between design and development in this free webinar.
The 5-step customer journey mapping process
Once you’ve set clear goals for your map’s achievements, you can select the appropriate diagram type. To begin visualizing your user journey, follow this five-step process.
1. Define the map’s scope
Your map may focus on just one customer interaction or outcome, such as finding the newsletter sign-up sheet or making a payment, or it could cover the entire website’s navigation. A focused scope helps you troubleshoot a problem area or ensure an especially critical element functions properly. Alternatively, a larger-scope map provides a big-picture perspective of how the site works as a whole. Creating a comprehensive map is more complex, but high-level mapping helps comprehend the entire user experience from beginning to end.
2. Determine your user personas
A persona describes a particular type of visitor using your site. When imagining and defining these users, you can assign a name to each and include details about who they are, what they’re looking for, and why.
Focus on users who contribute most to your business goals, consulting your marketing or sales teams for insights. To define your customer personas, explore current user behavior through surveys, online reviews, and email list responsiveness.
For example, if you’re creating a website for a store that sells artisanal coffee-making tools, your personas could be:
- The gift giver. This user only knows a little about coffee but wants to select an impressive gift for someone else. They’ll need help with purchase decisions, so they might interact with an FAQ or chat feature before visiting the products page. They may also leave your site if overwhelmed by options, so it’s important to offer helpful information proactively. This will keep them engaged and more likely convert them to paying customers.
- The coffee nerd. This person is knowledgeable and always seeks the highest-quality tools, so easily accessible product details and customer reviews are important to them. To support their user experience and encourage them to purchase, ensure these elements are easily discoverable.
- The tourist. This user is on vacation and looking for a cute brick-and-mortar shop to visit. They aren't interested in your online store, but an appealing photo of your physical store with easily accessible hours and location information may convince them to come by in person.
These three types of users have very different needs and goals when visiting your website. To capture all of their business, create a map for each of them to ensure you accommodate their specific wants and circumstances.
3. Give the personas context
User context is the “when” and “how” of each persona visiting your site. A user will have a different experience loading your site on a mobile device than on a laptop. Additionally, someone in no rush may use your website differently than someone looking more urgently with a specific purpose.
Figure out when, how, and in what mindset your personas most commonly visit your site to map their experience accurately. This context has very concrete impacts on your finished design. If visitors tend to look for one specific page whenever in a hurry (like contact or location information), placing those details on the front page or prominently linking to it will smooth the user experience for those users.
Here’s an example of how to place a persona in context.
Persona: Jo is an apartment hunter in her early 20s and is still in college. She's looking for off-campus housing for herself and some roommates. The collective group values location and cost more than apartment features.
Context : Jo is in a hurry and trying to visit as many apartments as possible. She’s looking at property rental websites that clearly state apartment addresses in each listing.
Method : Jo is browsing the sites on her iPhone.
4. List persona touchpoints
Touchpoints mark when the user makes a purchase decision or interacts with your user interface (UI) . They include visitors' actions to move toward their goals and consider each associated emotion. The first touchpoint is how they reach your website — such as tapping a social media ad, clicking on a search result, or entering your URL directly.
First, list each action the visitor took and their corresponding emotional reactions. Subsequent touchpoints include instances when they navigate a menu, click a button, scroll through a gallery, or fill out a form. When you diagram the route through your site in an A-to-Z path, you can place yourself in the persona's mind to understand their reactions and choices.
A met expectation — for example, when clicking a "shop" button takes them to a product gallery — will result in a positive emotional reaction. An unmet expectation — when the “shop" link leads to an error page — will provoke an adverse reaction.
5. Map the customer journey
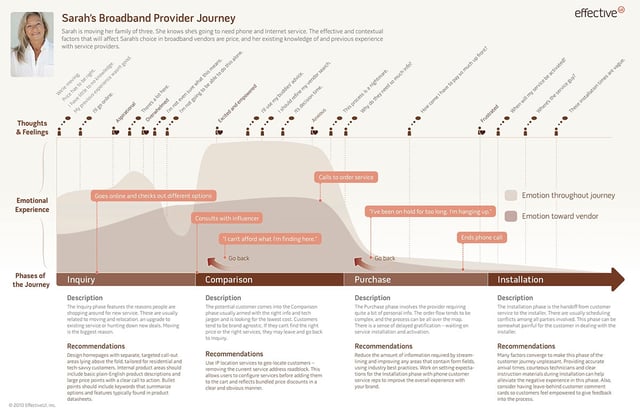
Illustrate the user journey by mapping these touchpoints on a visual timeline. This creates a narrative of users’ reactions across your entire service blueprint. To represent your users’ emotional states at each touchpoint, graph their correspondences like this:

The map helps you understand the customer experience as a whole.
For example, based on the diagram above, touchpoint 3 is the largest navigation challenge on the website. The graph also shows that the user's mood eventually rebounds after the initial setback. Improving the problem element in touchpoint 3 will have the biggest impact on elevating the overall user experience.
Customer journey mapping best practices
Now that you understand the mapping process, here are some best practices to implement when charting your customer journey.
- Set a clear objective for your map: Define your CX map’s primary goal, such as improving the purchase experience or increasing conversions for a specific product.
- Solicit customer feedback: Engage directly with customers through surveys or interviews so you can implement data-driven changes. Ask users about their journey pain points and invite both positive and negative feedback on the overall navigation.
- Specify customer journey maps for each persona: To specifically serve each customer persona, consider charting separate paths for each based on their behaviors and interests. This approach is more customer-centric, as not all user types interact with your website the same way.
- Reevaluate your map after company or website changes: As your business scales, your website must evolve — and so will your customer’s path. Review your map when making both large and small website adjustments to ensure you don’t introduce new user challenges. Navigational disruptions can frustrate visitors, causing would-be customers to leave your site and seek competitors .
Optimize your user journey map with Webflow
A user journey map is only as effective as the improvements it promotes. When redesigning your website based on insights your map provides, explore Webflow’s vast resource bank to streamline your design processes.
Webflow offers web design support with diverse guides , tutorials , and tools for straightforward web design. Visit Webflow today to learn how its site hosting , e-commerce , and collaboration resources support enhanced user experience for better engagement.
Webflow Enterprise gives your teams the power to build, ship, and manage sites collaboratively at scale.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

What is customer experience? An essential guide
Learn why customer experiences are essential for your bottom line, and discover practical strategies to implement across your digital channels.

How to create marketing personas that start with empathy
Treating customers with respect earns you loyalty. Dig into marketing personas that reflect real people to gain the most valuable insight.

Elevate customer satisfaction with the power of AI personalization
Discover how different industries use AI personalization to improve customer experiences, and learn how to use hyper-personalization to maximize your marketing

How to implement and optimize effective customer-centric design
Implementing customer-centric design invites customers to collaborate with your brand and help shape truly unique products.

Multi-touch attribution models: A complete guide
Multi-touch attribution (MTA) enables you to assess multiple touchpoints to determine which ones are most critical in the path to purchase.

How to create a user flow for your website
A website’s user flow is the foundation of a seamless visitor experience. Learn how to build effective user flows with the right tools for optimal results.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate
- Online Degree Explore Bachelor’s & Master’s degrees
- MasterTrack™ Earn credit towards a Master’s degree
- University Certificates Advance your career with graduate-level learning
- Top Courses
- Join for Free
Creating User Journey Maps: A Guide
User journey maps help you harness empathy to gain valuable insights about your customers and your product.
![user journey web design [Featured image] A person in a wheelchair draws elements of a user journey map for a team of colleagues](https://d3njjcbhbojbot.cloudfront.net/api/utilities/v1/imageproxy/https://images.ctfassets.net/wp1lcwdav1p1/3WaTus0NXRo4tDa3cLz8jB/8bdf8b7010b5888baa5c0413d6d4cfb8/User_journey_mapping.jpg?w=1500&h=680&q=60&fit=fill&f=faces&fm=jpg&fl=progressive&auto=format%2Ccompress&dpr=1&w=1000)
One of the biggest skills you’ll leverage as a UI/UX designer is your ability to empathize with the people using the products you design. Creating user journey maps can help you harness that empathy and transform it into valuable insights about your customers and product. Let’s take a closer look at what a user journey map is and why it’s an important tool in the UX designer’s toolbox.
What is a user journey map?
A user journey map gives a visual representation of a customer’s experience. This visualization might cover a customer’s entire relationship with a brand or focus on a select experience they might have while interacting with an app or website. No matter the type, user journey maps serve as a useful tool for understanding user needs and pain points and ultimately optimizing user experience (UX).
Get started in UX: Google UX Design Professional Certificate
Why create user journey maps?
The main job of a UX designer is to make products intuitive, functional, and enjoyable to use. By creating a user journey map, you’re thinking about a product from a potential customer’s point of view. This can help in several ways.
User journey maps foster a user-centric mentality . You’ll focus on how a user might think and feel while using your product, as well as what goals they’re trying to achieve and what obstacles they might face along the way.
User journey maps create a shared vision for your company . This visualization can serve as a point of reference for different team members and stakeholders throughout the product development process.
User journey maps can uncover blind spots . Taking the time to map out how a user interacts with your product (and how they feel doing so) may reveal design flaws or new opportunities you hadn’t considered.
Still not convinced? Listen to Michael, an interaction designer at Google, explain the importance of user-centric design.
Types of journey maps
Journey maps can be as unique and creative as the products you’re designing. While there’s not one boilerplate template for a user journey, you will find a few main types of these maps.
A UX journey map focuses on the user experience of a specific product, typically an app or website. With these types of maps, you can gain insight into how a customer interacts with your software and what they might find helpful or frustrating. This in turn helps you design software that’s simpler and easier to use.
A sales journey map follows the buyer’s journey through its typical stages: awareness, consideration, and decision. Marketing teams can use these maps to evaluate how customers interact with a brand across multiple communication channels to maximize sales.
A customer experience journey map offers a high-level view of a customer-brand relationship across time. A current-state customer journey map focuses on current customer interactions (and how they can be improved). Future-state customer journey maps can drive innovation by imagining new customer experiences.
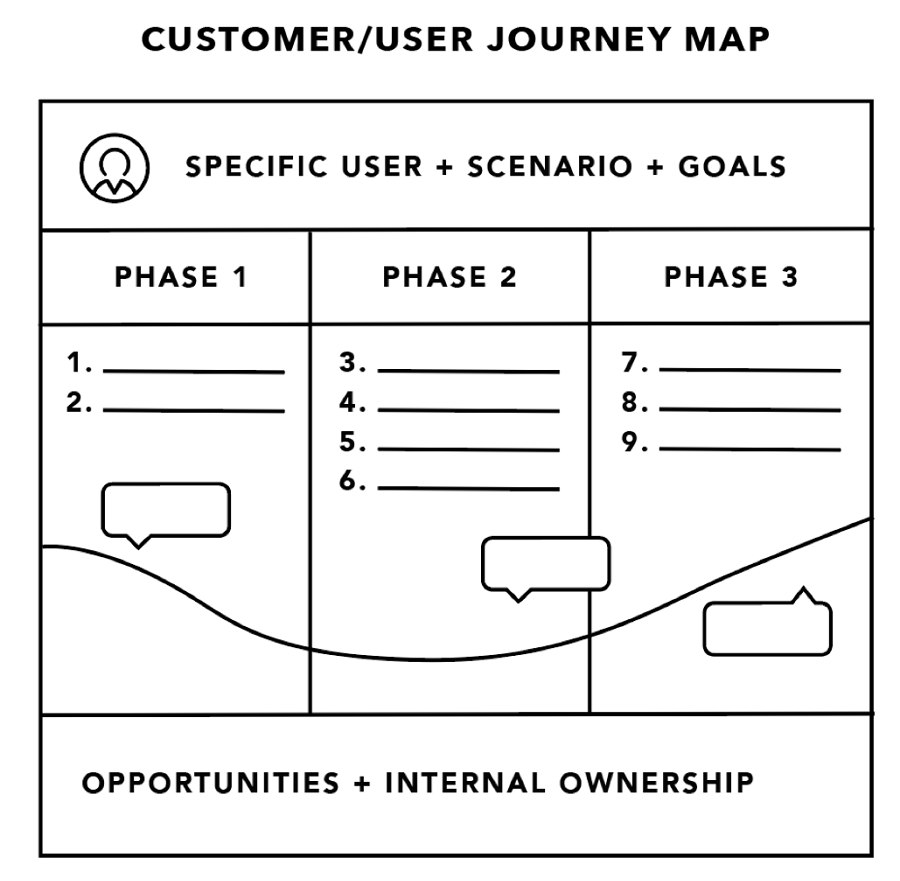
Elements of a user journey map
As you begin to map out user journeys, you’ll likely find ways to customize your maps to your particular company, product, and customer base. Search for user maps on the web, and you’ll find a range of creative examples. But take a closer look and you’ll find that many of these maps have a few elements in common.
Persona: What segment of users are you trying to understand (current or target)?
Scenario: What interaction are you trying to map out (real or anticipated)?
Stages of the journey: What are the high-level phases of the scenario?
User actions: What actions can the user take in each stage of the journey?
User emotions and thoughts: What is the user’s emotional state as they move through the stages? What are they thinking in each stage?
Opportunities: Where can you improve the UX of your product or connect with your customer in a more effective way?
Internal ownership: Which team or team member will be responsible for enacting these changes?
Read more: 9 Essential Skills for UX Designers
How to create a user journey map
We’ve outlined what a user journey map is, why you might want to create one, and what elements you should include. Now let’s go through the basic steps to create your own user journey map.
1. Define the scope.
Creating a helpful user journey map starts with defining your goals. Are you mapping the journey of a new target user across the entire buyer’s journey? Or are you seeking to make a transaction on an app—transferring money for example—more intuitive? Being clear on your goals now can help give you more relevant insights once your map is complete.
Read more: What Is Scope Creep? Keeping Your Project Focused
2. Build user personas.
Typically, you’ll want a different map for each unique user type. Not all your customers will have the same needs (or the same ways of going about meeting those needs). Think about who your users are, and create a customer persona for each segment. This often starts with user research. Customer interviews, focus group discussions, surveys, and even prior customer feedback can help you develop these personas and better understand the customer perspective. User personas are sometimes referred to as buyer personas.
3. Define user goals, expectations, and pain points.
Once you have a better idea of who your target user is, spend some time thinking about what they want. What problem do prospective customers have that your product or service can solve? What expectations might they have as they begin their journey? What problems might they face, or what about your product might cause them frustration? How can your product or service meet customer expectations?
4. List out touchpoints and channels.
The term “customer touchpoint” refers to a point of interaction between a user and a product or business. Typical customer touchpoints occur across many different business channels, including websites, social media platforms, apps, ads, or face-to-face communications. Create an inventory of all the customer touchpoints and channels involved in the scenario you’ve previously defined.
5. Map the journey stages.
You’ve gathered the data you need to populate your map, so now it’s time to visualize this information with a customer journey map template. This is where you can get creative. Your map could be as simple as a timeline or as complex as a storyboard that shows visually what happens in each of the journey phases. You could take a low-tech approach with sticky notes on a whiteboard, or go digital with Google Sheets or customer journey mapping tools.
Many common UX tools, including Sketch, Figma, and Adobe XD, offer journey mapping capabilities. You’ll also find a range of dedicated journey mapping tools, such as UXPressia, Smaply, Custellence, or Visual Paradigm. UX research and consulting firm Nielsen Norman Group offers a free template that could also help you get started.
6. Validate and refine the map.
User journey mapping is only as strong as it is truthful. Validate the map by moving through the user journey yourself. Usability testing, analytics, and reviews from real customers can also help validate that your map reflects the average customer reality. Continue to refine the map as you discover discrepancies.
Other types of UX mapping
The user journey map is among many types of mapping tools UX designers might use throughout the design process. Let’s take a brief look at some of the others that can be used on their own or alongside your journey map.
Service blueprint
A journey map illustrates the customer experience. A service blueprint maps out what goes on behind the scenes to deliver that experience. The former is customer focused, the latter organization focused.
A user flow maps out the path taken by a generic user through a website or app to a successful outcome. These often take the form of a flow chart and are not focused on specific personas.
Empathy map
This tool helps you gain a deeper understanding of customer actions by mapping out what these users say, think, feel, and do. You may find it helpful to create an empathy map as part of Steps Two and Three above.
Experience map
This visualization tracks the entire experience of a generic user as they seek to achieve a goal or satisfy a need. These maps typically look at a larger context to evaluate how potential customers solve their problems with or without your product.
Create your user journey map
User journey mapping is an essential part of the UX design process. Enhance your skills with these popular courses on Coursera:
Create a user journey map with a two-hour guided project. Create a User Journey Map in Miro is a hands-on course where you'll build a user journey map for a UX design project that documents the user's actions, emotions, and thoughts while using a product so you can identify opportunities for improvement.
Learn where and how user journey mapping is used in the design process with Google's course Start the UX Design Process: Empathize, Define, and Ideate . You'll craft user stories, develop user journey maps, and more, in 21 hours or less.
Build your UX design knowledge with Google's UX Design Professional Certificate. The popular series includes the class mentioned above, and is aimed at developing the skills you'll need for an entry-level UX design role. Learn how to empathize with users and design a delightful experience. Once completed, you'll earn a shareable certificate and gain access to exclusive career resources such as resume review and interview prep.
Keep reading
Coursera staff.
Editorial Team
Coursera’s editorial team is comprised of highly experienced professional editors, writers, and fact...
This content has been made available for informational purposes only. Learners are advised to conduct additional research to ensure that courses and other credentials pursued meet their personal, professional, and financial goals.
Uncover trends for crucial digital KPIs with the 2024 Digital Experience Benchmark Report → Access the benchmarks
- Beauty & Cosmetics
- Financial Services
- Miscellaneous
User journey website: understanding the importance of user journeys with design and functionality

Marie Jehanne
October 19, 2023 | 4 min read
Last Updated: Oct 18, 2023
Table of Contents
What is a user journey website?
Why is user journey essential in website design, user journey website: differentiating user journey and user flows, defining user flow.
The user journey is a key aspect in enhancing user experience and boosting the conversion rate on any online platform. It represents the sequence of interactions a user has with a website or app, beginning from the landing page and progressing through various stages to the final goal conversion, often represented visually. Grasping this journey is critical for website designers and developers to generate a more user-friendly interface that aligns with the needs and expectations of their audience. The user journey is a dynamic concept; it evolves as users interact with your website or app and their needs and expectations shift.
Hence, continuous monitoring and analysis of user behavior are essential to identify trends and patterns. This ongoing analysis, through website analytics, can help optimize the user journey, enhancing customer satisfaction and increasing conversions.
Understanding the user journey can also help pinpoint potential barriers that may prevent users from achieving their goals. These could be technical issues, such as slow loading times or broken links, or they could be design-related, such as unclear website navigation or confusing layout. By identifying and addressing these issues, you can improve the user experience, reduce the bounce rate, and increase the likelihood of goal conversion.
A user journey is a visual representation of the process a user undergoes when interacting with a website or app. It maps out various stages of the user’s interaction, from the initial landing page through to the final goal conversion.
The user journey is typically depicted as a series of steps or stages, each representing a specific interaction or decision point. Each step in the user journey represents a decision point or interaction that the user has with your site or app.
These steps can include actions such as clicking on a link, filling out a form, or responding to a call to action. The user journey also encapsulates the user’s emotional responses and perceptions at each stage, providing valuable insight into their overall user experience. The user journey website is not a linear process; it can involve multiple paths and decision points, depending on the user’s needs and goals. This complexity is why it’s essential to map out the user journey, as it allows you to understand the various paths that users may take and the decisions they may make along the way.
The user journey is a critical component of effective website design. It provides valuable insight into how users interact with your site, their needs and expectations, and where potential obstacles or barriers may exist.
This information can inform your design process, helping you to create a more intuitive and user-friendly user interface. A well-designed user journey can enhance user satisfaction and increase the conversion rate. By understanding the user’s needs and expectations at each stage of the journey, you can design your site to meet these needs and facilitate the user’s progress towards their goals. This can result in a more positive user experience, leading to higher customer satisfaction and increased likelihood of goal conversion. The user journey also provides a framework for ongoing analysis and optimization.
By continually monitoring and analyzing user behavior through website analytics , you can identify trends and patterns that can inform your design process. This ongoing analysis can help you to optimize the user journey, addressing any issues or obstacles, improving the click-through rate, and enhancing the overall user experience.

Know what drives engagement and abandonment on your sites and mobile apps .
In the realm of User Experience (UX), a critical aspect of website navigation, the User Journey and User Flows are two distinct yet interconnected concepts. The User Journey is a comprehensive term encapsulating the series of steps a user undertakes when interacting with a digital product or service. This journey starts from the initial point of contact, traverses through various touchpoints, and culminates in a specific outcome.
It provides a holistic view of the user’s experience, which is instrumental in optimizing the conversion rate. User Flows, on the other hand, delve into the specifics. They focus on the path a user takes to complete a particular task within the product or service.
These are typically represented as flowcharts or diagrams and are used to map out the potential routes a user might take to achieve their goal. User Flows, in essence, are a subset of the User Journey website, detailing the step-by-step process involved in task completion. They play a significant role in reducing the bounce rate by ensuring a seamless user interface. Understanding the difference between User Journey and User Flows is crucial for effective UX design. It enables a more targeted approach to product development, focusing on enhancing the click-through rate and ensuring a user-friendly interface.
User Flow refers to the path a user follows to achieve a specific goal within a digital product or service. It’s a key component of UX design and website navigation, facilitating designers in visualizing the steps a user must undertake to complete a task. This process aids in streamlining the user interface and making it as intuitive as possible, thereby enhancing the conversion rate.
The creation of a User Flow commences with a clear understanding of the user’s goal. This goal could range from purchasing a product, signing up for a newsletter, to accessing a specific piece of information on a landing page. Once the goal is defined, the designer maps out the most logical and efficient path to its achievement, taking into account the user’s needs and potential obstacles. This process is crucial in reducing the bounce rate and improving customer satisfaction. User Flows are typically represented as flowcharts or diagrams, with each step in the process represented by a different node.
These nodes are connected by lines that represent the user’s movement from one step to the next. This visual representation, coupled with website analytics, allows designers to easily identify and rectify any potential issues or bottlenecks in the process, thereby improving the click-through rate and ensuring effective call to action.
In conclusion, User Flow is an indispensable tool in UX design. By mapping out the user’s path to goal achievement, designers can ensure a smooth and efficient user experience, thereby increasing customer satisfaction and ultimately, the success of the product.
Stay updated
and never miss an insight!
Passionate about digital for several years, I am the Inbound Content Manager SEO at Contentsquare. My goal? To teach you how to improve the digital CX of your website and activate the right acquisition levers to generate more traffic on your site and therefore…more sales!
Keep Reading...

What’s Next in Experience Analytics?
Lucie Buisson

- Uncategorized
All you need to know about the SDR role at Contentsquare
Virgine Guerrero, Director of Sales Development

5 insights to help software businesses improve their website experience in 2024
Anna Murphy
How user journey mapping can elevate the user experience
User journey maps illustrate the flow of a user’s interaction with a site. Discover what they are and how to create them.

Illustration by Anita Goldstein.

Lillian Xiao
Part of designing a great user experience is understanding how people interact with a company, its products, and its services. A user journey map tells the story of these relationships. It allows you to explore these interactions in a structured way, and in the process, uncover new opportunities for improving the overall experience for site visitors.
In this comprehensive guide, you’ll discover what user journey mapping is in web design , how to create your own and what such maps usually include. In addition, we’ll also review some of the variations closely related to user journey maps.
What is a user journey map?
A user journey map illustrates the interactions visitors have with a product or service over time. It outlines the various touchpoints and channels where people come in contact with a company. It also maps out the actions that they take, plus the thoughts and emotions they have along the way, visualizing all of these elements in an understandable and actionable manner.
User journey mapping can be used in a variety of ways. You can use it to visualize an entire end-to-end experience, or to better understand a specific, smaller interaction within a larger experience. You can create user journey maps for an existing product, or to explore future concepts and designs.
As a tool of discovery, user journey mapping allows you to analyze your users’ experience in a systematic and structured way. At each step of the journey, you can identify any gaps in the experience and brainstorm opportunities for improvement.
As a tool of collaboration, user journey mapping can help facilitate conversation and co-creation across teams. At the core of these collaborative efforts, a user journey map can serve as a shared vision, or even a plan of action, to help guide companies in making user-centered decisions.

How to create a user journey map
Before we jump in, there are a few things to keep in mind about user journey maps:
Design: There is no single way to create a user journey map. You can sketch it on paper, use sticky notes on a whiteboard, organize it in a spreadsheet, or create it using your favorite design tool. Choose the format that makes the most sense for you or your team.
Research-backed tools: User journey maps are based on existing research and data from your users. You can start by gathering any design artifacts that your team or organization has already created, such as user intent, storyboards, or user research reports. For areas where you don’t have any data yet, you can start with an informed estimate and validate later with additional research.
Collaboration: One of the most valuable aspects of user journey mapping is the conversation and collaboration that happens during the process. Make sure to invite important stakeholders to take part, whose expertise and buy-in are required for helping turn the newfound insights into concrete projects.
Now let’s look at the steps for creating a user journey map:
1. Determine user intent
User intent tells you what the user is looking to do. Is their intent informational, ie., looking for information like event details? Is their intent transactional, as in, they plan to make a purchase? Having a clear understanding of user intent helps provide a strong, clear narrative for your user journey map and will ultimately improve user experience by helping them easily reach their end goal.
Take a delivery app, for instance. If you’re designing a food delivery app, you could create a user journey map for delivery customers, and a separate one for delivery couriers.
2. Determine a scenario
Once you’ve landed on the user intent, select the scenario you want to map out. User scenarios describe a specific goal that a user wants to accomplish, the motivation behind that goal, and the steps they would take to achieve that goal.
An example scenario might be: Jody wants to schedule a cake delivery for her friend’s birthday. She expects that she’ll be able to choose a cake design, add a custom message, select the delivery time, and receive real-time updates about the preparation and delivery status.
3. Define the stages of your scenario
Based on the scenario that you’ve chosen, define the high-level stages of your user journey. The stages can be as broad or as specific as you like. Their purpose is to help you organize the rest of the information on your map.
The stages of your food delivery app might be: awareness, browse, order, wait, receive, consume and share.
4. Map user actions, thoughts, and emotions
For each stage of your user journey, list the actions that your user takes, and the thoughts and emotions that they have along the way. The thoughts can be any questions that they’re asking, or any hopes and fears they might have. The emotions are anything that they might be feeling, and can be labeled with words, smiley faces or a line that signals the emotional ups and downs of the experience. You can also supplement these descriptions with quotes and statistics from your research.
For users of your food delivery app who are in the Browse stage, their actions might include scanning menus, looking at pictures and checking out restaurant reviews. They might be thinking of trying out a new restaurant, which leads them to wonder what a certain restaurant’s popular dishes are. They might be feeling excited as they browse the photos, or concerned that the menu doesn’t have a lot of options for their dietary preferences.
5. Specify touchpoints and channels
Next, list out which of your users’ actions brings them in contact with the company, its products, or its services? These are the touchpoints, or the physical and digital interaction that your user has with your company. You can also include the channels through which these interactions occur.
With our food delivery app example, a touchpoint might be the customer receiving updates about the status of a food delivery. These updates could be delivered through a number of channels, like text message, phone call, or through a home voice assistant.
6. Identify the opportunities for improvement
Now that you’ve mapped out your user journey, are there any areas where the experience can be improved? Maybe you’ve noticed empty states , 404 pages , or design elements that are surprising, inconsistent, or redundant. These can be great jumping off points for brainstorming a better experience for your users.
At this stage, you might also want to identify any next steps, such as scheduling a separate brainstorming session, or assigning a person or team to look further into a specific part of the journey.
Finally, even though a user journey map should be created based on user research, it’s still important to verify that the information on it is truly accurate. One way to do this is to show the map to a few customers and ask them if anything is missing or seems out of sequence [Related: Learn how to make the most of styled horizontal menus .]

What to include in a user journey map
Most user journey maps are made up of a few main components. Remember, user journey maps come in all shapes and sizes, so feel free to adapt these elements to fit your needs, and in a way that makes sense to you and your team.
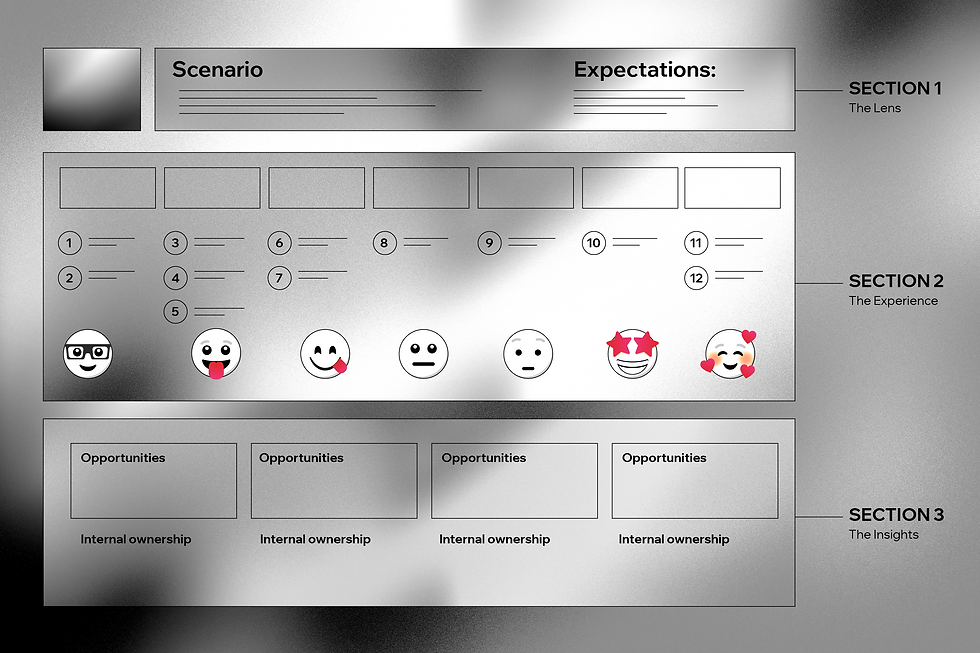
The lens: The top section of the user journey map details the user’s point of view, which might include reference to a persona or user intent, the scenario, and any goals and expectations that the user has for this scenario.
The experience: The heart of the user journey map is the experience, which includes the stages of their journey. Listed under each stage are the user’s actions, thoughts and emotions, and the touchpoints and channels that facilitate their interactions with your company.
The insights: The bottom section of the user journey map lists insights, recommendations and opportunities for improvement. It can also mention the people, teams, or departments who will be responsible for carrying these efforts forward.
[Related: How to adapt to a cookie-free future ]
4 variations of user journey maps
There are several frameworks that are closely related to user journey mapping. These can be used in combination with your user journey map or on their own, depending on your needs.
Empathy map
An empathy map helps us organize and visualize a user’s mindset, as a way to build empathy for our end users. They’re often used to help categorize user research notes during the discovery phase.
An empathy map has different sections (e.g., Think, Feel, See, Say, Do, or Hear) where you can organize research findings.
Unlike a user journey map, an empathy map is not laid out in sequential order. However, it does focus on a single user’s perspective. Empathy maps are great for organizing insights prior to, or as a supplement to, user journey mapping.
Experience map
An experience map visualizes a general human experience over time (like buying a home, or the stages of sleep). Experience maps serve as a baseline for understanding such experiences, and they help designers identify areas which can be improved with a product or service.
An experience map is visualized in stages, much like a user journey map. It can also include information like actions, thoughts and emotions. The main difference is that the experience map is not tied to any particular user, product, or company, since its purpose is to outline a broader human experience.
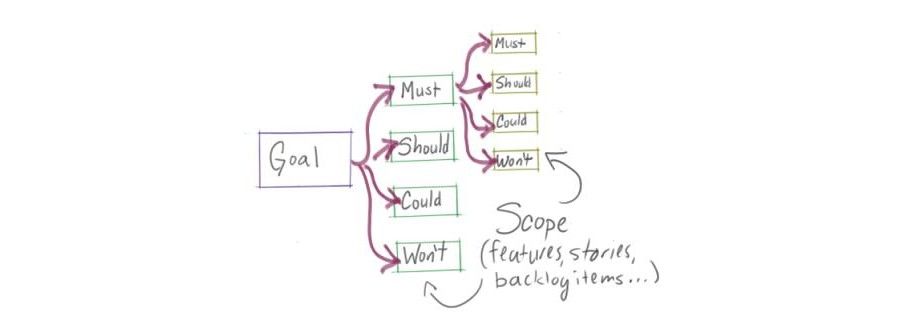
User story map
A user story map consists of user stories and tasks to visualize an entire system. A user story map helps with planning and implementation of such systems, and allows designers and development teams to create a shared understanding of what they’re building.
A user story map includes high-level descriptions of a feature, which can be described as user story (for example, as a real estate agent, I might want to create beautiful marketing assets quickly, so that I can spend more time interacting with clients).
Listed vertically under each feature are more detailed tasks and functionality that must be built into each feature (such as: choose template, import listing information, import photos, export file, and so on). The most important features are prioritized toward the top, while lower-priority features are labeled for future releases.
Similar to a user journey map, a user story map outlines sequential steps. However, a user story map takes the perspective of the product and the functionality it requires. One way to create a user story map is to take the steps from your journey map and add to them the concrete features and functionality that would be required to help users carry out these actions successfully.
Service blueprint
A service blueprint maps the steps that an organization needs to take internally to support a customer journey. This is different than a wireframe . Rather than focusing on the end user, a service blueprint is focused on the employees, resources, and processes that are required to deliver a service. It helps companies gain a fuller understanding of the services they need to deliver at each stage of a user journey.
A service blueprint typically outlines the touchpoints and actions that are visible to the customer, those that happen behind the scenes (which the customer doesn’t see), and the resources and processes needed to support these interactions. A service blueprint can also point out any codependencies, time, regulations, emotions, or metrics that are relevant to the service.
Similar to user journey maps, a service blueprint outlines steps in a sequential order. However, service blueprints take the perspective of a business, describing what’s needed to provide a certain level of service. One way to create a service blueprint is to take the steps from your journey map, and add the details for how a business would function in order to make each step a success for the user.
Some parting words
User journey mapping is a great exercise for developing a deep understanding of your customer’s experience with a company, its products and its services. Through its visual and storytelling format, you can get a keen sense for your user’s experience, while diving into the minute details of each step and each interaction. When done well, user journey maps are valuable tools for uncovering unique opportunities for improving the experience of your product or service for users.
RELATED ARTICLES

How much to charge for a website: a pricing guide for web designers
REBECCA STREHLOW

A guide to wireframes: The blueprints of product design
NICK BABICH
.jpg)
How to make a responsive website
Find new ways FWD
Thanks for submitting!
By subscribing, you agree to receive the Wix Studio newsletter and other related content and acknowledge that Wix will treat your personal information in accordance with Wix's Privacy Policy .
Do brilliant work—together
Collaborate and share inspiration with other pros in the Wix Studio community.

The Do’s and Don’ts of User Journey Mapping
Getting it right is the first step toward going places.
Last March, three weeks after Joseph Siwak was hired as an experience designer at the online hotel-booking company Rocket Travel, they sent him home — not with a pink slip, but with a new set of marching orders.
“I went from, literally, being in the middle of a normal traveler journey map to saying, ‘OK, what could the new normal be?’” Siwak said.
For Siwak, an illustrator whose user journey maps resemble artful graphic novels, the arrival of the pandemic meant, among other things, redrawing his vision of the modern traveler’s online experience. And he wasn’t the only one.
“We kind of suspected that people would want more localized safe spaces, like Airbnb and Vrbo, to hang out,” Autumn Schultz, director of experience design at Rocket Travel, said. “So we hypothesized around those ideas and what people might want to do in that space as well.”
User Journey Mapping Do’s
- Clarify your goals.
- Consider the scope.
- Gather a multidisciplinary team.
- Validate assumptions with analytics.
- Validate assumptions with interviews of loyal users.
- Start the journey prior to the customer’s discovery of your product.
- Differentiate new and existing customers.
- Match the fidelity of the map to its goals.
- Weave in real-life artifacts.
- Sync your in-app messaging with user journey flows.
These conversations led to a new journey map plotting users’ experiences on Rocketmiles, the company’s signature hotel booking app. Cartoon personas took on new expressions of anxiety. Once concerned over hotel prices, travelers were now frightened at the prospect of going, basically, anywhere. The map suggested where in-app messaging at key touchpoints could help address user concerns.
Turns out, user journey maps serve many functions. They help internal teams empathize with user needs. They clarify where and how features or engagements should surface in a digital product. They contextualize how a product or offering stacks up to a competitor’s.
“It’s a tool to generate ideas, to get people in a room and have real discussions, strategically, about what we want to address and when.”
Whether created on physical whiteboards or the digital boards of companies like Miro, Figma, Confluence or Lucidchart, journey maps offer a high-level view of a customer’s experience that sheds light on how they feel as they navigate the product.
“It’s a tool to generate ideas, to get people in a room and have real discussions, strategically, about what we want to address and when. Not every pain point is the worst pain point and not every opportunity is a happy path,” Siwak said.
Here, executives and product leaders reveal what to do — and what not to do — to make the exercise worthwhile.
More on UX Design What Is Information Architecture in UX?
Clarify Your Goals
“All good journey maps have a goal in mind,” said Keith Mancuso, a technical product manager at the digital agency Happy Cog. “You might want to increase utilization of discounts, increase average order value or increase page views.”
At Fueled, a New York-headquartered web and app development consultancy, journey mapping serves a two-fold purpose, Derek Burgess, the lead product manager, said. For existing clients like MGM Resorts International, Verizon and Warby Parker, journey mapping guides the development of new or existing products or services. For prospective clients, Fueled uses journey maps to plan and execute pitches.
“Any time a designer kicks off a project like this, it’s really important to describe why you’re doing it and what we should expect.”
“We do communications-strategy deliverables and growth-strategy deliverables. And with both of them, we use the user journey map to target areas that may be inefficient,” Burgess said.
Often, the goal is to rally support for a feature release among internal teams.
“Any time a designer kicks off a project like this, it’s really important to describe why you’re doing it and what we should expect,” Schultz said. “[Designers] all get really excited about doing these things, but if your partners — whether that’s your product people, engineers, CEO, operations or customer service people — don’t know why you’re doing it, it feels untethered.”
Consider the Scope
Matthew Hardesty is vice president of product at Brainbase, a platform that helps organizations like BuzzFeed and the Van Gogh Museum manage their intellectual property. He said his team generally spends no more than a week on a journey map. However, the time allotted reflects the breadth of the tasks being mapped.
A map might span the entire product lifecycle or a single engagement, such as the registration flow. The scope of the map should reflect the projected value of the product or proposed changes.
“You want to understand the tradeoffs, whether they are monetary or based on strategic reasons,” Hardesty said. “We know conversion rates are each worth X dollars. We think these improvements will increase the value by X amount and affect this many users.”
Gather a Multidisciplinary Team
Schultz recommends gathering a multi-disciplinary team early on to co-create the user journey map.
“So, not just design, but maybe it’s operations, maybe it’s customer service, maybe it’s a product person,” she said. “You could do this as a workshop, you can start mapping Post-Its from, say, the moment people start thinking about an experience to when they start looking for solutions to their problem or whatever they’re trying to achieve.”
Validate Assumptions With Analytics
Journey maps tend to be chock full of assumptions. One way to validate these is through behavioral analytics platforms like FullStory, Hotjar and Amplitude that offer reports, performance graphs and session replays to evaluate user engagement.
“With tools like FullStory, you can basically watch user sessions,” Hardesty said. “Press play and see exactly what they did. It’s not just analytics or a heat map, but how far they scrolled down a landing page, where they are in the viewport, what they’re looking at and whether they’re converting.”
Validate Assumptions Through Interviews With Loyal Users
Hard data helps validate assumptions, but qualitative interviews with longtime customers are often just as valuable.
“If they’re a repeat customer, and you’re trying to understand lifetime value, you can’t outsource that all that easily,” Schultz said. “One thing I think is super interesting is if you can get actual videos of your customers — if they’re willing to be recorded. Because tying an emotional hook to the experience is a lot more compelling for an engineer, or someone who is pretty far from the customer experience. It’s a way for them to understand, ‘This is why we’re doing it.’”
Conversations can happen informally, Siwak said, via a Zoom call with a customer who has opted in to provide input on a beta release, or a shared Slack channel where a peer from another company may be able to provide useful insights. Companies like dscout and UserTesting also offer remote user testing services.
Start the Journey Prior to the Customer’s Discovery of Your Product
A user journey map doesn’t have to start inside your product — it can start in the mind of a prospective user, Siwak said. Take the journey of a would-be traveler on Rocketmiles: “You’re sitting at work one day, and you’re just daydreaming of doing something different,” he said. “That’s a great jumping-off point for thinking about [the journey map].”
Envisioning the user’s journey holistically, beginning even prior to discovery, can lead to unexpected insights.
“People are discovering things [during the pandemic] maybe they wouldn’t have in a normal life and doing things differently — learning to ski all of a sudden,” Siwak added. “I have a friend who’s living near Yellowstone and trying to become an influencer with some buffalo.”
Differentiate Between New and Existing Customers
Within a journey map, design patterns often follow a typical chronology and tree logic. At registration, for instance, a visitor might be asked to sign up or continue as a guest. Assuming they sign up, a subsequent message asks for permission to send notifications. Later, they might be asked if they’d like to share their location.
But it’s important to differentiate the journeys of new and long-time users, Burgess told me.
In a mapping project for an insurance company offering supplemental employee benefits and discounts, Fueled plotted two distinct journeys — one for new employees enrolling shortly after being hired, and a second for established employees casually shopping online.
New employees received the promotions as an upgrade offer when they enrolled for standard benefits packages. For the second group, a pre-installed Chrome extension embedded in the insurance platform promoted discount codes at optimized intervals.
More on Journey Mapping Customer Journey Map: How to Really Get Inside a Customer’s Head
Match the Fidelity of the Map to Its Goals
The fidelity of a map should match its goals. Rocket Travel uses low-fidelity journey mapping to explore how potential Rocketmile customers use rival services such as Expedia, TripAdvisor — even Google — to plan for travel.
“I often will start with a lower-fidelity user journey with lots of assumptions on it,” Siwak said. “And just put a giant watermark that says, ‘These are all assumptions.’ And then, as we validate things, I’ll increase the fidelity — make it feel like we’ve talked to people about this, we know that it’s true.”
“I often will start with a lower-fidelity user journey with lots of assumptions on it, and just put a giant watermark that says, ‘These are all assumptions.’”
As a journey map becomes more refined, Siwak sharpens the imagery to create a dramatic narrative that accentuates pain points and happy moments along the user’s journey.
“I’ll try to make them almost like a comic,” he said. “Because I want people to be excited by the map and feel like it’s something they want to look at. The online [templates] are usually just so dry. If it’s all text, people will not want to read it.”
Weave in Real-Life Artifacts
Digital artifacts or “bread crumbs” — such as links to competitors’ sites, video or audio recordings of customer interviews, surveys and key research findings — are another way to create an emotional hook. Want to strengthen your case for adding a new feature? Try adding a snapshot of what’s possible.
For example: “We might include a picture of a Google spreadsheet of a user’s hotel options,” Schultz said. “It’s very true that customers create these to manage their reservations and share with their friends. Clearly, there’s a pain point in the travel experience that we’re not addressing and no one else has actually addressed, and that’s an opportunity. People have developed their own hacks. How do you lean into those hacks?”
Sync Your In-App Messaging With User Journey Flows
Platforms like Intercom, HubSpot and Braze now include custom journey builders designers can use to map the delivery of announcements, product tours, feature highlights and call-outs. These automated messaging services have become quite sophisticated in recent years, Burgess said.
“It’s almost like a CMS,” he explained. “You can use [the tools] to set up the structure for when a message triggers and how it triggers, and you can even set goals. It will report back to you the open rate and where people dropped off.”
User Journey Mapping Don'ts
- Don’t build journey maps from customer support tickets.
- Don’t limit your journey to the product funnel.
- Don’t over-index your map.
- Don’t forget your internal users and administrators.
- Don't wait to consult with other teams.
- Don’t create too many personas.
- Don’t ignore your non-users.
- Don’t do journey mapping in a vacuum.
- Don’t act on every customer suggestion.
Don’t Build Journey Maps From Customer Support Tickets
Joseph Ansanelli is CEO and co-founder of Gladly, a company that helps consumer brands like Crate & Barrel, Porsche and Ralph Lauren provide customer service through a multi-channel platform. He said journey maps that scope a customer’s experience across a single support ticket, rather than their entire history with a brand, miss the mark.
“We come at this from a standpoint of questioning how everyone else is doing journey mapping,” Ansanelli said. “The historical model is to create a journey based on a support ticket. That’s the wrong journey.”
“The historical model is to create a journey based on a support ticket. That’s the wrong journey.”
Instead, Ansanelli said interactions across channels — web browsers, in-app chat services, social media and live phone calls with customer-support agents — should be treated as a single journey.
“The right journey is when a customer contacts you, and you get them to the best person to help. It’s part of one lifelong conversation,” he said. “Otherwise, anytime a problem arises, you have to create another journey and another ticket, which requires two different support people to manage. That’s a broken system.”
Don’t Limit Your Journey to the Product Funnel
Conceptualizing the user journey as a funnel can make sense from a business standpoint, but that model has limitations.
“People don’t live in a funnel, they bounce around,” Schultz said. “Things are not constant. Journeys aren’t linear.”
Instead, journey maps should approach the product experience from a customer’s perspective. Stages in the journey such as discovery, onboarding, experimentation and habit-building should track the user’s evolving attitudes and reasoning.
“When you talk about funnels, it’s very hard to wear both hats,” Schultz said. “You’re looking at it from like a purely quantitative perspective — again, not wrong, just a different type of framework. Whereas journey mapping is meant to deepen your empathy and generate ideas.”
Don’t Over-Index Your Map
It’s easy to get bogged down in minutiae that mean little to customer satisfaction, much less the bottom line. Unless you’re a designer at a huge company like Amazon, where you might be called on to work toward infinitesimal improvements of a nano-feature, your focus should be on prioritizing what’s really important.
“What percent confidence are you adding by knowing a user scrolled 5 percent more on a page?” Hardesty asked. “Unless it’s your landing page, who cares? It’s not meaningful information.”
A better route, he told me, is to use a prioritization framework, such as the Kano model , to determine which features are most likely to resonate with customers. As he put it: “Do we think this will be a big winner? Is the juice worth the squeeze?”
Don’t Forget Internal Users and Administrators
Too many companies consider the journeys of their end-users, but not the internal teams supporting the software.
Recently, Happy Cog consulted on a web design and development refresh for Posse, a non-profit organization that awards scholarships to groups of first-generation college students. The site offers several touchpoints to guide students through the nomination and selection process.
However, the support that students receive from mentors once they attend college is equally important to the program’s success. Are they maintaining good grades? Are they attending organizational meetings? These factors needed to be better addressed in the design, Mancuso said.
“Posse, for the longest time, only focused on what student nominees see. But the internal audience has a journey as well, through more complicated content management systems that allow mentors to post news, update marketing features and check in on students,” he said.
Read this next The Job of the UX Designer Is About to Undergo Radical Change
Don’t Wait to Consult With Other Teams
Another way to torpedo a journey map is by waiting too long to invite key stakeholders.
“The more you wait, the more folks might feel surprised or question your findings,” Siwak said. “When people feel like they’re discovering it with you, there’s a lot less pushback. No one likes the surprise of hearing, ‘Hey, whatever part of the journey you’re responsible for sucks.’”
Beyond that, the journey mapping exercise can build solidarity for new product initiatives.
“I’ve never had anyone be like, ‘I think it was a waste of time,’” Siwak said. “And even if nothing scandalous is discovered in an ideation session, most people just enjoyed doing something different with their day.”
Don’t Create Too Many Personas
On the surface, separating personas by demographics — for instance, women in their 40s and men in their 20s — might seem like a good way to get an accurate view of your customer cohorts. But you can quickly lose the forest for the trees.
“Creating too many personas divides the audience too much,” Mancuso told me. “The journey becomes too complicated because there’s too much noise.”
Keep it simple: three to five personas.
Don’t Ignore Your Non-Users
What does this mean at a hotel-booking site like Rocketmiles?
“You have travelers who will never use the internet,” Siwak said. “Like the person on a road trip. You hit a rest stop in Tennessee, and there are those little pamphlets, and maybe you’re like, ‘You know what, I am going to go check out Dollywood today.’ Knowing that happens in the world might give us an opportunity, in the future, to capture a new market.”
Don’t Do Journey Mapping in a Vacuum
Talking to real customers to understand their attitudes toward your product, as well as those of competitors, is crucial to journey mapping. But companies often shortchange this part of the process.
“You get small companies that say, ‘We don’t have a lot of resources and money and time, and we’ve made this decision and we’re going to go with it.’ Or big companies that think they know everything about their customers,” Hardesty said.
Both views are distorted.
“Every time you come up with a feature idea, go back to the journey map, go back to your highest-grossing customers, your champions. At previous companies, I’ve helped establish customer advisor boards — a set of industry experts you can go to to gut check your assumptions.”
Don’t Act on Every Customer Suggestion
When several customers point to a particular bug or feature flaw, that’s a good signal that it’s time to revisit the journey map. However, while customers are good at seeing what’s broken, they’re less adept at positing solutions.
For example, if a customer requested a better way to search, sort and filter information: “You have to take these things with a grain of salt,” Hardesty said. “Maybe we create a different page, or reassign some of the content, and take care of 90 percent of what the individual user needs.”
Recent Product Management Articles

Exploring User journey mapping in Design thinking: A beginner's guide

User journey mapping is a powerful tool in design thinking, offering a visual narrative of a user's experience with a product or service. It's more than a series of steps; it's a window into users' emotions, motivations, and satisfaction.
This article explores how user journey mapping aligns with user-centric design and design thinking principles. It uncovers methodologies, tools like Gleek, and the process of creating a user journey map.
What is User Journey Mapping?
User journey mapping is a visualization tool that allows designers and product managers to explore the user's experience. It is a narrative of your users' experiences with your product, service, or any other interaction they have with your brand. It tracks their journey from the initial contact or discovery, through the process of engagement, into a long-term relationship.
This journey is often depicted as a series of steps, which represent each interaction the user has with your product or service. These steps could range from a user's initial search to purchasing a product, getting customer support, and beyond. Each step is then evaluated to gauge the user's feelings, motivations, and questions, as well as their overall satisfaction.
The goal of a user journey map is to provide insights into the common paths users take when interacting with a product or service. This, in turn, helps identify pain points, moments of friction, and opportunities for improvement in the user experience.
Importance of User Journey Mapping in Design Thinking
In design thinking, user journey mapping plays an important role. Design thinking itself is a human-centric approach to problem-solving. It involves empathizing with users, defining their problems, ideating solutions, prototyping, and testing.
User journey mapping fits seamlessly into this methodology. It provides a framework for empathizing with users by providing a visual representation of their experiences. It helps in defining their problems by identifying pain points along their journey. It aids in ideating solutions by highlighting areas of improvement. And it gives a reference point during the prototyping and testing phases.
Overview of User Journey Mapping Role in User-Centric Design
User journey mapping is fundamental in user-centric design, focusing on understanding user needs and integrating products or services into their lives. It aids by deeply exploring the user's world—clarifying not just their actions but also motivations, emotions, and pain points. This aligns product development closely with user expectations, ensuring not just usability but also delight, fostering higher satisfaction and loyalty. Essentially, user journey mapping elevates the design process by prioritizing user needs over business, external validation over internal assumptions, and experiences over mere features.
Understanding Design Thinking and its Principles
Design thinking as such is a methodical approach to problem-solving that prioritizes the user experience. It's characterized by its human-centric ethos, which zooms onto understanding users' needs, behaviors, and pain points. The goal of design thinking is to develop creative, practical solutions that enhance user satisfaction and address real-world problems.
Read our recent guide on how to create a User Journey diagram for a food ordering app .
The principles of design thinking are empathy, ideation, and experimentation. Empathy involves gaining a deep understanding of the user's problems and needs. Ideation is the process of generating a broad range of creative solutions. Experimentation involves prototyping and testing solutions to refine ideas based on user feedback and real-world application.
Phases of Design Thinking
Design thinking unfolds in five interconnected stages:
Empathize: This initial phase involves gaining a profound understanding of the users, their context, and their needs. It's about stepping into the user's shoes to understand their experiences, motivations, and feelings. Techniques such as interviews, observation, and user journey mapping are used to gather insights.
Define: Here, the problem is clearly articulated based on the insights gathered during the empathize stage. It involves defining the user's needs and the challenges they face. The goal is to formulate a user-centered problem statement that will guide the ideation process.
Ideate: In this creative phase, a wide range of potential solutions are brainstormed. The aim is to generate as many ideas as possible, deferring judgment. These ideas are then evaluated and refined. Gleek's diagramming capabilities can help visualize these ideas, making the ideation process more efficient and effective.
Prototype: A tangible representation of one or more solutions is created for further exploration and user testing. This prototype could be a physical model, a storyboard, or a digital interface. It serves as a tool for investigating the viability of ideas and their implementation in the real world.
Test: The effectiveness of the solution is evaluated in this final stage. The prototypes are tested with users, and their feedback is collected. The insights gained are used to refine the solution, and the cycle may begin anew with a deeper understanding of the user and the problem.
By following these stages, design thinking enables the creation of solutions that are not only technically viable but also desirable from a user perspective and feasible from a business standpoint.
User-Centricity and The Concept of User-Centric Design in Product Development
In product development, user-centricity is not just a buzzword. It's a philosophy that guides every decision and action. User-centric design puts the needs, experiences, and contexts of users at the core of the development process.
This user-centric approach ensures that the final product delivers value to the user, fits into their workflow seamlessly, and ultimately, enhances their experience. It's about making products that are not just usable, but also enjoyable and effective.
Significance of Understanding User Needs
Understanding user needs is paramount in crafting a product that truly resonates with the users. It's about uncovering what users want, what they value, and what problems they face. This deep understanding then informs the design decisions, ensuring that the product addresses the users' needs effectively. It helps identify opportunities for innovation, guide product development, and ensure that the product hits the mark with users.
How User Journey Mapping Aligns with User-Centric Design
User journey mapping is a tool that perfectly aligns with the principles of user-centric design. It provides a visual narrative of the user's experience, capturing their interactions, emotions, and touchpoints with your product or service.
By using Gleek to create user journey diagrams, you can visualize the path that users take, identify their needs at each stage, and uncover any pain points or moments of delight. This process allows you to empathize with your users, understand their perspective, and design solutions tailored to their specific needs.
In essence, user journey mapping with Gleek helps make the design process more user-centric by shifting the focus from internal assumptions to user insights, from features to experiences, and from business goals to user satisfaction.
Components and Process of User Journey Mapping
Defining personas and identifying touchpoints.
In user journey mapping, defining personas and identifying touchpoints are key initial steps. Personas are fictional representations of your primary users, based on user research. They provide a clear understanding of who the users are, what they need, and how they interact with your product or service.
Touchpoints, on the other hand, are the points of interaction between the user and your product or service. They can be anything from viewing a webpage, clicking a button, to receiving an email notification. Identifying these touchpoints provides an overview of the user's experience and helps uncover areas of friction or delight.
With Gleek, you can create a group of stages for each persona using "/g Stages group name." Then, for each stage, you can link relevant touchpoints by pressing TAB and inputting their names. This way, Gleek allows you to visualize the personas and their interactions with your product or service effectively.
Mapping User Emotions, Interactions, Pain Points, and Opportunities
Another critical aspect of user journey mapping is capturing the user's emotions, interactions, pain points, and opportunities. Understanding how users feel at each touchpoint, what actions they take, what difficulties they face, and where there's potential for improvement can provide invaluable insights into the user experience.
Gleek allows you to incorporate an emotional aspect into tasks by typing ":" followed by a number from 1 to 6. Ratings 0 to 2 signify negativity, 3 is neutral, and 4 to 6 indicate positivity. This feature enables you to map the user's emotions effectively across their journey.
By visualizing these aspects, you can gain a deeper understanding of your users and design solutions that address their needs and enhance their experience.
Process of Creating a User Journey Map
Creating a user journey map involves several steps:
Research: This involves gathering information about your users and their interactions with your product or service. It can be done through interviews, surveys, analytics, and other methods.
Persona Construction: Based on the research, create personas that represent your primary user groups. These personas should capture the users' demographics, behaviors, needs, and motivations.
Mapping: Start by defining the stages of the user journey, from the initial contact to the end goal. For each stage, identify the touchpoints, the user's actions, emotions, pain points, and opportunities. Use Gleek's keyboard-only diagramming to visualize this journey effectively.
Validation: Once the map is created, it should be validated with real users. Their feedback can help refine the map and ensure that it accurately represents their experiences.
Tools and Techniques for User Journey Mapping
Digital Tools and Software
Gleek: An online AI-powered diagramming tool designed for generating user journey diagrams using only the keyboard. Gleek's intuitive syntax allows easy creation of stages, tasks, touchpoints, and emotional aspects within tasks.
UXPin : A collaborative design platform allowing teams to create interactive user journey maps.
Miro : Online whiteboarding tools enabling teams to collaborate in real-time on creating visual journey maps.
2. Manual Techniques and Templates:
Sticky Notes and Whiteboards: Perfect for collaborative workshops, allowing teams to physically map out user journeys in real-time.
Journey Map Templates: Pre-designed templates available online or within design software, providing a structured starting point for mapping.
3. Customer Research and Data Collection Techniques:
Interviews and Surveys: Directly engaging with users to gather insights, pain points, and emotions at different touchpoints in their journey.
Analytics Tools: Utilizing web analytics or user tracking tools to gather quantitative data on user behavior and interactions.
4. Visualization Techniques:
Flowcharts and Diagrams: Representing the user journey in a structured flow, showcasing touchpoints, emotions, and pain points.
Storyboards: Visual storytelling technique to illustrate a user's journey step-by-step, ideal for presenting a narrative.
5. Integration with Design Thinking Methods:
Empathy Mapping: Understanding user needs and emotions deeply to enhance the accuracy of the journey map.
Persona Creation: Developing detailed personas to better align the user journey with specific user segments.
6. Prototyping and Testing Tools:
Prototyping Software: Integrating the journey map with prototyping tools like Adobe XD, Figma, or Sketch to create interactive prototypes based on the mapped journey.
Usability Testing Platforms: Conducting usability tests to validate the mapped journey through platforms like UserTesting or Lookback.
Conclusion: Recap and Future Trends
The process of user journey mapping is an essential component of user experience design. It allows us to understand users' needs, motivations, and pain points, helping us create more effective and user-friendly products or services. With tools like Gleek, this process becomes even more streamlined and efficient, allowing for quick generation of diagrams using keyboard shortcuts alone.
However, as we move forward, it's necessary to stay abreast of evolving trends. AI-powered tools are increasingly becoming more sophisticated, offering more features and capabilities for user journey mapping. Embracing these advancements will allow us to create more detailed, dynamic, and accurate user journey maps.
Additionally, as user behaviors and expectations continue to evolve, we must ensure our user journey maps remain up-to-date and reflective of these changes. This will involve regular reviews and updates of our maps, as well as ongoing user research.
In conclusion, while there are challenges and limitations in user journey mapping, by leveraging the right tools, techniques, and best practices, we can effectively navigate these obstacles and continue to improve our understanding of the user experience. Create a user journey map with Gleek to see how it works.
Related posts
Understanding various user paths: Examples of User journey maps
How to create a User Journey diagram for a food ordering app
back to all posts
18 MIN READ
SHARE THIS POST
Product best practices
- Product Management
- UX research
User Journey Map Guide with Examples & FREE Templates
18 April, 2024

Senior UX Researcher

Customer journey mapping is also a popular workshop task to align user understanding within teams. If backed up by user data and research, they can be a high-level inventory that helps discover strategic oversights, knowledge gaps, and future opportunities.
Yet, if you ask two different people, you will likely get at least three different opinions as to what a user journey looks like and whether it is worth the hassle. Read on if you want to understand whether a UX journey map is what you currently need and how to create one.
You can get the templates here:

Click here to download a high-resolution PDF of this template.
What is user journey mapping?
Imagine your product is a supermarket and your user is the person wanting to refill their fridge. They need to:
Decide what to buy, and in what supermarket will they be able to find and afford it
Remember to bring their coupons
Park there
Find everything
Save the new coupons for the next shopping trip
Dive Deeper: Mobile Product Management Certification
If you want to learn more about how to optimize your user journeys, we recommend enrolling in our course "Mastering Mobile App Product Management" for free.
Unlock the secrets of user-centric design with our course
Gain practical skills in identifying user needs and crafting engaging, intuitive UX designs
Get 15+ templates and frameworks
Our modules, including "How to Map Out Your Discovery" and "User Research for Mobile Apps," ensure you create visually stunning and highly functional user experiences.
Enroll for free here.
Mobile App Product Management Certification
- Upskill for free
- Career growth
- Expert Instructors
- Practical Insights

3 ways to understand customer journey maps
Now, there are at least three ways to look at the customer journey.
1. Workflow maps for usability optimization
Some imagine a user journey map as a wireframe or detailed analysis of specific flows in their app . This could be, for example, a sign-up flow or the flow for inviting others to a document. In our supermarket example, it’s a closer look at what they do inside your supermarket, maybe even only in the frozen section. Or you could define what you want them to do in the frozen aisle.
.css-61w915{margin-right:8px;margin-top:8px;max-height:30px;}@media screen and (min-width: 768px){.css-61w915{margin-right:38px;max-height:unset;}} The focus here is on getting the details of the execution right, not how it fits into the bigger picture of what the user needs.
It is more or less a wireframe from a user perspective. Such a product-focused understanding is not what we want to discuss in this article, though many examples for the best user journey maps you might come across are exactly this. There are good reasons to do such an analysis as well, since it helps you smooth out usability for the people who have already found their way into your supermarket because of your excellent ice cream selection. Workflow maps won’t help you notice that your lack of parking spots is one of the reasons why you are missing out on potential customers in the first place. By only looking at what they do inside the supermarket, you might also miss out on an opportunity for user retention: You could help them get their ice cream home before it melts.
2. Holistic user journey maps for strategic insights
With a more holistic view of what people experience when trying to achieve a goal, product makers gain strategic insights on how their product fits into the big picture and what could be in the future. Because this journey document covers so much ground, it is usually a linear simplification of what all the steps would look like if they were completed. Going back to our supermarket example, it would start from the moment the person starts planning to fill the fridge and ends when the fridge is full again — even if the supermarket building is only relevant in a few phases of this journey. Creating this version of a user journey map requires quite some time and research effort. But it can be an invaluable tool for product and business strategy. It is an inventory of user needs that can help you discover knowledge gaps and future opportunities. Service blueprints are the most comprehensive version of a user journey map since they also lay out the behind-the-scenes of a service, usually called backstage. In our supermarket example, that could be:
the advertising efforts
logistics required to keep all shelves stocked
protocols the staffers follow when communicating with customers
3. Journey mapping workshops as an alignment method
In a user journey mapping workshop, stakeholders and team members share their knowledge and assumptions about the users. Some of these assumptions might need to be challenged — which is part of the process. The goal is not the perfect output, but rather to get everyone into one room and work out a common understanding of the users they are building products for. It forces everyone to organize their thoughts, spell out what they know and assumed was common knowledge — and ideally meet real users as part of the workshop. If done right, this establishes a more comprehensive understanding of what users go through and helps overcome the very superficial ideas one might have about the lives and needs of people outside their own social bubble.
Hence, such a workshop helps create aha moments and gives the consequences of great and poor product decisions a face. So at the end of the day, it is one of many methods to evangelize user-centricity in an organization.
What are the benefits of user experience (UX) mapping?
We already discussed the benefits and shortcomings of workflow maps, but what are the reasons you should consider a UX journey map and/or a journey mapping workshop ?
1. Switching perspectives
Empathy: Like any other UX method and user research output, user journey maps are supposed to foster empathy and help product makers put themselves into the shoes of a user. Awareness: It creates awareness of why users do all the things they do. And it challenges product makers to resist the temptation of building something because it’s feasible, not because it’s needed that way.
2. Aligned understanding
Given the team is involved in creating the user experience map (either as a workshop, in expert interviews, observing the user research, or at least as a results presentation), it forces a conversation and offers a shared mental model and terminology — the foundation for a shared vision.
3. Seeing the big picture
Imagine the vastly different perceptions Sales reps, Customer Support teams, C-level, and backend engineers might have since they all meet very different segments at very different stages of their journey. Day-to-day, it makes sense to be an expert in the stages of a user journey you are responsible for. A journey map helps to step back from this and see the bigger picture, where your work fits in, and where assumptions about the majority of users were wrong. It might even help define KPIs across teams that don’t cancel each other out.
4. Uncovering blind spots and opportunities
A user journey map gives you a structured and comprehensive overview of which user needs are already tackled by your product and which ones are either underserved or solved with other tools and touchpoints. Which moments of truth do not get enough attention yet? These are the opportunities and blind spots you can work on in the future.
When is customer journey mapping just a waste of time?
In all honesty, there are also moments when creating a user journey map or running a journey mapping workshop is destined to fail and should better be put on hold. It’s a lot of work, so don’t let this energy go to waste. User journey maps only make sense when there is an intention to collaboratively work on and with them. Here are some of the scenarios and indicators that it’s the wrong moment for a journey map:
No buy-in for the workshop: The requirements of a successful journey workshop are not met, e.g., there is not enough time (60 minutes over lunch won’t do the trick), only a few team members are willing to attend, and/or key stakeholders refuse to have their assumptions challenged.
Isolated creation: The whole creation process of the user journey map happens isolated from the team, e.g., it is outsourced to an agency or an intern. Nobody from the team observes or runs the user research, or is consulted for input or feedback on the first drafts. There is no event or presentation planned that walks the team through the output. Finally, a very detailed, 10-foot-long poster appears in a hallway, and none of the team members ever find time to read, process, or discuss it with each other.
UX theater: For one reason or another, there is no time/resources allocated to user research or reviewing existing insights whilst creating the map (usability tests with non-users do not count in this case, though). Such an approach, also known as, can do more harm than good since the resulting user journey may only reinforce wrong assumptions and wishful thinking about your users.
Unclear objectives: The user journey map is only created because it is on your UX design checklist, but the purpose is unclear. If you are unsure what you or your stakeholders want to achieve with this journey map, clarify expectations and desired output before investing more energy into this. E.g., there is a chance you were only meant to do a usability review of a bumpy app workflow.
Lack of follow-through: Creating a user journey map is just the start. Without a plan to implement changes based on insights gathered, the map is merely a paper exercise. This lack of action can result from limited resources, lack of authority, or inertia. It's vital to establish a process for turning insights from the map into design improvements or strategy adjustments. This includes assigning tasks, setting deadlines, and defining success metrics to ensure the map drives real change and doesn't end up forgotten.
Overcomplication: Sometimes, to capture every nuance and detail of the user experience, teams can create an overly complex user journey map. This can make the map difficult to understand and use, particularly for team members who weren't involved in its creation. A good user journey map should balance detail and clarity, providing insightful and actionable information without overwhelming its users.
Failure to update: User expectations, behaviors, and the digital landscape constantly evolve. A user journey map that remains static will quickly become outdated. Regular reviews and updates are necessary to ensure that the map reflects the current state of user experiences. This requires a commitment to ongoing user research and a willingness to adjust your understanding of the user's path as new information becomes available.
The good news is: UX maturity in an organization can change rapidly, so even if you run into one of the obstacles above, it is worth revisiting the idea in the future. Once you’re good to go, you can get started with the user journey map examples and templates below.
User journey mapping: examples, templates & tools
There is more than one way to do it right and design a great user journey map. Every organization and industry has its own templates, tools and approaches to what elements are most important to them. The following examples and template will give you an idea of what a user journey map can look like if you decide to create one yourself. Make it your own, and change up the sections and design so they make sense for your product and use cases.
User journey map template and checklist
To give you a first orientation, you can use this user journey template and check the two fictional examples below to see how you could adapt it for two very different industries: instant meal delivery and healthcare.
Click here to download a high-resolution PDF of the user journey map template.
While there is no official standard, most other user journey maps contain the following elements or variations of them:
Key phases (or ‘stages’) start when users become aware of a problem they need to solve or a goal they want to achieve and may end when they evaluate whether they achieved their goal or enter a maintenance phase. E.g., user journeys for e-commerce could be structured along the classic funnel of:
Consideration
Delivery & use
Loyalty & advocacy
2. Jobs to be done
Whilst some other user journey templates might call this section ‘steps’ or ‘tasks’, it can be very beneficial to structure the stages into ‘jobs to be done’ (JTBD) instead. This framework helps you distinguish better between the actual goal of a user vs. the tasks required to get there . For example, safe online payments are never a goal of a user, this is just one of many jobs on the long way to get new sneakers on their feet. Ideally, users ‘hire’ your product/service to assist them with some of the JTBD on their journey. Phrase your JTBD as verb + object + context . Examples:
Install app on phone
Tip delivery driver
Buy new shoes
Naturally, the stages closest to your current (and future) solution require a more detailed understanding, so you might want to investigate and document deeper what JTBDs happen there.
3. Needs and pains
Users have needs and pains every step along the journey. Use this section to collect the most important needs and potential pains, even if not all apply in all cases. Ask:
What are the repeating themes, even the ones you are (currently) not able to solve with your product?
Phrase pains and needs as I- or me-statements from the user perspective, e.g., ‘I forgot my login details, ‘I am afraid to embarrass myself’ or ‘My day is too busy to wait for a delivery.’
Which are the pains and needs that are so severe that, if not solved, they can become real deal-breakers for your product or service?
On the last point, such deal-breaker and dealmaker situations, or ‘ moments of truth ’, require particular attention in your product decisions and could be visually highlighted in your journey. In a meal delivery, the taste and temperature of the food are such a moment of truth that can spoil the whole experience with your otherwise fantastic service.
4. Emotional curve
An emotional curve visualizes how happy or frustrated users are at certain stages of their journey. Emojis are commonly used to make it easy to understand and empathize with the emotional state of the user across the whole journey. It can be a surprising realization that users are not delighted with your witty microcopy, but you already did a great job by not annoying them. It is also a good reminder that what might personally excite you is perceived as stressful or overwhelming by most other users. Strong user quotes can be used for illustration.
5. Brand and product touchpoints
Here, you can list current and planned touchpoints with your brand and product, as well as. Whilst the touchpoints when using your product might be obvious, others early and late in the journey are probably less obvious to you but critical for the user experience and decision to use or return to your product. This is why it is worthwhile to include them in your map. Make sure your journey does not get outdated too soon, and don’t list one-off marketing campaigns or very detailed aspects of current workflows — just what you got in general so there is no major revision needed for a couple of years.
6. Opportunities for improvement
As you map out your user journey, it is important to not only identify the current touchpoints and experiences but also opportunities for improvement. This could include potential areas where users may become frustrated or confused, as well as areas where they may be delighted or pleasantly surprised.
By identifying these opportunities, you can prioritize making meaningful improvements to the user experience and ultimately creating a more positive, long-lasting relationship with your users.
7. Other tools and touchpoints
This may seem the least interesting aspect of your journey or a user interview, but it can tell you a lot about blind spots in your service or potential partnerships or APIs to extend your service. E.g., Google Maps or WhatsApp are common workaround tools for missing or poor in-app solutions.
User journey map example 1: health industry
The following example is for a fictional platform listing therapists for people in need of mental health support, helping them find, contact, schedule, and pay for therapy sessions. As you can see, the very long journey with recurring steps (repeated therapy sessions) is cut short to avoid repetition.
At the same time, it generalizes very individual mental health experiences into a tangible summary. While it is fair to assume that the key phases happen in this chronological order, JTBD, timing, and the number of sessions are kept open so that it works for different types of patients.
You can also see how the journey covers several phases when the platform is not in active use. Yet, these phases are milestones in the patient’s road to recovery. Looking at a journey like this, you could, for example, realize that a ‘graduation’ feature could be beneficial for your users, even if it means they will stop using your platform because they are feeling better.
This user journey map is fictional but oriented on Johanne Miller’s UX case study Designing a mental healthcare platform .
User journey map example 2: delivery services
What the example above does not cover is the role of the therapist on the platform — most likely they are a second user type that has very different needs for the way they use the platform. This is why the second example shows the two parallel journeys of two different user roles and how they interact with each other.
Nowadays, internal staff such as delivery drivers have dedicated apps and ideally have a designated UX team looking out for their needs, too. Creating a frictionless and respectful user experience for ‘internal users’ is just as critical for the success of a business as it is to please customers.

User journey map example: meal delivery. Please note that this fictional journey map is just an example for illustrative purposes and has not been backed up with user research.
For more inspiration, you can find collections with more real-life user journey examples and customer journey maps on UXeria , eleken.co & userinterviews.com , or check out free templates provided by the design tools listed below.
Free UX journey mapping tools with templates
No matter whether you’re a design buff or feel more comfortable in spreadsheets, there are many templates available for free(mium) tools you might be already using.
For example, there are good templates and tutorials available for Canva , Miro and even Google Sheets . If you are more comfortable with regular design software, you can use the templates available for Sketch or one of these two from the Figma (template 1 , template 2 ) community. There are also several dedicated journey map tools with free licenses or free trials, e.g., FlowMapp , Lucidchart and UXPressia , just to name a few.
Be aware that the first draft will require a lot of rearrangement and fiddling until you get to the final version. So it might help to pick where this feels easy for you.
How do I collect data for my app user journey?
User journey maps need to be rooted in reality and based on what users really need and do (not what we wish they did) to add value to the product and business strategy. Hence, user insights are an inevitable step in the creation process.
However, it’s a huge pile of information that needs to be puzzled together and usually, one source of information is not enough to cover the whole experience — every research method has its own blind spots. But if you combine at least two or three of the approaches below, you can create a solid app user journey .
1. In-house expertise
The people working for and with your users are an incredible source of knowledge to start and finalize the journey. Whilst there might be a few overly optimistic or biased assumptions you need to set straight with your additional research, a user journey mapping workshop and/or expert interviews involving colleagues from very different (user-facing) teams such as:
customer service
business intelligence
customer insights
will help you collect a lot of insights and feedback. You can use these methods to build a preliminary skeleton for your journey but also to finalize the journey with their input and feedback.
2. Desk research
Next to this, it is fair to assume there is already a ton of preexisting documented knowledge about the users simply floating around in your company. Your UX research repository and even industry reports you can buy or find with a bit of googling will help. Go through them and pick the cherries that are relevant for your user journey. Almost anything can be interesting:
Old research reports and not-yet-analyzed context interviews from earlier user interviews
NPS scores & user satisfaction surveys
App store feedback
Customer support tickets
Product reviews written by journalists
Competitor user journeys in publicly available UX case studies
Ask your in-house experts if they know of additional resources you could check. And find out if there’s already a long-forgotten old journey map from a few years ago that you can use as a starting point (most organizations have those somewhere).
3. Qualitative user research
Qualitative research methods are your best shot to learn about all the things users experience, think, and desire before and after they touch your product. In-depth interviews and focus groups explore who they are and what drives them. You could show them a skeleton user journey for feedback or co-creation .
This could also be embedded into your user journey mapping workshop with the team. Alternatively, you can follow their actual journey in diary studies , in-home visits or shadowing . However, in all these cases it is important that you talk to real users of your product or competitors to learn more about the real scenarios. This is why usability testing with non-users or fictional scenarios won’t help much for the user journey map.
4. Quantitative research
Once you know the rough cornerstones of your user journey map, surveys could be used to let users rate what needs and pains really matter to them. And what their mood is at certain phases of the journey. You can learn how they became aware of your product and ask them which of the motives you identified are common or exotic edge cases. Implementing micro-surveys such as NPS surveys , CES , and CSAT embedded into your product experience can give additional insights.
5. Customer satisfaction (CSAT) survey
Customer satisfaction surveys (or CSATs for short) are important tools that measure your customers' satisfaction with your product or service. It is usually measured through surveys or feedback forms, asking customers to rate their experience on a scale from 1 to 5. This metric can give valuable insights into the overall satisfaction of your customers and can help identify areas of improvement for your product.
CSAT surveys can be conducted at different customer journey stages, such as after purchase or using a specific feature. This allows you to gather feedback on different aspects of your product and make necessary changes to improve overall satisfaction.
The benefit of CSAT lies in understanding how satisfied customers are with your product and why. By including open-ended questions in the surveys, you can gather qualitative insights into what aspects of your product work well and what needs improvement.
5. User analytics
User analytics is a beautiful source of information, even if it has its limits. Depending on what tools you are using (e.g., Google Analytics, Firebase, Hubspot, UXCam), you can follow the digital footprints of your users before and when they were using the product. This may include acquisition channels (input for brand touchpoints and early journey phases), search terms that brought them to your product (input for needs and pains), and how they navigate your product.
Unlike a usability test, you can use screen flows and heatmaps to understand how your users behave naturally when they follow their own agenda at their own pace — and how often they are so frustrated that they just quit. Knowing this gives you pointers to negative user emotions at certain journey steps and even helps identify your product’s moments of truth. Whilst you cannot ask the users if your interpretations are correct, checking analytics already helps you prepare good questions and talking points for user interviews or surveys.
Curious to know how heatmaps will look in your app? Try UXCam for free — with 100,000 monthly sessions and unlimited features.
How can I utilize UXCam to collect App User Journey data?
If you have UXCam set up in your mobile app, you can use it to support your user journey research. You can find many of the previously mentioned user analytics features ( screen flows and heatmaps , including rage taps ) here as well.
UXCam can also be an invaluable asset for your qualitative research . Especially for niche products and B2B apps that normally have a lot of trouble recruiting real users via the usual user testing platforms.
UXCam’s detailed segmentation options allow you to identify exactly the users you want to interview about their journey — and reach out to them via either email or UXCam push notifications , which can include invitation links for your study, a survey or an additional screener.
Additionally, UXCam's session replay feature allows you to watch recordings of user sessions, providing valuable insights into how users interact with your app and where they may face challenges.
Where can I learn more?
Don’t feel ready to get started? Here are a few additional resources that can help you dive deeper into user journey mapping and create the version that is best for your project.
Creating user journey maps & service blueprints:
Mapping Experiences by Jim Kalbach
Journey Mapping 101
How to create customer journey maps
Customer Journey Stages for Product Managers
The Perfect Customer Journey Map
Planning and running user journey mapping workshops:
Journey mapping workshop
Jobs to be done:
The Theory of Jobs To Be Done
Moments of truth in customer journeys:
Journey mapping MoTs
What is a user journey map?
A user journey map is a visual representation of the process that a user goes through to accomplish a goal with your product, service, or app.
What is a user journey?
A user journey refers to the series of steps a user takes to accomplish a specific goal within a product, service, or website. It represents the user's experience from their point of view as they interact with the product or service, starting from the initial contact or discovery, moving through various touchpoints, and leading to a final outcome or goal.
How do I use a user journey map in UX?
User journey maps are an essential tool in the UX design process, used to understand and address the user's needs and pain points.
Related Articles
Best behavioral analytics tools to optimize mobile app UX
20+ powerful UX statistics to impress stakeholders
Mobile UX design: The complete expert guide
5 Best User Journey Mapping Tools
App user journey: Mapping from download to daily use
Your guide to the mobile app customer journey
Customer journey optimization: 6 Practical steps
Alice Ruddigkeit
Get the latest from uxcam.
Stay up-to-date with UXCam's latest features, insights, and industry news for an exceptional user experience.
Related articles
User journey map guide with examples & free templates.
Learn experience mapping basics and benefits using templates and examples with mixed-methods UX researcher Alice...

45 Mobile App Best Practices: The Ultimate List 2024
Proven best practices to improve user experience and performance of your mobile...

Jonas Kurzweg
Growth Lead
North Star Metric Examples from Tech Giants
Discover 9 North Star Metric examples to guide your business growth strategy, from user engagement to revenue, and align your team's...

Growth Manager

A rapid desktop prototyping tool

Mockplus - Design Faster. Collaborate Better.
Prototype, design, collaborate, and design systems all in Mockplus

A Complete Beginner's Guide to User Journey Map
Updated 6/24/2020 : We added more valuable advice and resource for you to know better about user jouney map. Let us know what you thin about it.
User journey maps are important UX tools to help designers build a website or app from the user's point of view, and create a product that really suits the user.
However, since user journey maps come in different forms, sizes and shapes, not all designers, especially some new starters, understand how to get the best out of them.
So, to help you make full use of journey maps, here we will cover the basics:
- What is a user journey map?
- Why it is so important on design?
- The difference between user journey maps and user flow diagrams
- How to create a user journey map
What is a user journey map?
A user journey map (also known as a customer journey map) is a visual presentation — often an easy-to-understand diagram or flowchart — of the process that a user or customer goes through in order to achieve a goal on your website or app. It helps designers build a website or app from the user's stand, and have a better understanding of the users' needs and pain points.
Most user journey maps are designed with main parts below:

1. Specific users + Scenario + Goals : Introduce a clear portrait of the user: what are their needs; what are their expectations; what is their main focus; what are their views and feelings?
2. Timeline : Explain step by step about how users achieve their goals. Here you should cover user actions, thoughts, and emotions in detail.
3. Others : Extra information, such as opportunities, insights, internal ownership, solutions and so forth can be added here to explain or expand on your design.
Why user journey map is so important?
A user journey map enables companies or design teams to better understand their audiences and improve their experience in ways such as:
- Creating a better user experience
Studying all phases of a user's journey on your website/app helps you to understand your audience better, making it easier to create a better user experience.
- Helping customers achieve their goals more easily
An effective user journey map means a better user experience with customers achieving their goals more easily.
- Helping product teams communicate and collaborate better
Mapping out everything makes it easier for your entire product team to share, communicate, and collaborate on the designs more efficiently.
- Demonstrating designs better to clients and stakeholders
An intuitive user journey map leads to clearer demonstrations of your designs and can thus attract more potential clients and stakeholders.
An effective user journey map increases the chances of your company producing superb UX and a great product.
User journey vs user flow
User journey map focuses on those situations where the user interacts with your website or app. It maps out the different stages and scenarios a user will experience and provides a macro view of the interactions between the user and your website or app from start to finish.

This example of a user journey map shows how the map focuses more on the macro view of all the instances in which a user will interact with your product or service.
User flow depicts the actual route that users follow to achieve their goal on your website or app. It focuses more on the micro level, illustrating the specific steps users take to complete their actions.

User flow focusing more on the specific actions as a user interacts with your products.
If you are still confusing about these two terms, check out differences & similarities between User Journey and User flow .
How to Create a Customer Journey Map?
An effective customer journey map helps designers understand users and provides insights that help create better customer and user experience. But, as a new starter, how can you create a customer journey map? Here are three ways that you can consider:
1. Search for user journey map examples to get inspiration
Newcomers to the process can find plenty of inspiration from existing well-crafted user journey maps. Here are 8 of the best user journey map examples for your inspiration:
Student Journey Map
Student Journey Map is a concept user journey map that lays out step by step how an international student can interact with the program to complete a Master’s degree. It analyzes the main decision and action points; it acknowledges the thoughts and feelings the student might experience at each stage; it covers the pain points; and it offers possible solutions.
- Tradeworthy Job User Journey

Tradeworthy Job User Journey visualizes a typical journey for a construction manager looking to use the Tradeworthy Job App to hire an employee. It gives a clear depiction of the entire interaction flow.
User Journey Map for Health Pal

This user journey map was made for a Health and Wellness service that enables the use to find the best doctors and book appointments. It illustrates the journey through the user’s eyes, using a concept persona. It focuses on the main phases, actions, and opportunities on the journey as well as on the thoughts and emotions a user might experience.
User Journey Map for GymDog

User Journey Map for GymDog is a creative customer journey map made for a gym app. From this map, you will see how the trainer and the trainee can use the app to interact at each training session. The circular presentation is clear and intuitive in demonstrating the different stages of the process.
User Journey Map Template Bundle

User Journey Map Template Bundle is a typical user journey map template bundle that works for many programs. It contains a range of typical map templates in different styles. You can download them and use them as templates for your own designs.
Persona and Journey Map

Persona and Journey Map is made for a pharma enterprise website. It illustrates how users feel at each stage as they interact with the site.
Hey User Journey Map

Hey User Journey Map visualizes the user journey on a mobile dating app. It fully maps out the actions that users take and details their likely emotions and thoughts as they seek to meet new people.
User Journey Map Simone Chosse

User Journey Map Simone Chosse uses brightly colored visuals to present the user journey map. It is a good example of how you can create an effective journey map with rich visuals.
2. Download and use a user journey map template
The fastest way to create a user journey map is to download and use a template. To help you find desired templates quickly, we've picked the best websites to download a user journey template :
Dribbble is the go-to option for designers and creatives looking for inspiration or wanting to share design work and resources. It is also a good place to find the best and latest user journey map examples and templates. Not only are many of these user journeys or maps effective, but they are also free to download.
Behance is another good place for designers to share their design projects. You will find a number of the latest user journey maps and related projects are also shared here.

3. Use a user journey mapping tool to draw everything from scratch
If you are not familiar with using templates, you can choose a professional user journey mapping tool instead. Here are 3 of the best user journey mapping tools :
- Smaply - online user journey mapping tool
Smaply is an online user journey mapping tool that would enable you and your team to visualize, share, and demonstrate customer journey maps, personas, and other stakeholder maps. Your team will find it easy to share the journey maps, comment on them, and create different exports.
- Giffy - online diagram and flowchart drawing tool
Giffy is a lightweight online diagram and flowchart drawing tool. It provides a full set of diagramming shapes and templates to help you create a brilliant user journey map. You can also invite others to collaborate with you on a journey map.
- Microsoft Visio - online flowchart and diagram maker
Microsoft Visio is an online flowchart and diagram maker that can help you create professional user journey maps with modern shapes and templates. With Microsoft 365*, your team can all work on a diagram at the same time. Visio is sold as an addition to MS Office.
If you still have questions about how to create a user journey map, check out this step-by-step video:
The goal of creating a user journey map is to create a version of a site that can be shared, so that your team can think about the user experience and then communicate and collaborate on their design ideas. This all leads to a better outcome in your final UX design.
We hope this guide will help you understand the importance of the user journey map and enable you to create your own effective journey maps.
In- house content editor, specialize in SEO content writing. She is a fruit lover and visionary person.

Uploads design files from Sketch, Figma, Axure, Photoshop, and Adobe XD into our design handoff tool.

A free online prototyping tool that can create wireframes or highly interactive prototypes in just minutes.

A vector-based UI design tool enables you design in the way you want to.

Your single source of truth to build, maintain and evolve design assets in one place.

Related Content

Design Faster. Collaborate Better.
Designing the best user experience. Mockplus does it all!

Interactive prototyping

Unified collaboration

Scalable design systems
© 2014-2023 Mockplus Technology Co., Ltd. All rights reserved.
Product Design Bundle and save
User Research New
Content Design
UX Design Fundamentals
Software and Coding Fundamentals for UX
- UX training for teams
- Hire our alumni
- Student Stories
- State of UX Hiring Report 2024
- Our mission
- Advisory Council
Education for every phase of your UX career
Professional Diploma
Learn the full user experience (UX) process from research to interaction design to prototyping.
Combine the UX Diploma with the UI Certificate to pursue a career as a product designer.
Professional Certificates
Learn how to plan, execute, analyse and communicate user research effectively.
Master content design and UX writing principles, from tone and style to writing for interfaces.
Understand the fundamentals of UI elements and design systems, as well as the role of UI in UX.
Short Courses
Gain a solid foundation in the philosophy, principles and methods of user experience design.
Learn the essentials of software development so you can work more effectively with developers.
Give your team the skills, knowledge and mindset to create great digital products.
Join our hiring programme and access our list of certified professionals.
Learn about our mission to set the global standard in UX education.
Meet our leadership team with UX and education expertise.
Members of the council connect us to the wider UX industry.
Our team are available to answer any of your questions.
Fresh insights from experts, alumni and the wider design community.
Success stories from our course alumni building thriving careers.
Discover a wealth of UX expertise on our YouTube channel.
Latest industry insights. A practical guide to landing a job in UX.
How to design a customer journey map (A step-by-step guide)
A customer journey map is a visual representation of how a user interacts with your product. Learn how to create a customer journey map in this practical step-by-step guide.

The State of UX Hiring Report 2024
Learn how to start your UX career with hard facts and practical advice from those who have gone before you. In this report, we look at UX hiring trends in 2024 to help you break into the industry.

Successful UX design is rooted in empathy. The best designers are able to step into their users’ shoes and imagine what they think, feel, and experience as they interact with a product or service.
One of the most effective ways to foster user empathy and consider different perspectives is to create customer journey maps—otherwise known as customer journey maps.
If you’re new to journey mapping, look no further than this guide. We’ll explain:
- What is a customer journey map?
Why create customer journey maps?
When to create customer journey maps, what are the elements of a customer journey map, how to create a customer journey map (step-by-step).
If you want to skip straight to the how-to guide, just use the clickable menu to jump ahead. Otherwise, let’s begin with a definition.
[GET CERTIFIED IN UX]
What is a customer journey map?
A customer journey map (otherwise known as a user journey map) is a visual representation of how a user or customer interacts with your product. It maps out the steps they go through to complete a specific task or to achieve a particular goal—for example, purchasing a product from an e-commerce website or creating a profile on a dating app.
Where does their journey begin? What’s their first point of interaction with the product? What actions and steps do they take to reach their end goal? How do they feel at each stage?
You can answer all of those questions with a user journey map.

A user journey map template from Miro .
Creating customer journey maps helps to:
- Centre the end user and foster empathy. Creating a user/customer journey map requires you to step into the end user’s shoes and experience the product from their perspective. This reminds you to consider the user at all times and fosters empathy.
- Expose pain-points in the user experience. By viewing the product from the user’s perspective, you quickly become aware of pain-points or stumbling blocks within the user experience. Based on this insight, you can improve the product accordingly.
- Uncover design opportunities. User journey maps don’t just highlight pain-points; they can also inspire new ideas and opportunities. As you walk in your end user’s shoes, you might think “Ah! An [X] feature would be great here!”
- Get all key stakeholders aligned. User journey maps are both visual and concise, making them an effective communication tool. Anybody can look at a user journey map and instantly understand how the user interacts with the product. This helps to create a shared understanding of the user experience, building alignment among multiple stakeholders.
Ultimately, user journey maps are a great way to focus on the end user and understand how they experience your product. This helps you to create better user experiences that meet your users’ needs.
User journey maps can be useful at different stages of the product design process.
Perhaps you’ve got a fully-fledged product that you want to review and optimise, or completely redesign. You can create journey maps to visualise how your users currently interact with the product, helping you to identify pain-points and inform the next iteration of the product.
You can also create user journey maps at the ideation stage. Before developing new ideas, you might want to visualise them in action, mapping out potential user journeys to test their validity.
And, once you’ve created user journey maps, you can use them to guide you in the creation of wireframes and prototypes . Based on the steps mapped out in the user journey, you can see what touchpoints need to be included in the product and where.
No two user journey maps are the same—you can adapt the structure and content of your maps to suit your needs. But, as a rule, user journey maps should include the following:
- A user persona. Each user journey map represents the perspective of just one user persona. Ideally, you’ll base your journey maps on UX personas that have been created using real user research data.
- A specific scenario. This describes the goal or task the journey map is conveying—in other words, the scenario in which the user finds themselves. For example, finding a language exchange partner on an app or returning a pair of shoes to an e-commerce company.
- User expectations. The goal of a user journey map is to see things from your end user’s perspective, so it’s useful to define what their expectations are as they complete the task you’re depicting.
- High-level stages or phases. You’ll divide the user journey into all the broad, high-level stages a user goes through. Imagine you’re creating a user journey map for the task of booking a hotel via your website. The stages in the user’s journey might be: Discover (the user discovers your website), Research (the user browses different hotel options), Compare (the user weighs up different options), Purchase (the user books a hotel).
- Touchpoints. Within each high-level phase, you’ll note down all the touchpoints the user comes across and interacts with. For example: the website homepage, a customer service agent, the checkout page.
- Actions. For each stage, you’ll also map out the individual actions the user takes. This includes things like applying filters, filling out user details, and submitting payment information.
- Thoughts. What is the user thinking at each stage? What questions do they have? For example: “I wonder if I can get a student discount” or “Why can’t I filter by location?”
- Emotions. How does the user feel at each stage? What emotions do they go through? This includes things like frustration, confusion, uncertainty, excitement, and joy.
- Pain-points. A brief note on any hurdles and points of friction the user encounters at each stage.
- Opportunities. Based on everything you’ve captured in your user journey map so far, what opportunities for improvement have you uncovered? How can you act upon your insights and who is responsible for leading those changes? The “opportunities” section turns your user journey map into something actionable.
Here’s how to create a user journey map in 6 steps:
- Choose a user journey map template (or create your own)
- Define your persona and scenario
- Outline key stages, touchpoints, and actions
- Fill in the user’s thoughts, emotions, and pain-points
- Identify opportunities
- Define action points and next steps
Let’s take a closer look.
[GET CERTIFIED IN UI DESIGN]
1. Choose a user journey map template (or create your own)
The easiest way to create a user journey map is to fill in a ready-made template. Tools like Miro , Lucidchart , and Canva all offer user/customer journey map templates that you can fill in directly or customise to make your own.
Here’s an example of a user journey map template from Canva:

2. Define your persona and scenario
Each user journey map you create should represent a specific user journey from the perspective of a specific user persona. So: determine which UX persona will feature in your journey map, and what scenario they’re in. In other words, what goal or task are they trying to complete?
Add details of your persona and scenario at the top of your user journey map.
3. Outline key stages, actions, and touchpoints
Now it’s time to flesh out the user journey itself. First, consider the user scenario you’re conveying and think about how you can divide it into high-level phases.
Within each phase, identify the actions the user takes and the touchpoints they interact with.
Take, for example, the scenario of signing up for a dating app. You might divide the process into the following key phases: Awareness, Consideration, Decision, Service, and Advocacy .
Within the Awareness phase, possible user actions might be: Hears about the dating app from friends, Sees an Instagram advert for the app, Looks for blog articles and reviews online.
4. Fill in the user’s thoughts, emotions, and pain-points
Next, step even further into your user’s shoes to imagine what they may be thinking and feeling at each stage, as well as what pain-points might get in their way.
To continue with our dating app example, the user’s thoughts during the Awareness phase might be: “ I’ve never used online dating before but maybe I should give this app a try…”
As they’re new to online dating, they may be feeling both interested and hesitant.
While looking for blog articles and reviews, the user struggles to find anything helpful or credible. This can be added to your user journey map under “pain-points”.
5. Identify opportunities
Now it’s time to turn your user pain-points into opportunities. In our dating app example, we identified that the user wanted to learn more about the app before signing up but couldn’t find any useful articles or reviews online.
How could you turn this into an opportunity? You might start to feature more dating app success stories on the company blog.
Frame your opportunities as action points and state who will be responsible for implementing them.
Here we’ve started to fill out the user journey map template for our dating app scenario:

Repeat the process for each phase in the user journey until your map is complete.
6. Define action points and next steps
User journey maps are great for building empathy and getting you to see things from your user’s perspective. They’re also an excellent tool for communicating with stakeholders and creating a shared understanding around how different users experience your product.
Once your user journey map is complete, be sure to share it with all key stakeholders and talk them through the most relevant insights.
And, most importantly, turn those insights into clear action points. Which opportunities will you tap into and who will be involved? How will your user journey maps inform the evolution of your product? What are your next steps?
Customer journey maps in UX: the takeaway
That’s a wrap for user journey maps! With a user journey map template and our step-by-step guide, you can easily create your own maps and use them to inspire and inform your product design process.
For more how-to guides, check out:
- The Ultimate Guide to Storyboarding in UX
- How to Design Effective User Surveys for UX Research
- How to Conduct User Interviews
Subscribe to our newsletter
Get the best UX insights and career advice direct to your inbox each month.
Thanks for subscribing to our newsletter
You'll now get the best career advice, industry insights and UX community content, direct to your inbox every month.
Upcoming courses
Professional diploma in ux design.
Learn the full UX process, from research to design to prototyping.
Professional Certificate in UI Design
Master key concepts and techniques of UI design.
Certificate in Software and Coding Fundamentals for UX
Collaborate effectively with software developers.
Certificate in UX Design Fundamentals
Get a comprehensive introduction to UX design.
Professional Certificate in Content Design
Learn the skills you need to start a career in content design.
Professional Certificate in User Research
Master the research skills that make UX professionals so valuable.
Upcoming course
Build your UX career with a globally-recognised, industry-approved certification. Get the mindset, the skills and the confidence of UX designers.
You may also like

The ultimate guide to mobile app design: Follow these UI principles & best practices

The best online survey tools to use in 2024

What is colour theory? A complete introductory guide
Build your UX career with a globally recognised, industry-approved qualification. Get the mindset, the confidence and the skills that make UX designers so valuable.
- Case studies
- Expert advice
Website visitor journey map + free template
When it comes to customer experience, the first interaction matters a lot. And it can happen way before the client even touches the product or service your offer. For example, when they see an online ad promoting your product.
That’s something to keep in mind when running any business, no matter whether it is online or offline. Website owners (especially those offering a SaaS product) might be tempted to think only about the technical side of their product. But they should also focus on the user experience they deliver at different stages of your user journey.
When it comes to customer experience, the first interaction matters a lot. And it can happen way before the client even touches the product or service you offer. For example, when they see an online ad promoting your product.
To understand what your company website visitors are stressed about and know what problems may exist before a visitor even faces them and come up with ideas on how to improve their experience, as well as your website and product, you can start with creating a user journey map for your website, detailing the steps your user takes and even mapping out their emotional journey.
A quality journey map can help plan out user-friendly navigation from initial research to post-purchase needs, convert a lead to a customer, and increase customer loyalty by getting a +1 brand advocate.
To provide you with some guidance on building a customer map for a website, we’ll follow in the footsteps of Mike Wojcik, a product marketing manager looking for an IT solution for his company and his website journey. This customer journey map outlines the stages Mike goes through, focusing on Mike’s actions and emotions during the interaction with the website of a SaaS company — DemoFilm.
So, what does Mike’s journey look like? Read on to find it out, or scroll down to watch the video about it.
- 1 Before actually creating a journey map for a website
- 3.1 Phase 0: Get aware & Search
- 3.2 Phase 1: Website navigation before purchase
- 3.3 Phase 2. Website navigation for post-purchase needs
- 4 Website visitor journey map
- 5 The video
Before actually creating a journey map for a website
Create your persona(s) first. The protagonist of this journey map is Mike Wojcik, a product marketing manager at ChartAnalysta. The company develops solutions to visualize statistical data in charts and figures.

The product marketing team is launching new features in the platform. Mike is searching for an easy-to-use solution to create product demo videos of the ChartAnalysta platform and deliver the product value to their leads and customers more efficiently.
Mike’s personal and professional goal is to grow his time-management skills. He prefers to work independently and is a perfectionist and a science geek. He isn’t quite familiar with classical video editing tools. Being a SaaS worker himself, Mike believes that a good SaaS service is worth using. Thus, he is looking for software that could do all the monkey jobs for him and one he could manage easily.

After outlining your buyer persona (learn more about how to create a buyer persona in our Step-By-Step Guide ), decide on the sections to add to the journey map.
In the map we built for this article, we used 7 sections of UXPressia’s CJM Tool:
- Goals – to understand Mike’s goals and think of how to help him achieve those goals;
- Action points – to get a full picture of what the user does at each stage and plan out any possible user interactions with your website;
- Problems – to find out existing experience flaws;
- Ideas – to spot opportunities for future improvements;
- Process and channels – to visualize Mike’s path through different channels;
- Experience – to illustrate the user’s emotional journey;
- Image — to explain things visually:
After defining the sections, think of the stages of the map. In our example, we divided Mike’s journey into 12 stages. This website user journey map template can work to spot ideas for improving your current web pages and foresee the pitfalls in the prospective website UX. Note that UXPressia’s templates are 100% flexible. You can remove, move around, or add custom sections depending on your specific business needs.
Website visitor journey stages
Let’s look at the possible stages of a website visitor journey. Ready to learn Mike’s story?
Phase 0: Get aware & Search

Every customer journey starts with understanding a problem and an intent to find a solution. Mike comes up with the idea to use a software solution instead of hiring a video editor or urgently learning to edit videos himself after discussing the problem with his teammates at a work meeting. This is where the initial search starts. Your future website visitor can be searching through multiple channels at a time, so it’s a point to plan out your digital presence and improve the brand’s share of voice.
At the stage of the search, just like any average user, Mike visits and compares various websites, learns the basics about the solution itself, and decides on choosing a software OR gets back to his initial plan (hire a person to do video editing or do it all by himself).
Phase 1: Website navigation before purchase
1.1 main page.

In most cases, the main website page will be the first touchpoint for your future customers. They likely have already reviewed a couple of websites and don't want to spend another 20 minutes examining each and every detail of your software. Remember that you never get a second chance to make a first impression. When visiting the website, Mike wants to get a quick answer to the question, “Can this software solve my problem?”. Optimize your main page or landing page to make it transparent and provide the value clearly and briefly.
1.2 Product tour + Subscription plan

It’s time to show what’s under the bonnet of your software and how it overcomes the competitors, but remember not to delve much into technical details. It would be great to merge this page with the pricing plan page so that users have a clear understanding of how much they pay for an actual set of features and don't need to get back and forth between two pages.
1.3 Demo request

Mike is impressed with the DemoFilm software and sees the platform with his own eyes. However, he can’t just quickly get access. Instead, he has to leave a demo request and wait for the sales manager to contact him to schedule a demo call demonstration. While a guided demo and a call with a sales representative definitely have their perks, this step can be a huge obstacle for a visitor. Think of providing an option to try your platform and schedule a meeting afterward. Integrate a live chat with a sales manager to remove this limitation.
1. 4 Free trial

After a demo call with sales and a little help choosing the plan, Mike is ready for his free trial. He is full of enthusiasm but also a little bit nervous as he has never created a demo video before. The free period is a double-sided coin. We all love freebies, but the frustration comes when the grace period is over. Mike feels really great about using the software, but he is anxious to miss the end of the period and get withdrawn automatically. Make sure you provide clear instructions for this flow on your website. Think of adding automatic notifications or a countdown. And, of course, state it all out clearly about payment options.
Phase 2. Website navigation for post-purchase needs
The user’s journey doesn’t end with a purchase. A SaaS user usually keeps interacting with a website, using it as an entry point to the software. If your business only provides downloadable desktop software, you can still think of your website optimization for users’ post-purchase needs, like support, education, troubleshooting, learning for the new updates, etc.
2.1 Additional service

You can think of introducing some add-ons at this stage. Tell more about the additional services or enterprise offers before visitors proceed to payment. Mike got interested in corporate onboarding and added this service to his final billing. Just like at the previous stage, make sure you deliver this information clearly.
2.2 Billing form

Your crucial milestone is almost reached, so it’s important it goes without a hitch. Design a 1-2 click payment solution, shareable payment links, and auto-billing within the same webpage. And no PDFs or additional emails to share with an accountant, please!
2.3 Platform login + Support & Intercom

After paying for the service, Mike can’t wait to proceed to his job task and create his first demo video. However, he still experiences issues with creating accounts for his teammates and has to waste his time interacting with customer success and technical support in emails, intercom messages, and on the phone. Mike also faces some trouble figuring out how to use one of the platform features. He contacts support but only receives the links to long-read articles that require a lot of time to find the answer.
A good tip here: plan out one means of communication on your website. Adding an intercom (or similar) service can improve the customer experience, even if they face some trouble with your service. Plan out some basic answers, but never underestimate the power of personal communication.
2.4 Feedback

A satisfied customer or website visitor is the best business strategy of all. Design a questionnaire to collect customer feedback and, once in a while, send push-up notifications asking the customers to share their experiences. Don’t be too pushy or include too many open questions. A happy customer will tell more in his own words if he really wants to. Respect privacy, as not everyone likes their messages to be shared in public. Design a customer review section on your website’s main page to showcase the best customer experience and grow your business liability.
Website visitor journey map
Combining all the stages, you will end up with a detailed journey map ready for further ideation process, precise website visitor tracking, and improvement of your visitors' experience. Mike's journey looks like this:

Ready to build your own website customer journey map and improve your website traffic? Take the first step using the template and a detailed customer journey experience with the help of the UXPressia template.
Prefer watching to reading? Check out our YouTube video with Mike's story.
Related posts
Rate this post


- How it Works
- Case Studies
- The GDD Slack
- State of GDD Report
- Workshops and Events
- Methodology
Journey Mapping
- How It Works
- UX Research
- Buyer Personas
- Jobs to be Done
- Customer Journey Mapping
- Design Sprints
- Go for Launch
- Agile Web Design vs Waterfall
Once you’ve created a detailed buyer persona to help guide your website’s content, messaging, and design, what is the next step?
Think about your buyer persona’s relationship to your website, and how they engage with it before, during, and after they become a customer.

How do they prefer to discover, inquire, and learn about your offering?
A customer journey map outlines what your personas, leads, and customers will experience once they hit your site. How they interact with your brand from the first point of contact until the sale, and even after. Whether you sell product, software, service, or other offering, a customer journey map is an effective tool to understand how your leads interpret and interact with your website.
When creating a customer journey map, you can approach the process in two ways:
- Focus on the entire journey and experience
- Focus on a specific stage of the journey and experience
With both, it’s important to identify the key interactions at each stage, and pinpoint what the user is feeling, what questions they may have, and what motivates them.
Many customer journey maps depict this information via an infographic or diagram for easy visualization.

There is no one way to create a customer journey map . Choose the format that works best for your brand. Later in this post, we’ll look at more ways to create a journey map. First, let’s dive into why your company should consider using a customer journey map.
The Importance of Using a Customer Journey Map
Mapping out your customer’s journey allows your organization to understand exactly how a person is feeling at each point of interaction with your brand; what key questions they may have (that perhaps you aren’t currently answering), and their specific needs at each stage of their journey.
Using a customer journey map, your entire organization gains a better understanding of not only your customer, but how your website affects their decision making process.
For more on the benefits of a customer journey map, watch this video .
The Marketing Team
learns more about the customer than a buyer persona alone can tell them. Insights into the type of questions the customer seeks to answer, and the opportunities to improve and optimize their experience in finding those answers, helps align copy, CTA’s, and resources in a more effective way.
The Design Team
Gains access to the before and after: How did the customer arrive, and where are they going next? This insight helps build a stronger, more optimized design approach and helps aid the natural flow and browsing behavior of the customer.
Gains an understanding of how each customer moves through the website and sales funnel, allowing them to better understand where and how they can optimize for greater results.
Overall, your team will be able to pinpoint the exact places where your user experience falls short. Identifying:
- Channel Changes: What exactly is happening when your lead is arriving from or going to a different channel associated with your website. How can you make this transition smoother?
- Device Changes: How does your customer’s experience change when using different devices to browse your website.
The Stages of a Customer Journey Map

Your business’s journey map should be centered around the buyer journey stages : Awareness, consideration, decision, and after purchase.
From there, dig into each stage. Explore the following to ensure a seamless transition from one stage to the next:
What are the visitor’s motivations?
What questions are they asking, what actions are they taking, where are they blocked.
At each stage, what has motivated the lead to be there? What motivates them to keep moving forward? What are the emotional aspects attached to their motivations?
Just as their journey unfolds, so too will their questions. What questions do they need to answer before they can move to the next stage? Is industry lingo, or a technically difficult concept, holding them up?
What types of activity are you seeing from leads and customers at each stage? What actions are they taking to help move toward the next stage. What actions are they not taking?
Are there any reasons that your visitor can’t move to the next stage? What are they? Is your price structure, onboarding, service, or overall process confusing them or giving them pause?
Through customer research centered around site browsing/purchase behavior, customer interviews, and tools like website heat maps, you can gain a solid understanding of what customers may be experiencing at each stage.
While documenting a customer journey is one thing, the actual way people choose to purchase, or make buying decisions, can be very different. Some prospects will skip everything between awareness and purchase, while others will stay in the consideration phase for months. It’s important to understand that not everyone’s journey is the same. Yet, with more information, analytics, and research, you will be set up to provide a streamlined experience for most leads; anticipating their concerns and questions to move them toward a purchase decision.
HOW TO PERFORM CUSTOMER JOURNEY MAP RESEARCH
If you’ve already performed your buyer persona research , you should have a solid foundation to start on your customer journey map. Next, you must develop an understanding of the interactions your personas will have with your website, and learn more about their specific actions. Of course, these actions are based on what their personality dictates.
When approaching a deeper analysis, you will need to look at both analytical data and anecdotal.

BUILDING YOUR CUSTOMER JOURNEY MAP
Here comes the fun part! Putting together all of your new insights, personas, hypotheses, and data and making your customer journey map. Design it in a way that best suites your organization. Some people choose infographic styling, while others choose a timeline view. However, your company chooses to represent your customer journey, make sure the design does not overshadow the main purpose: The website visitor’s journey and their story.
Here Are The Elements You Should Definitely Include In Your Customer Journey Map:
Phases : Make sure you clearly depict the buyer journey phases ( awareness, consideration, decision, and after purchase).
Personas : Whose journey are you mapping? Refer to your buyer personas and include them, or break them out into individual maps.
Channels : Where are these personas coming from? How did they find your site? Once they arrive what happens?
Touchpoints: What actions are your visitors taking? Where are your key opportunities for interactions? What are their clicks, downloads, signups, etc.?
Emotional Response: What emotions are they feeling at each stage? What are their questions/concerns/feelings? What moves them to the next phase, and holds them back from another?

There are many different ways to create a customer journey map, and there are many channels, personas, and scenarios you could create. Start small - you don’t need every single option. The goal is to tell a story about a customer’s needs, what they are searching for, and how and if they find it on your site.
SHARE, REFINE, AND PUT TO USE
Building a customer journey map is exciting and useful for the entire organization. Once you’ve created your first prototype - share it with your team.
Remember, every time a lead or customer has a negative interaction with your brand or website, it lowers your brand’s trustworthiness and chance to delight a customer. By outlining your customer’s interactions, emotional state, and questions/concerns in a visual way, your organization has a better chance of discovering new ways to win customer loyalty and enhance the customer relationship with the brand.

GET THE FULL
Website strategy kit, start your growth-driven design journey, continuous improvement.
- State of GDD 2017 Report
- Reviews / Why join our community?
- For companies
- Frequently asked questions

Making Your UX Life Easier with the MoSCoW
If you’re stuck trying to move a project forward because it seems like there are too many things to concentrate on then the MoSCoW method may help you get unstuck. It’s a prioritization technique which is easy to learn and simple to apply. It can also help you decide what’s really valuable for your UX projects before you get started on them.
There are many different prioritization techniques that can be employed on design projects but one of the simplest to use is the MoSCoW method. It’s used across all business disciplines to enable project teams to work with stakeholders to define requirements. It can also be used as a personal prioritization technique.
What Does MoSCoW Stand For?
MoSCoW is an (almost) acronym designed to reflect the four categories used by the technique to determine priorities; Must have, Should have, Could have and Would like but won’t get. The lower case “o’s” are added simply to give the acronym a pronounceable form. Occasionally, you may also see the whole phrase in block capitals MOSCOW to distinguish it from the name of the city but MoSCoW is more common.
What is the MoSCoW Method?

Experts Dai Clegg and Richard Barker proposed the method in their paper “Case Method Fast-Track: A RAD Approach” and while it was initially intended to be used with the Dynamic Systems Development Method (DSDM) it has long since been adopted throughout many areas of business. In recent times it has become very popular in the Agile and RAD (rapid application development) communities.
The MoSCoW method is most effective when it comes to prioritizing requirements in projects with either fixed or tight deadlines. It works by understanding the idea that all project requirements can be considered important but that they should be prioritized to give the biggest benefits in the fastest possible time frame.
It breaks down the requirements into four categories:
These are the requirements without which a project will fail. They MUST be delivered within the timeframe in order for anyone involved with the project to move on. In essence they make up the MVP ( Minimum Viable Product ) though it can be argued that MUST could stand for Minimum Usable SubseT too.
Should have
Should have requirements aren’t 100% necessary for delivering the project successfully but they are the “most nice to have” out of the list. They may be less time critical than “must have” or might be better held for a future release.

Could have requirements are just “nice to have” they are desirable to provide a nice user experience or customer experience but they’re not that important to the delivery of the project. They will be delivered only if there’s enough time and resources to spare to devote to them. Otherwise, they’re likely to be tabled for future releases and re-reviewed to see if they have become higher or lower priority in the interim.
These are the requirements that everyone agrees aren’t going to happen. It might be because they cost too much to implement or provide too little ROI ( Return on Investment ) for the efforts required to implement them. These are simply left to one side until they are either removed from the requirements list or become a higher priority.
The MoSCoW method provides a simple way of clarifying the priorities involved on a project. It’s most useful in time bound situations and it can be used to prioritize your own workload (usually with the buy in from a supervisor or manager if you work for someone else) as easily as it can be used for project work.
Implementing MoSCoW – A Practical Process

The easiest way to use MoSCoW is to bring together all the relevant stakeholders to the project and then:
List the requirements (on a flip chart or on a screen)
Vote on which category each requirement falls into (bearing in mind any hierarchical issues within the company itself – the CEOs vote may count for more than the votes of everyone else in the room)
Then collate the information and ensure that each requirement is presented against the relevant category in written form so that it can be used for reference by the project team
You can repeat this exercise whenever you feel it is necessary. Priorities may change mid-project or between releases. It’s important for everyone to understand what the implications of changing priorities in the middle of a project may be in terms of costs, resources, and time.
Issues with MoSCoW
It’s important to know that the MoSCoW method isn’t without its detractors. The main flaw in the method, as identified by authors Kark Weigers and Joy Beatty in their book Software Requirements, is that the method offers no means for comparing one requirement to another. This can make it difficult for those tasked with prioritizing requirements to know which category to place them in.
The Take Away
The MoSCoW method offers a simple process for prioritizing within project delivery. It can also be used to prioritize your work load. It should be used with some caution in that it may be too simple – particularly for complex projects – but it makes for a good starting point. One of the big advantages to its simplicity is that it should be easy to get buy in from other stakeholders to put it into practice.
Check out this useful study into how the MoSCoW method is used by business analysts .
You can read about the MoSCoW method as it was originally designed in: Clegg, Dai; Barker, Richard (2004-11-09). Case Method Fast-Track: A RAD Approach. Addison-Wesley. ISBN 978-0-201-62432-8.
You can read Weigers and Beatty’s criticism and their suggestion for a more complex method in: Wiegers, Karl; Beatty, Joy (2013). Software Requirements. Washington, USA: Microsoft Press. pp. 320–321. ISBN 978-0-7356-7966-5.
Hero Image: Author/Copyright holder: Agile Connection. Copyright terms and licence: All rights reserved. Img
User Experience: The Beginner’s Guide

Get Weekly Design Insights
Topics in this article, what you should read next, apple’s product development process – inside the world’s greatest design organization.

- 1.4k shares
How to Change Your Career from Graphic Design to UX Design

What is Interaction Design?

Shneiderman’s Eight Golden Rules Will Help You Design Better Interfaces

- 1.3k shares
The Principles of Service Design Thinking - Building Better Services

A Simple Introduction to Lean UX

- 3 years ago
Dieter Rams: 10 Timeless Commandments for Good Design

The 7 Factors that Influence User Experience

- 1.2k shares
Adaptive vs. Responsive Design

The Grid System: Building a Solid Design Layout

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!
- Skip to main content
- Skip to primary sidebar
- Skip to footer
- QuestionPro

- Solutions Industries Gaming Automotive Sports and events Education Government Travel & Hospitality Financial Services Healthcare Cannabis Technology Use Case NPS+ Communities Audience Contactless surveys Mobile LivePolls Member Experience GDPR Positive People Science 360 Feedback Surveys
- Resources Blog eBooks Survey Templates Case Studies Training Help center
User Journey vs User Flow: Differences and Similarities

Understanding the user experience is crucial for designing successful digital products. User journeys and flows help designers create a plan that meets users’ needs and marketing goals. The differences and similarities of user journey vs user flow impact UX design and help improve user experience.
In this blog, we will explore the differences and similarities between user journey and user flow, understand how these concepts impact UX design, and discuss how they can improve user experience.
What is A User Journey?
A user journey is how a user interacts with a product or service from their perspective. Visually, it’s called a user journey map. This map includes different steps and situations, captures key touchpoints, highlights the user’s emotions as they interact with a business, and includes other layers of the journey map.
The user or customer journey begins when customers interact with a company. It starts when they first hear about the company, either online or from friends, and goes through every interaction until they’re done, feeling either happy or unhappy. User research will help you to create a user journey.
User journey maps focus on what users want and how they feel as they move through each step. They follow their steps, stage by stage, identifying the channels they use, gathering their quotes, listing their actions, highlighting journey-related problems, and offering ideas on how to address them.
Key elements of a user journey include:
- Persona: User characteristics, motivations, and goals.
- Stages: Steps a user takes when interacting with a business.
- Touchpoints: Interactions users have with a product or service.
- Emotions: User feelings and reactions throughout the journey.
- Goals: User’s desired outcomes driving their behavior.
- Pain points: Frustrations or obstacles users may encounter.
- Opportunities: Areas for improvement based on user feedback.
- Metrics: Quantitative measures to evaluate user journey success.
What is A User Flow?
A user flow shows the steps users take to reach their goals during their journey. It’s different from a user journey because user flow focuses on the technical side of how users interact with a product or service.
User flows explain the technical details of one stage in the user journey. For instance, if the stage is installation, the user flow will cover the specifics of this stage:
- What dialog windows show up.
- What they say.
- Which buttons to click next.
User flows are important for developing or redesigning interfaces. They introduce the addition of new features and the adjustment of a service or product. They help identify inconsistencies in user steps, missing hints, unnecessary actions, bugs in the process, and more. Additionally, you can use user flows to communicate design ideas and collaborate with stakeholders effectively.
Key elements of a user flow include:
- Entry point: Where the user enters the product or service, such as a homepage.
- Actions: The user’s steps to complete a task or achieve a goal.
- Decision points: Points where the user must make a decision to proceed.
- Feedback: Information provided to the user throughout the process.
- Exit point: Where the user leaves the product or service.
- Obstacles: Barriers or challenges that may prevent the user from completing their task.
- Context: The user’s environment, situation, or mindset that influences their behavior.
- Time: The duration of each step and the overall time to complete the process.
What is The Difference Between User Journey vs User Flow?
User journeys and flows are two different types of user experience mapping, each serving distinct purposes in UX design. While both map out a user’s path, they do so in different ways, with specific focuses and scopes.
What are The Similarities Between User Journey vs User Flow?
Although the user journey and user flow are different ideas, they have many similarities and are useful for UX design.
- Both focus on the user: User journey and user flow aim to improve the user experience.
- Improving user experience: Both concepts work towards understanding how users interact with a product to make their experience smoother.
- Monitoring user interactions: Both user journey and user flow track how users use a product over time.
- Identifying user goals and problems: Both help designers prioritize improvements by determining what users want and where they face difficulties.
- Communication tools: Both can be used to explain ideas to others, like stakeholders and developers.
- Understanding user needs: Both give insights into what users need, helping prioritize changes and features based on what users do and want.
How to Create A User Journey Map?
Creating a user journey map is essential for understanding and improving the user experience. A user journey is your user’s story. And just like any good story, the details make all the difference. Here’s how you can create an effective user journey map:
- Build your team: Get people from different departments, like marketing, sales, and customer support, to help.
- Think like your users: Imagine what your users feel, want, and do at each step of their journey.
- Map the touchpoints: Find where users interact with your product, like visiting your website or calling customer support.
- Outline the journey stages: Write down the main steps of the user’s journey, from first hearing about your product to becoming a loyal customer.
- Fill in the details: Add what users are trying to do at each stage, what they do, and any problems they face. Use real data and feedback to make your user journey map accurate.
To ensure your users have a good experience, using real data is important, not guesses. Keep improving the user journey regularly because it can change. Working with experts like UX designers and customer support teams helps you better understand users and make the user journey mapping match their real experiences.
How to Create A User Flow Chart or Diagram?
A user flow diagram is a visual representation of the steps a user takes to complete a task or achieve a goal within a product or service. It helps designers and developers understand the user experience and identify areas for improvement in a product or service. Here’s how you can create one:
- Identify the Goal: Decide what the user needs to do. It could be purchasing, signing up, or completing a task.
- List Key Steps: Break down the user flow into smaller steps. Start with the big picture, then add details.
- Define Decision Points: Figure out where the user has to make choices. These could include picking options, giving information, or taking action.
- Map the Flow: Draw the user flow using a chart or diagram. Use symbols and arrows to show each step and how they connect.
- Consider Errors: Consider what could go wrong. Plan alternative paths when things don’t go as expected.
- Review and Improve: Once you’ve created your flow chart, check it to ensure it’s correct. Based on feedback or testing, make changes.
Combining User Journeys and User Flows
Understanding how users interact with a product involves looking at both their overall journey and the specific paths they take. User flows zoom in on particular journey parts to give a closer look.
For example, consider someone new to a medical practice. Along their journey, they might check out the practice’s website or view test results online. By mapping out the steps for these tasks, you can get more details about what they’re experiencing.
But sometimes, teams find it hard to link these views together because of how they are set up, because they do not have a complete way to measure everything, or because they do not have enough people with the right skills and time.
It’s really important to know the user experience when they visit your website. This helps you grow in the future and plan how customers go through your website. Once you can see how people use your website and why they stick around or leave, you can use QuestionPro CX to ask them questions and get feedback.
QuestionPro CX is a customer experience management software that can assist businesses in creating customer journey maps by offering a variety of features. You can create a detailed user journey map template using QuestionPro CX. This tool can help you gain valuable insights into your customers’ experiences.
Explore the capabilities of QuestionPro CX today.
LEARN MORE FREE TRIAL
MORE LIKE THIS

Apr 26, 2024

Best 7 Gap Analysis Tools to Empower Your Business
Apr 25, 2024

12 Best Employee Survey Tools for Organizational Excellence

Customer Experience Management Platform: Software & Practices
Apr 24, 2024
Other categories
- Academic Research
- Artificial Intelligence
- Assessments
- Brand Awareness
- Case Studies
- Communities
- Consumer Insights
- Customer effort score
- Customer Engagement
- Customer Experience
- Customer Loyalty
- Customer Research
- Customer Satisfaction
- Employee Benefits
- Employee Engagement
- Employee Retention
- Friday Five
- General Data Protection Regulation
- Insights Hub
- Life@QuestionPro
- Market Research
- Mobile diaries
- Mobile Surveys
- New Features
- Online Communities
- Question Types
- Questionnaire
- QuestionPro Products
- Release Notes
- Research Tools and Apps
- Revenue at Risk
- Survey Templates
- Training Tips
- Uncategorized
- Video Learning Series
- What’s Coming Up
- Workforce Intelligence
- Get started
Web Design Best Practices: 10 Tips for Creating Engaging Websites
Julian gette.
Workast publisher

Creating an engaging website is essential for capturing and retaining visitors' attention. It acts as a digital front for your brand and significantly influences how visitors perceive and interact with your content. An engaging website can transform casual browsers into loyal customers. By following these ten expert tips, you can dramatically enhance your site's design and functionality, ensuring it attracts visitors and provides them with a valuable and memorable experience that encourages repeat visits.
Prioritize User Experience (UX)
User Experience (UX) is crucial for practical web design. A site with excellent UX is simple to navigate, enjoyable, and effortlessly meets user needs. Focus on simplifying interactions and providing a seamless flow that encourages more extended visits and deeper engagement with your content. The goal is to make the visitor's journey through your site as intuitive as possible.
Furthermore, UX includes anticipating users' needs and offering solutions before encountering a problem. For instance, providing a search function on a content-heavy website helps users find information quickly without sifting through pages manually. Each element on your site should enhance the user's journey and contribute to a holistic, positive experience.
Responsive Design
Responsive design ensures your website looks and works well on all devices, from desktops to smartphones. This adaptability is essential as more people use mobile devices to access the web. Use media queries in your CSS to make layouts flexible and images scalable to any screen size, which improves the usability and accessibility of your site.
It's not just about making it look good on a mobile device; it's also about ensuring functionality. Menus, buttons, and navigation links should be easily clickable, regardless of screen size. Testing on various devices or simulators can help ensure your website provides a consistent experience across all platforms.
Fast Loading Times
Speed is a significant factor in website design. Sites that load quickly provide a better user experience and are favored by search engines. Optimize your site by compressing images, minifying CSS and JavaScript files, and reducing server response times. Simple changes like optimizing images before uploading can drastically reduce load times.
Additionally, utilize caching techniques and content delivery networks (CDNs) to enhance your website's speed further. These tools help store cached versions of your content at multiple, globally distributed servers so users can access your site quickly, no matter where they are.
International Accessibility
Designing your website with international accessibility in mind is crucial for engaging a global audience. It's essential to comply with standards such as the Web Content Accessibility Guidelines (WCAG) and adhere to regional regulations like the European Accessibility Act (EAA) in the EU and the Americans with Disabilities Act (ADA) in the US. Moreover, countries within the EU, such as Germany, have specific requirements, such as the Barrier-Free Information Technology Ordinance (BITV). Ensuring compliance with BITV not only aligns with broader accessibility goals but also addresses local nuances, making your site more accessible to German users.
By incorporating features like language selection and accessibility widgets, your website becomes more user-friendly for non-English speakers and demonstrates cultural sensitivity. This approach broadens your audience and enhances your brand's global reputation by showcasing a strong commitment to inclusivity and user-friendliness.
Aesthetic Visual Design
Visual appeal plays a crucial role in web design. Choosing suitable colors, fonts, and layout can enhance your brand's identity and improve your site's readability and usability. Consistency in design elements across all pages creates a cohesive look that reinforces your brand and helps users navigate more effectively.
Moreover, the visual design should guide users' attention to important information and calls to action. Use contrast and spacing to highlight key features and make essential buttons or links stand out. This strategic use of design elements can significantly increase user engagement and conversion rates.
Intuitive Navigation
Intuitive navigation is key to keeping visitors on your site. Design your menu structures and navigation paths to be clear and logical. Dropdown menus and well-labeled categories can help users quickly navigate your site. The fewer clicks users make to see what they need, the better their overall experience.
In addition to a well-organized menu, incorporating a site map and a robust search feature can enhance navigability, especially for more significant sites. These tools allow users to visualize the site's layout or quickly locate specific content, improving functionality and user satisfaction.
Content Clarity and Relevance
Explicit and relevant content is fundamental to keeping users engaged. Use concise language and avoid jargon to make your text easily understandable. To improve readability and scannability, organize content with headings, subheadings, and lists. Engaging and direct content holds users' attention and encourages them to explore further.
Content should also be updated regularly to reflect the latest information and trends relevant to your audience. This boosts SEO efforts by keeping your site fresh and shows your commitment to providing value to your visitors. Regular updates keep users coming back and help build a loyal audience.
Use of Multimedia
Incorporating multimedia elements like videos, audio, and interactive content can significantly enhance user engagement. These elements should be used strategically to complement your content and not overload visitors. Ensure multimedia files are optimized for quick loading and are accessible to users with various needs.
Moreover, it provides multimedia alternatives to accommodate all users. For instance, offer subtitles for videos and alternative text for images. This inclusivity ensures that everyone, regardless of disability or browsing context, can enjoy the whole experience provided by your site.
SEO Best Practices
Effective SEO practices are essential for making your website visible to more people. Start by ensuring your site's structure and content are optimized for search engines. This includes using relevant keywords naturally, optimizing image alt attributes, and ensuring your site has a fast loading speed.
Incorporate meta tags, descriptions, and titles that accurately describe the content of your pages. These elements help search engines understand and rank your site more effectively. Regularly updating your content and adhering to SEO best practices can lead to higher rankings and increased traffic over time.
Regular Updates and Feedback
Keeping your website up-to-date and receptive to user feedback is essential for sustained success. Schedule regular reviews of your content and design, updating them as necessary to stay current with industry trends and user expectations. This shows your visitors that you are committed to providing a high-quality, relevant experience.
Seek feedback through user surveys, social media interactions, and website analytics. Understanding how users interact with your site and where they encounter problems can provide valuable insights. Use this feedback to make informed adjustments, continuously improving your site's user experience and effectiveness.
Creating an engaging website involves well-thought-out design, strategic content placement, and ongoing optimization. By following these ten best practices, you can build a website that looks great and performs well, meeting users' needs and achieving your business goals. Remember, the most successful websites evolve with their audience, constantly adapting and improving to offer the best experience possible.
Make teamwork simple with Workast
.webp)
How To Understand and Analyze User Behavior?

- Leverage analytics for insights : Utilize tools like Google Analytics to track user actions and behavior metrics, gaining a clear understanding of user engagement and areas for UX improvement.
- Surveys for competitive edge : Running online surveys can provide direct user feedback and competitive analysis, informing more personalized experiences and targeted marketing efforts.
- Predictive analytics for proactivity : Advanced analytics, powered by AI, can predict user behavior , allowing for proactive adjustments to the user experience and better retention strategies.
- Data-driven UX optimization : Use behavior analytics data to inform A/B testing and UX design decisions, ensuring that changes are based on actual user preferences and behaviors.

What is user behavior?
When we talk about user behavior, we're really just looking at how people use websites or apps . It's noticing what features people use the most, where they seem to have trouble, and how long they stay engaged.
Here’s what you’d typically watch out for:
1. Usage patterns : You’d check when and how often people use the app or site. This helps figure out the busiest times and popular features.
2. Navigation and interaction : You look at how people move around on a site or app to identify what’s working well and what might be confusing.
3. Engagement : This is about how much time people spend with your product and how often they return. High engagement usually means people find the product useful or enjoyable.
4. Conversion and retention : This involves looking at how many visitors become regular users or customers and if they keep using the product over time. Good numbers here suggest the product fits well with what people need.
5. Feedback and satisfaction : Collecting opinions through surveys or reviews helps understand what people think and what could be improved.
Understanding user behavior
If you want to enhance your website or app, it's essential to understand user behavior. It shapes the entire user experience (UX), as user behavior data is the compass that guides improvements across the customer journey.
Analyzing user behavior patterns and feedback
By examining how users interact with your platform—what they click on, how they scroll, and their navigation paths—you can gather valuable data on their preferences and the sticking points they encounter.
It's also crucial to collect user feedback, as this offers direct insight into their experience, allowing for more precise product enhancements.
Mapping the user journey with data
Creating a detailed user journey map is a strategic move to visualize how users progress through various stages of interaction with your product.
When building user personas , it's beneficial to incorporate user behavior insights, including demographic information, motivations, and actions, to tailor the UX design to their needs.
Optimizing user experience with user behavior data
To improve the user experience effectively, you need to invest in UX optimization . This involves refining the user interface and interactions based on user behavior insights to better meet user needs and enhance overall satisfaction.
Design and usability improvements
Usability improvements informed by analyzing user behavior can include identifying and addressing UX issues such as challenging navigation or unclear calls to action. A/B testing serves as a valuable method for comparing different design elements and their effects on usability.
Enhancing conversion metrics
Analyzing user behavior helps optimize conversion by highlighting where users tend to drop off in the customer journey. Experimenting with different landing page designs and CTA placements can significantly impact conversion rates.
Personalization and user engagement
You can implement personalization strategies that increase user engagement by tracking user behavior. Tailored recommendations and targeted marketing campaigns, similar to those used by streaming services like Netflix, can create a more personalized experience that resonates with users.
User retention strategies
Behavior analytics data is key to developing user retention strategies. By understanding how users behave, you can identify the pathways that lead to user activation and retention and design interventions to reduce churn and enhance customer lifetime value.
Streamlining the customer journey
User behavior analysis can streamline the customer journey by revealing pain points and simplifying complex processes. Regular funnel analysis allows you to assess the effectiveness of changes and continuously improve the user experience.
Driving business growth with user behavior insights
Leveraging user behavior insights can significantly impact marketing effectiveness, product development, and revenue growth.
Utilizing data for marketing and sales
User behavior metrics, such as click-through rates and conversion, provide a wealth of information about user preferences and behavior patterns. By analyzing this data, you can tailor your marketing strategies to better meet user needs and improve sales conversion rates.
Product development and feature usage
User behavior analytics examples show that understanding which features users interact with the most can guide product development priorities. Metrics like daily active users (DAU) and feature adoption rates are crucial in making informed product decisions.
Addressing user pain points
Analyzing customer behavior uncovers friction points . Addressing these issues through product optimization can improve customer retention and a better customer experience.
⭐️ Tip: You can look for friction points by asking about product satisfaction
Data-driven decision making
Incorporating behavioral analytics into your strategy can speed up decision-making processes. Clear key performance indicators (KPIs), aligned with user behavior tracking, enable you to make decisions that drive user activation and business growth.
Creating effective user personas
Detailed user personas, developed using a combination of user behavior analysis and data, ensure that marketing and product development efforts are effectively aligned with enhancing the user experience and achieving conversion.
⭐️ Tip: You can easily create it with a user persona survey ⤵️
User behavior analytics tools and techniques
To analyze user behavior effectively, it's important to employ user behavior analytics tools. These can range from traditional analytics tools like Google Analytics, which can track key metrics and monitor user activity, to more advanced behavioral analytics tools that offer deeper insights into how users navigate through your site.
Quantitative user behavior analysis
Google Analytics remains a staple analytics tool for understanding customer behavior through quantitative data. By tracking how many users visit your site, where they drop off, and what actions they take, you can collect data that's critical for assessing user engagement and refining the customer experience.
Qualitative user behavior analysis
For qualitative insights, tools such as session recordings and heatmaps provide a closer look at user interactions. These software tools help identify pain points in the user journey and areas where users tend to lose interest or encounter friction.
Advanced user behavior analytics
The latest in user behavioral analytics tools harness the power of AI and machine learning to offer entity behavior analytics, which can predict and analyze complex user behavior patterns. These advanced analytics tools facilitate data-driven decisions by automating the collection and interpretation of behavioral data.
Interpreting user behavior analytics data
Behavior analytics data becomes actionable when you can interpret it to understand the impact of specific features on user engagement. Tools like Mixpanel allow for sophisticated user segmentation and funnel analysis, providing a clear view of how users respond to different aspects of your product.
Gathering user feedback mechanisms
User feedback is integral to understanding user behavior. Tools that launch feedback campaigns, like in-app surveys, can collect user feedback and offer immediate, actionable insights to complement the quantitative data gathered through behavior analytics.
⭐️ Tip: Apart from continuous feedback, collect it when you introduce changes to your app ⤵️
Exploring advanced user behavior analytics is key to deepening your understanding of how users interact with your product. This knowledge is essential for developing predictive models, tailored user experiences, and optimized user pathways that enhance performance in marketing, sales, and user satisfaction.
User behavior in mobile apps and web apps
In mobile apps and web apps, tracking user behavior is crucial for improving retention and reducing churn. Product analytics software provides insights into user activity, while UX improvements are often guided by these analytics.
The impact of social media on user behavior
Social media dynamics play a significant role in influencing user behavior. By analyzing how users interact on social platforms, you can uncover motivations behind their actions on your site, supporting more effective marketing strategies and higher engagement.
Innovations in behavioral analytics tools
Advancements in UX technology have led to innovative behavioral analytics tools that enhance our understanding of user behavior. These tools allow for real-time feedback collection and analysis , providing immediate insights into how to improve the user experience.
Analyzing user pathways and transition
Tools like session recording software break down the user journey into distinct steps, helping to identify transitions between different stages and optimize the user experience by smoothing out the user flow.
Custom analytics and dashboards
Custom analytics and dashboards offer a tailored view of your most important metrics, enabling you to monitor user behavior and derive insights specific to your business goals.
A/B testing and user experience optimization
A/B testing is a systematic approach to comparing different versions of your product to determine which offers a better user experience. This method relies on feedback from real users and solid analytics to ensure that every change leads to an improved user experience.
Understand user behavior with Survicate
Understanding and analyzing user behavior is not just beneficial—it's essential for any business looking to optimize its online presence and enhance user engagement. However, without the right tools, this task can be daunting.
Survicate feedback management software emerges as a preferred solution, equipping you with the ability to run detailed surveys to inform competitive analysis, gather actionable feedback, and provide the insights needed to personalize the user journey.
With Survicate, you can unlock a comprehensive understanding of your users and drive your business forward. Ready to transform user insights into growth? Start your 10-day free trial, sign up for Survicate today , and experience all the Business Plan features at your fingertips.

Frequently Asked Questions
Understanding user behavior is integral for optimizing engagement and streamlining user experience. These FAQs tackle the essentials of how user behavior can be analyzed and employed effectively in various online contexts.
How can user behavior be modeled in various contexts?
It can be modeled using frameworks that consider emotional, cognitive, and social factors. These elements shape user interactions and their response to different contexts, such as e-commerce, social media, or SaaS platforms.
What methods are employed to analyze user behavior on websites?
Methods like A/B testing, heatmapping, and behavior analytics tools are used to track and analyze user actions. This data is vital for understanding which site features are engaging or deterring users.
What are the implications of user behavior for website design and architecture?
User behavior insights directly influence website design and architecture decisions. Positive emotions, consistent design, and intuitive navigation are crucial for keeping users engaged and preventing churn.
In which ways can user behavior analytics improve business outcomes?
User behavior analytics can improve business outcomes by revealing patterns that signify user satisfaction or frustration, indicating areas for product improvement, and guiding targeted marketing strategies.
What are the primary types of user behavior in online environments?
The primary types include browsing patterns, interaction with content , purchasing habits , and response to marketing efforts. Analyzing these behaviors helps businesses understand user needs and preferences.
Why is understanding user behavior critical for enhancing user experience?
Understanding user behavior helps you create user-centered designs. These designs meet expectations and needs, leading to increased satisfaction, loyalty, and conversion rates. It's fundamental for crafting successful user experiences.

We’re also there

- Artificial Intelligence
- Product Management
- UX Research
User Journey: Design Flows Instead of Screens

Dávid Pásztor
We, designers, are easily obsessed with screens. As features and screens pile up, it gets more difficult to see apps with our users' eyes. Familiar? It is the point to switch and think in flows instead of screens. A user journey shows how your people reach their goals in your app. This article introduces the basics of creating a user journey with some tips and specific examples.
Why should you design flows?
Before we start drawing screens, we design the flows people go through. They can be signing up, checking out in a webshop, or steps to upload photos in a social media app.
These processes determine the path through an app’s use and what experiences it provides. Creating user flows or user journeys can serve as a tool for designing processes. As opposed to the customer journey , which analyzes all online and offline steps before and after using the product, user journeys only examine what happens inside the actual app.
The customer journey strives to get a picture of the environment where users apply the product and to get assistance as to what functions are still lacking. User journey details its use as a map. Beyond creating it, we are also examining how to educate users with a good onboarding process and what flows and loops are needed to lure them back later.
What is a user journey?
When starting to map how visitors will move through an app, many people tend to draw a large spider web. It contains all the pages and screens, with lines connecting all the possible routes. This results in a huge mess that requires extra effort and guidance to be used by anyone else. Such an approach often makes things unnecessarily complex for yourself too.
A User Journey represents a linear process: the process step by step through which the user achieves a specific goal. Each of the steps is then captured in more or less detail, always from the user’s point of view.

Make sure you do not examine processes from a technical point of view in this early stage. Do not design a series of pages or screens, rather review what the users will do and in what order. Decide later from a technological aspect what to put on one screen and what on separate pages.
How to create a user journey for your project?
Knowing users’ problems and motivations, determine the two or three most important goals to achieve with your product. Think of the ideal way (flow) to get the users to each given goal – the presence of many branches indicates a probable mistake.
The journey is divided into mental steps. What the users would formulate as a separate activity (if asked what had happened to them) counts as a step. In the case of a webshop:
- Search for the shoes.
- Pick favorite.
- Check for correct size and price.
For each journey, write down the persona’s name and exact goal to which the given journey belongs. One journey, one goal. It is up to the designer to decide how elaborated to make the journey. If necessary, it may need great detail. Many times, seeing the processes at large requires the opposite.
Today’s menu: thoughts and feelings
The image below shows one of the user journeys of the Right Now service.
In this app, amateur artists can create embedded “Buy now” buttons for their blogs which can help visitors buy the work from the blog post with one click. It is precisely determined to which user persona and goal the journey belongs to, what force drives the persona, and what kind of environment the process takes place in.

Regarding certain steps, it is worth writing down what the persona is thinking and feeling. Write imaginary thoughts above the steps, as a quote, or draw emoticons. The most important tool for designing emotions is the user journey. Emotions are always reactions to something that happened. A few examples of emotions felt while using applications include
- Joy – at succeeding at something;
- Sadness – at bad news;
- Concentration, focus – when really wanting to do something;
- Confusion, insecurity – when not understanding;
- Frustration, anxiety – with annoyances;
- Pride – in achievement;
- Fear – of an unforeseen obstacle;
- Surprise – either pleasant or not (WTF and WOW)
- Enthusiasm – about starting something;
- Interest, curiosity, suspenseful thrill – when trying out a new thing;
- Anger, disappointment – at undesired results;
- Carefulness, distrust – when making an important decision or paying for something;
- Hurry, rush – when just wanting to get it over with;
- Boredom – when nothing exciting happens.
We design the screens of the app completely differently if we know which emotions to expect on them. Reflect these emotions, and strengthen them with the design.
A success message at the end of a web checkout process can mirror the user’s joy. Fireworks and a cute dog congratulating come in handy — if it suits our user persona, of course. However, when the user is filling out the order form, the same little dog only annoys and distracts.
More ideas = better design
Create user journeys in the early stages of product design process . This is still the experimental phase, so never stop at one idea. The goal is to find out many different versions for each journey.
It may be surprising that the majority of designers come up with the same idea for a similar problem set.
Sometimes there are good first ideas, but usually these are not the best solutions. For this reason, create at least three different journeys for each goal. Then, having come up with several solutions, decide on the winner.
No ideas? Easily create new journeys from existing ones, by mixing up the steps. Sometimes orders which at first seem a bit strange work great in reality. Delete steps from the process or add new ones. Combine steps or divide them into smaller ones. The most important thing is to experiment and not accept the first idea as the best.
Diagrams come in handy when trying out several solutions during the design phase, but it is not the only way to represent user journeys. Telling the process as a story is a good idea. For this, use comics or a storyboard. These are especially useful to help others understand the given situations.
What is a good user journey like?
The question of which version works better comes up when experimenting with different journeys. A user flow succeeds if reaching the goal comes as easily and as quickly as possible.
Take webshop checkouts as an example again. Designers in the past thought if they put all the form fields on a single page, it would significantly shorten the checkout process, which in turn would improve things for the user.
This thinking created the monster below.

Although all the necessary fields are on one page, it does not help. This does not mean a good single-page checkout is impossible. But the fact that there is technically one page, does not mean that the process is better, either.
Virgin America’s webpage presents a counterexample. They separate every step to its own page. The process consists of many steps, but each requires choosing and deciding on only one thing.

There is no general rule for the number of steps. How to break it down? It always depends on the given product, the users, the required and displayed data.
People find the decision-making situations the most difficult cognitively, but filling in forms can be annoying, too. Every step of the flow should be designed to be straightforward, clear and easy to accomplish. This way, the users will not lose their enthusiasm along the way.
And naturally, combine connected things into one step.
Have you tried designing a user journey before? I’d love to hear your story. Please share this article with those who you think struggle with designing screens instead of flows.
Take the next step to improve your product’s UX
UX studio has successfully collaborated with over 250 clients worldwide. Is there anything we can do for you at this moment? Let’s get in touch and discuss your current product design challenges.
Our experts would be happy to assist you with product design, UX strategy, user research and testing, and expert training.
Let's talk

Where Digital Innovation Meets Future-Proof Strategy
Web development and web design agency specializing in creating innovative digital products for the world’s most ambitious brands. We create UX/UI design and future-forward web development applications, as well as SEO services, to help our clients find solutions to their problems.
Professional Web Design, Web Development & SEO Services
ONLY MOSCOW CITY
Real estate
UI/UX, DESIGN, DEVELOPE, SEO, TILDA
RUSTIC WEDDING
UI/UX, DESIGN, DEVELOPE, TILDA

Our Services
Search engine optimisation (seo), website design and development, pay per click management (ppc), brand and creative, strategy and analytics.
- Google Ads Training
SEO Training
Software development, design & marketing services that surpass the competition, design & marketing that surpass the competition, creative web design that shapes the future.
To produce award-winning websites and apps, we use custom human centered design techniques that focus on your business goals. We combine this with conversion focused practices to ensure our client’s success through increased web visibility as well SEO optimization for a better user experience!
Digital Marketing Through an Engaging Experience
We create and execute digital marketing strategies to best suit your business goals. A certified team of experts will work with you through conversation, research & analysis in order for us reach our target audience while delivering leads or conversions on an ongoing basis so that we can build sustainable growth around what is important specifically FOR YOU!
Cohesive Digital Design Solutions
Let us help you grow your business by creating a foundation for success with our robust and holistic brand strategies. We work with you to understand your goals, wants and needs in order create a comprehensive strategy that will fuel the growth of your business for years down the line by delivering robust brand marketing services tailored specifically towards meeting those objectives today!
Enhancing Your Business goals, improving conversions
The website development team at Brava Design uses cutting-edge technology to bring your designs into a fully immersive browsing experience. We work with you closely from beginning through end, developing an easy access site that gets users on board and makes them feel like they’re part of what’s happening right now.
Admired Clients Trusted Partners
Founded in 2008, we've been building our reputation by partnering with companies looking to rejuvenate their presence online and drive goal-oriented exposure to their business. Ranging from small businesses to some of Canada’s largest vacuum truck manufacturers, or industrial auctioneers, our clients look to us for digital strategy, breath-taking design, and solid project execution.

We create websites that are focused on improving the user experience. Therefore improving conversion rates that can lead to maximizing revenue.
1 (800) 523 4694
1 (800) 523 4694 1 (604) 484 0722
1 (800) 523 4694 1 (403) 926-0755

Magento Developer

Google Partner

Shopify Partner

Web design and website development in Vancouver, Seattle and Calgary.
Brava Design Inc is a professional web design and web development company Servicing across the continental U.S. Brava Design Inc has been rated on Google+ 5 out of 5 by more than 20 reviewers and customers. Brava Design Inc: Re-imagining digital experiences since 2008.
We'd love to learn more about you and work together toward a profitable digital marketing strategy. Get in touch with us and one of our project managers will contact you directly.
Copyright 2022 Brava Design Inc. All rights reserved.
- Terms and Conditions
- Privacy Policy
- Client Portal

Our Process.
Our clients., stay in touch..
- [email protected]
- 1-800 523 4694
- 128 7 Ave SE Unit B, Calgary, Alberta, T2G 0H5
Let's Get Creative.
- Website Design
- Ecommerce Web Design
- Enterprise Web Design
- Pricing Estimate
- Brand & Marketing Strategy
- Search Engine Optimization (SEO)
- Search Engine Marketing (SEM)
- Competition Research & analysis
- Business plans
- WordPress Training
- Shopify Training
- Google search console Training
- Google Analytics Training
Website Maintenance.
- Share full article
For more audio journalism and storytelling, download New York Times Audio , a new iOS app available for news subscribers.
The Crackdown on Student Protesters
Columbia university is at the center of a growing showdown over the war in gaza and the limits of free speech..
This transcript was created using speech recognition software. While it has been reviewed by human transcribers, it may contain errors. Please review the episode audio before quoting from this transcript and email [email protected] with any questions.
[TRAIN SCREECHING]
Well, you can hear the helicopter circling. This is Asthaa Chaturvedi. I’m a producer with “The Daily.” Just walked out of the 116 Street Station. It’s the main station for Columbia’s Morningside Heights campus. And it’s day seven of the Gaza solidarity encampment, where a hundred students were arrested last Thursday.
So on one side of Broadway, you see camera crews. You see NYPD officers all lined up. There’s barricades, steel barricades, caution tape. This is normally a completely open campus. And I’m able to — all members of the public, you’re able to walk through.
[NON-ENGLISH SPEECH]
Looks like international media is here.
Have your IDs out. Have your IDs out.
Students lining up to swipe in to get access to the University. ID required for entry.
Swipe your ID, please.
Hi, how are you, officer? We’re journalists with “The New York Times.”
You’re not going to get in, all right? I’m sorry.
Hi. Can I help please?
Yeah, it’s total lockdown here at Columbia.
Please have your IDs out ready to swipe.
From “The New York Times,” I’m Michael Barbaro. This is “The Daily.” Today, the story of how Columbia University has become the epicenter of a growing showdown between student protesters, college administrators, and Congress over the war in Gaza and the limits of free speech. I spoke with my colleague, Nick Fandos.
[UPBEAT MUSIC]
It’s Thursday, April 25.
Nick, if we rewind the clock a few months, we end up at a moment where students at several of the country’s best known universities are protesting Israel’s response to the October 7 attacks, its approach to a war in Gaza. At times, those protests are happening peacefully, at times with rhetoric that is inflammatory. And the result is that the leaders of those universities land before Congress. But the president of Columbia University, which is the subject we’re going to be talking about today, is not one of the leaders who shows up for that testimony.
That’s right. So the House Education Committee has been watching all these protests on campus. And the Republican Chairwoman decides, I’m going to open an investigation, look at how these administrations are handling it, because it doesn’t look good from where I sit. And the House last winter invites the leaders of several of these elite schools, Harvard, Penn, MIT, and Columbia, to come and testify in Washington on Capitol Hill before Congress.
Now, the President of Columbia has what turns out to be a very well-timed, pre-planned trip to go overseas and speak at an international climate conference. So Minouche Shafik isn’t going to be there. So instead, the presidents of Harvard, and Penn, and MIT show up. And it turned out to be a disaster for these universities.
They were asked very pointed questions about the kind of speech taking place on their campuses, and they gave really convoluted academic answers back that just baffled the committee. But there was one question that really embodied the kind of disconnect between the Committee — And it wasn’t just Republicans, Republicans and Democrats on the Committee — and these college presidents. And that’s when they were asked a hypothetical.
Does calling for the genocide of Jews violate Penn’s rules or code of conduct? Yes or no?
If the speech turns into conduct, it can be harassment.
And two of the presidents, Claudine Gay of Harvard and Elizabeth Magill of the University of Pennsylvania, they’re unwilling to say in this really kind of intense back and forth that this speech would constitute a violation of their rules.
It can be, depending on the context.
What’s the context?
Targeted at an individual. Is it pervasive?
It’s targeted at Jewish students, Jewish individuals. Do you understand your testimony is dehumanizing them?
And it sets off a firestorm.
It does not depend on the context. The answer is yes. And this is why you should resign. These are unacceptable answers across the board.
Members of Congress start calling for their resignations. Alumni are really, really ticked off. Trustees of the University start to wonder, I don’t know that these leaders really have got this under control. And eventually, both of them lose their jobs in a really high profile way.
Right. And as you’ve hinted at, for somewhat peculiar scheduling reasons, Columbia’s President escapes this disaster of a hearing in what has to be regarded as the best timing in the history of the American Academy.
Yeah, exactly. And Columbia is watching all this play out. And I think their first response was relief that she was not in that chair, but also a recognition that, sooner or later, their turn was going to come back around and they were going to have to sit before Congress.
Why were they so certain that they would probably end up before Congress and that this wasn’t a case of completely dodging a bullet?
Well, they remain under investigation by the committee. But also, as the winter wears on, all the same intense protests just continue unabated. So in many ways, Columbia’s like these other campuses. But in some ways, it’s even more intense. This is a university that has both one of the largest Jewish student populations of any of its peers. But it also has a large Arab and Muslim student population, a big Middle Eastern studies program. It has a dual degree program in Tel Aviv.
And it’s a university on top of all that that has a real history of activism dating back to the 1960s. So when students are recruited or choose to come to Columbia, they’re actively opting into a campus that prides itself on being an activist community. It’s in the middle of New York City. It’s a global place. They consider the city and the world, really, like a classroom to Columbia.
In other words, if any campus was going to be a hotbed of protest and debate over this conflict, it was going to be Columbia University.
Exactly. And when this spring rolls around, the stars finally align. And the same congressional committee issues another invitation to Minouche Shafik, Columbia’s President, to come and testify. And this time, she has no excuse to say no.
But presumably, she is well aware of exactly what testifying before this committee entails and is highly prepared.
Columbia knew this moment was coming. They spent months preparing for this hearing. They brought in outside consultants, crisis communicators, experts on anti-Semitism. The weekend before the hearing, she actually travels down to Washington to hole up in a war room, where she starts preparing her testimony with mock questioners and testy exchanges to prep her for this. And she’s very clear on what she wants to try to do.
Where her counterparts had gone before the committee a few months before and looked aloof, she wanted to project humility and competence, to say, I know that there’s an issue on my campus right now with some of these protests veering off into anti-Semitic incidents. But I’m getting that under control. I’m taking steps in good faith to make sure that we restore order to this campus, while allowing people to express themselves freely as well.
So then the day of her actual testimony arrives. And just walk us through how it goes.
The Committee on Education and Workforce will come to order. I note that —
So Wednesday morning rolls around. And President Shafik sits at the witness stand with two of her trustees and the head of Columbia’s new anti-Semitism task force.
Columbia stands guilty of gross negligence at best and at worst has become a platform for those supporting terrorism and violence against the Jewish people.
And right off the bat, they’re put through a pretty humbling litany of some of the worst hits of what’s been happening on campus.
For example, just four days after the harrowing October 7 attack, a former Columbia undergraduate beat an Israeli student with a stick.
The Republican Chairwoman of the Committee, Virginia Foxx, starts reminding her that there was a student who was actually hit with a stick on campus. There was another gathering more recently glorifying Hamas and other terrorist organizations, and the kind of chants that have become an everyday chorus on campus, which many Jewish students see as threatening. But when the questioning starts, President Shafik is ready. One of the first ones she gets is the one that tripped up her colleagues.
Does calling for the genocide of Jews violate Columbia’s code of conduct, Mr. Greenwald?
And she answers unequivocally.
Dr. Shafik?
Yes, it does.
And, Professor —
That would be a violation of Columbia’s rules. They would be punished.
As President of Columbia, what is it like when you hear chants like, by any means necessary or Intifada Revolution?
I find those chants incredibly distressing. And I wish profoundly that people would not use them on our campus.
And in some of the most interesting exchanges of the hearing, President Shafik actually opens Columbia’s disciplinary books.
We have already suspended 15 students from Columbia. We have six on disciplinary probation. These are more disciplinary actions that have been taken probably in the last decade at Columbia. And —
She talks about the number of students that have been suspended, but also the number of faculty that she’s had removed from the classroom that are being investigated for comments that either violate some of Columbia’s rules or make students uncomfortable. One case in particular really underscores this.
And that’s of a Middle Eastern studies professor named Joseph Massad. He wrote an essay not long after Hamas invaded Israel and killed 1,200 people, according to the Israeli government, where he described that attack with adjectives like awesome. Now, he said they’ve been misinterpreted, but a lot of people have taken offense to those comments.
Ms. Stefanik, you’re recognized for five minutes.
Thank you, Chairwoman. I want to follow up on my colleague, Rep Walberg’s question regarding Professor Joseph Massad. So let me be clear, President —
And so Representative Elise Stefanik, the same Republican who had tripped up Claudine Gay of Harvard and others in the last hearing, really starts digging in to President Shafik about these things at Columbia.
He is still Chair on the website. So has he been terminated as Chair?
Congresswoman, I —
And Shafik’s answers are maybe a little surprising.
— before getting back to you. I can confirm —
I know you confirmed that he was under investigation.
Yes, I can confirm that. But I —
Did you confirm he was still the Chair?
He says that Columbia is taking his case seriously. In fact, he’s under investigation right now.
Well, let me ask you this.
I need to check.
Will you make the commitment to remove him as Chair?
And when Stefanik presses her to commit to removing him from a campus leadership position —
I think that would be — I think — I would — yes. Let me come back with yes. But I think I — I just want to confirm his current status before I write —
We’ll take that as a yes, that you will confirm that he will no longer be chair.
Shafik seems to pause and think and then agree to it on the spot, almost like she is making administrative decisions with or in front of Congress.
Now, we did some reporting after the fact. And it turns out the Professor didn’t even realize he was under investigation. So he’s learning about this from the hearing too. So what this all adds up to, I think, is a performance so in line with what the lawmakers themselves wanted to hear, that at certain points, these Republicans didn’t quite know what to do with it. They were like the dog that caught the car.
Columbia beats Harvard and UPenn.
One of them, a Republican from Florida, I think at one point even marvelled, well, you beat Harvard and Penn.
Y’all all have done something that they weren’t able to do. You’ve been able to condemn anti-Semitism without using the phrase, it depends on the context. But the —
So Columbia’s president has passed this test before this committee.
Yeah, this big moment that tripped up her predecessors and cost them their jobs, it seems like she has cleared that hurdle and dispatched with the Congressional committee that could have been one of the biggest threats to her presidency.
Without objection, there being no further business, the committee stands adjourned. [BANGS GAVEL]
But back on campus, some of the students and faculty who had been watching the hearing came away with a very different set of conclusions. They saw a president who was so eager to please Republicans in Congress that she was willing to sell out some of the University’s students and faculty and trample on cherished ideas like academic freedom and freedom of expression that have been a bedrock of American higher education for a really long time.
And there was no clearer embodiment of that than what had happened that morning just as President Shafik was going to testify before Congress. A group of students before dawn set up tents in the middle of Columbia’s campus and declared themselves a pro-Palestinian encampment in open defiance of the very rules that Dr. Shafik had put in place to try and get these protests under control.
So these students in real-time are beginning to test some of the things that Columbia’s president has just said before Congress.
Exactly. And so instead of going to celebrate her successful appearance before Congress, Shafik walks out of the hearing room and gets in a black SUV to go right back to that war room, where she’s immediately confronted with a major dilemma. It basically boils down to this, she had just gone before Congress and told them, I’m going to get tough on these protests. And here they were. So either she gets tough and risks inflaming tension on campus or she holds back and does nothing and her words before Congress immediately look hollow.
And what does she decide?
So for the next 24 hours, she tries to negotiate off ramps. She consults with her Deans and the New York Police Department. And it all builds towards an incredibly consequential decision. And that is, for the first time in decades, to call the New York City Police Department onto campus in riot gear and break this thing up, suspend the students involved, and then arrest them.
To essentially eliminate this encampment.
Eliminate the encampment and send a message, this is not going to be tolerated. But in trying to quell the unrest, Shafik actually feeds it. She ends up leaving student protesters and the faculty who support them feeling betrayed and pushes a campus that was already on edge into a full blown crisis.
[SLOW TEMPO MUSIC]
After the break, what all of this has looked like to a student on Columbia’s campus. We’ll be right back.
[PHONE RINGS]
Is this Isabella?
Yes, this is she.
Hi, Isabella. It’s Michael Barbaro from “The Daily.”
Hi. Nice to meet you.
Earlier this week, we called Isabella Ramírez, the Editor in Chief of Columbia’s undergraduate newspaper, “The Columbia Daily Spectator,” which has been closely tracking both the protests and the University’s response to them since October 7.
So, I mean, in your mind, how do we get to this point? I wonder if you can just briefly describe the key moments that bring us to where we are right now.
Sure. Since October 7, there has certainly been constant escalation in terms of tension on campus. And there have been a variety of moves that I believe have distanced the student body, the faculty, from the University and its administration, specifically the suspension of Columbia’s chapters of Students for Justice in Palestine and Jewish Voice for Peace. And that became a huge moment in what was characterized as suppression of pro-Palestinian activism on campus, effectively rendering those groups, quote, unquote, unauthorized.
What was the college’s explanation for that?
They had cited in that suspension a policy which states that a demonstration must be approved within a certain window, and that there must be an advance notice, and that there’s a process for getting an authorized demonstration. But the primary point was this policy that they were referring to, which we later reported, was changed before the suspension.
So it felt a little ad hoc to people?
Yes, it certainly came as a surprise, especially at “Spectator.” We’re nerds of the University in the sense that we are familiar with faculty and University governance. But even to us, we had no idea where this policy was coming from. And this suspension was really the first time that it entered most students’ sphere.
Columbia’s campus is so known for its activism. And so in my time of being a reporter, of being an editor, I’ve overseen several protests. And I’ve never seen Columbia penalize a group for, quote, unquote, not authorizing a protest. So that was certainly, in our minds, unprecedented.
And I believe part of the justification there was, well, this is a different time. And I think that is a reasonable thing to say. But I think a lot of students, they felt it was particularly one-sided, that it was targeting a specific type of speech or a specific type of viewpoint. Although, the University, of course, in its explicit policies, did not outline, and was actually very explicit about not targeting specific viewpoints —
So just to be super clear, it felt to students — and it sounds like, journalistically, it felt to you — that the University was coming down in a uniquely one-sided way against students who were supporting Palestinian rights and may have expressed some frustrations with Israel in that moment.
Yes. Certainly —
Isabella says that this was just the beginning of a really tense period between student protesters and the University. After those two student groups were suspended, campus protests continued. Students made a variety of demands. They asked that the University divest from businesses that profit from Israel’s military operations in Gaza. But instead of making any progress, the protests are met with further crackdown by the University.
And so as Isabella and her colleagues at the college newspaper see it, there’s this overall chilling effect that occurs. Some students become fearful that if they participate in any demonstrations, they’re going to face disciplinary action. So fast forward now to April, when these student protesters learned that President Shafik is headed to Washington for her congressional testimony. It’s at this moment that they set out to build their encampment.
I think there was obviously a lot of intention in timing those two things. I think it’s inherently a critique on a political pressure and this congressional pressure that we saw build up against, of course, Claudine Gay at Harvard and Magill at UPenn. So I think a lot of students and faculty have been frustrated at this idea that there are not only powers at the University that are dictating what’s happening, but there are perhaps external powers that are also guiding the way here in terms of what the University feels like it must do or has to do.
And I think that timing was super crucial. Having the encampment happen on the Wednesday morning of the hearing was an incredible, in some senses, interesting strategy to direct eyes to different places.
All eyes were going to be on Shafik in DC. But now a lot of eyes are on New York. The encampment is set up in the middle of the night slash morning, prior to the hearing. And so what effectively happens is they caught Shafik when she wasn’t on campus, when a lot of senior administration had their resources dedicated to supporting Shafik in DC.
And you have all of those people not necessarily out of commission, but with their focus elsewhere. So the encampment is met with very little resistance at the beginning. There were public safety officers floating around and watching. But at the very beginning hours, I think there was a sense of, we did it.
[CHANTING]: Disclose! Divest! We will not stop! We will not rest. Disclose! Divest! We will not stop!
It would be quite surprising to anybody and an administrator to now suddenly see dozens of tents on this lawn in a way that I think very purposely puts an imagery of, we’re here to stay. As the morning evolved and congressional hearings continued —
Minouche Shafik, open your eyes! Use of force, genocide!
Then we started seeing University delegates that were coming to the encampment saying, you may face disciplinary action for continuing to be here. I think that started around almost — like 9:00 or 10:00 AM, they started handing out these code of conduct violation notices.
Hell no! Hell no! Hell no!
Then there started to be more public safety action and presence. So they started barricading the entrances. The day progressed, there was more threat of discipline. The students became informed that if they continue to stay, they will face potential academic sanctions, potential suspension.
The more they try to silence us, the louder we will be! The more they —
I think a lot of people were like, OK, you’re threatening us with suspension. But so what?
This is about these systems that Minouche Shafik, that the Board of Trustees, that Columbia University is complicit in.
What are you going to do to try to get us out of here? And that was, obviously, promptly answered.
This is the New York State Police Department.
We will not stop!
You are attempting participate in an unauthorized encampment. You will be arrested and charged with trespassing.
My phone blew up, obviously, from the reporters, from the editors, of saying, oh my god, the NYPD is on our campus. And as soon as I saw that, I came out. And I saw a huge crowd of students and affiliates on campus watching the lawns. And as I circled around that crowd, I saw the last end of the New York Police Department pulling away protesters and clearing out the last of the encampment.
[CHANTING]: We love you! We will get justice for you! We see you! We love you! We will get justice for you! We see you! We love you! We will get justice for you! We see you! We love you! We will get justice for you!
It was something truly unimaginable, over 100 students slash other individuals are arrested from our campus, forcefully removed. And although they were suspended, there was a feeling of traumatic event that has just happened to these students, but also this sense of like, OK, the worst of the worst that could have happened to us just happened.
And for those students who maybe couldn’t go back to — into campus, now all of their peers, who were supporters or are in solidarity, are — in some sense, it’s further emboldened. They’re now not just sitting on the lawns for a pro-Palestinian cause, but also for the students, who have endured quite a lot.
So the crackdown, sought by the president and enforced by the NYPD, ends up, you’re saying, becoming a galvanizing force for a broader group of Columbia students than were originally drawn to the idea of ever showing up on the center of campus and protesting?
Yeah, I can certainly speak to the fact that I’ve seen my own peers, friends, or even acquaintances, who weren’t necessarily previously very involved in activism and organizing efforts, suddenly finding themselves involved.
Can I — I just have a question for you, which is all journalism, student journalism or not student journalism, is a first draft of history. And I wonder if we think of this as a historic moment for Columbia, how you imagine it’s going to be remembered.
Yeah, there is no doubt in my mind that this will be a historic moment for Colombia.
I think that this will be remembered as a moment in which the fractures were laid bare. Really, we got to see some of the disunity of the community in ways that I have never really seen it before. And what we’ll be looking to is, where do we go from here? How does Colombia repair? How do we heal from all of this? so That is the big question in terms of what will happen.
Nick, Isabella Ramírez just walked us through what this has all looked like from the perspective of a Columbia student. And from what she could tell, the crackdown ordered by President Shafik did not quell much of anything. It seemed, instead, to really intensify everything on campus. I’m curious what this has looked like for Shafik.
It’s not just the students who are upset. You have faculty, including professors, who are not necessarily sympathetic to the protesters’ view of the war, who are really outraged about what Shafik has done here. They feel that she’s crossed a boundary that hasn’t been crossed on Columbia’s campus in a really long time.
And so you start to hear things by the end of last week like censure, no confidence votes, questions from her own professors about whether or not she can stay in power. So this creates a whole new front for her. And on top of it all, as this is going on, the encampment itself starts to reform tent-by-tent —
— almost in the same place that it was. And Shafik decides that the most important thing she could do is to try and take the temperature down, which means letting the encampment stand. Or in other words, leaning in the other direction. This time, we’re going to let the protesters have their say for a little while longer.
The problem with that is that, over the weekend, a series of images start to emerge from on campus and just off of it of some really troubling anti-Semitic episodes. In one case, a guy holds up a poster in the middle of campus and points it towards a group of Jewish students who are counter protesting. And it says, I’m paraphrasing here, Hamas’ next targets.
I saw an image of that. What it seemed to evoke was the message that Hamas should murder those Jewish students. That’s the way the Jewish students interpreted it.
It’s a pretty straightforward and jarring statement. At the same time, just outside of Columbia’s closed gates —
Stop killing children!
— protestors are showing up from across New York City. It’s hard to tell who’s affiliated with Columbia, who’s not.
Go back to Poland! Go back to Poland!
There’s a video that goes viral of one of them shouting at Jewish students, go back to Poland, go back to Europe.
In other words, a clear message, you’re not welcome here.
Right. In fact, go back to the places where the Holocaust was committed.
Exactly. And this is not representative of the vast majority of the protesters in the encampment, who mostly had been peaceful. They would later hold a Seder, actually, with some of the pro-Palestinian Jewish protesters in their ranks. But those videos are reaching members of Congress, the very same Republicans that Shafik had testified in front of just a few days before. And now they’re looking and saying, you have lost control of your campus, you’ve turned back on your word to us, and you need to resign.
They call for her outright resignation over this.
That’s right. Republicans in New York and across the country began to call for her to step down from her position as president of Columbia.
So Shafik’s dilemma here is pretty extraordinary. She has set up this dynamic where pleasing these members of Congress would probably mean calling in the NYPD all over again to sweep out this encampment, which would mean further alienating and inflaming students and faculty, who are still very upset over the first crackdown. And now both ends of this spectrum, lawmakers in Washington, folks on the Columbia campus, are saying she can’t lead the University over this situation before she’s even made any fateful decision about what to do with this second encampment. Not a good situation.
No. She’s besieged on all sides. For a while, the only thing that she can come up with to offer is for classes to go hybrid for the remainder of the semester.
So students who aren’t feeling safe in this protest environment don’t necessarily have to go to class.
Right. And I think if we zoom out for a second, it’s worth bearing in mind that she tried to choose a different path here than her counterparts at Harvard or Penn. And after all of this, she’s kind of ended up in the exact same thicket, with people calling for her job with the White House, the Mayor of New York City, and others. These are Democrats. Maybe not calling on her to resign quite yet, but saying, I don’t know what’s going on your campus. This does not look good.
That reality, that taking a different tack that was supposed to be full of learnings and lessons from the stumbles of her peers, the fact that didn’t really work suggests that there’s something really intractable going on here. And I wonder how you’re thinking about this intractable situation that’s now arrived on these college campuses.
Well, I don’t think it’s just limited to college campuses. We have seen intense feelings about this conflict play out in Hollywood. We’ve seen them in our politics in all kinds of interesting ways.
In our media.
We’ve seen it in the media. But college campuses, at least in their most idealized form, are something special. They’re a place where students get to go for four years to think in big ways about moral questions, and political questions, and ideas that help shape the world they’re going to spend the rest of their lives in.
And so when you have a question that feels as urgent as this war does for a lot of people, I think it reverberates in an incredibly intense way on those campuses. And there’s something like — I don’t know if it’s quite a contradiction of terms, but there’s a collision of different values at stake. So universities thrive on the ability of students to follow their minds and their voices where they go, to maybe even experiment a little bit and find those things.
But there are also communities that rely on people being able to trust each other and being able to carry out their classes and their academic endeavors as a collective so they can learn from one another. So in this case, that’s all getting scrambled. Students who feel strongly about the Palestinian cause feel like the point is disruption, that something so big, and immediate, and urgent is happening that they need to get in the faces of their professors, and their administrators, and their fellow students.
Right. And set up an encampment in the middle of campus, no matter what the rules say.
Right. And from the administration’s perspective, they say, well, yeah, you can say that and you can think that. And that’s an important process. But maybe there’s some bad apples in your ranks. Or though you may have good intentions, you’re saying things that you don’t realize the implications of. And they’re making this environment unsafe for others. Or they’re grinding our classes to a halt and we’re not able to function as a University.
So the only way we’re going to be able to move forward is if you will respect our rules and we’ll respect your point of view. The problem is that’s just not happening. Something is not connecting with those two points of view. And as if that’s not hard enough, you then have Congress and the political system with its own agenda coming in and putting its thumb on a scale of an already very difficult situation.
Right. And at this very moment, what we know is that the forces that you just outlined have created a dilemma, an uncertainty of how to proceed, not just for President Shafik and the students and faculty at Columbia, but for a growing number of colleges and universities across the country. And by that, I mean, this thing that seemed to start at Columbia is literally spreading.
Absolutely. We’re talking on a Wednesday afternoon. And these encampments have now started cropping up at universities from coast-to-coast, at Harvard and Yale, but also at University of California, at the University of Texas, at smaller campuses in between. And at each of these institutions, there’s presidents and deans, just like President Shafik at Columbia, who are facing a really difficult set of choices. Do they call in the police? The University of Texas in Austin this afternoon, we saw protesters physically clashing with police.
Do they hold back, like at Harvard, where there were dramatic videos of students literally running into Harvard yard with tents. They were popping up in real-time. And so Columbia, really, I think, at the end of the day, may have kicked off some of this. But they are now in league with a whole bunch of other universities that are struggling with the same set of questions. And it’s a set of questions that they’ve had since this war broke out.
And now these schools only have a week or two left of classes. But we don’t know when these standoffs are going to end. We don’t know if students are going to leave campus for the summer. We don’t know if they’re going to come back in the fall and start protesting right away, or if this year is going to turn out to have been an aberration that was a response to a really awful, bloody war, or if we’re at the beginning of a bigger shift on college campuses that will long outlast this war in the Middle East.
Well, Nick, thank you very much. Thanks for having me, Michael.
We’ll be right back.
Here’s what else you need to know today. The United Nations is calling for an independent investigation into two mass graves found after Israeli forces withdrew from hospitals in Gaza. Officials in Gaza said that some of the bodies found in the graves were Palestinians who had been handcuffed or shot in the head and accused Israel of killing and burying them. In response, Israel said that its soldiers had exhumed bodies in one of the graves as part of an effort to locate Israeli hostages.
And on Wednesday, Hamas released a video of Hersh Goldberg-Polin, an Israeli-American dual citizen, whom Hamas has held hostage since October 7. It was the first time that he has been shown alive since his captivity began. His kidnapping was the subject of a “Daily” episode in October that featured his mother, Rachel. In response to Hamas’s video, Rachel issued a video of her own, in which she spoke directly to her son.
And, Hersh, if you can hear this, we heard your voice today for the first time in 201 days. And if you can hear us, I am telling you, we are telling you, we love you. Stay strong. Survive.
Today’s episode was produced by Sydney Harper, Asthaa Chaturvedi, Olivia Natt, Nina Feldman, and Summer Thomad, with help from Michael Simon Johnson. It was edited by Devon Taylor and Lisa Chow, contains research help by Susan Lee, original music by Marion Lozano and Dan Powell, and was engineered by Chris Wood. Our theme music is by Jim Brunberg and Ben Landsverk of Wonderly. That’s it for “The Daily.” I’m Michael Barbaro. See you tomorrow.

- April 26, 2024 • 21:50 Harvey Weinstein Conviction Thrown Out
- April 25, 2024 • 40:33 The Crackdown on Student Protesters
- April 24, 2024 • 32:18 Is $60 Billion Enough to Save Ukraine?
- April 23, 2024 • 30:30 A Salacious Conspiracy or Just 34 Pieces of Paper?
- April 22, 2024 • 24:30 The Evolving Danger of the New Bird Flu
- April 19, 2024 • 30:42 The Supreme Court Takes Up Homelessness
- April 18, 2024 • 30:07 The Opening Days of Trump’s First Criminal Trial
- April 17, 2024 • 24:52 Are ‘Forever Chemicals’ a Forever Problem?
- April 16, 2024 • 29:29 A.I.’s Original Sin
- April 15, 2024 • 24:07 Iran’s Unprecedented Attack on Israel
- April 14, 2024 • 46:17 The Sunday Read: ‘What I Saw Working at The National Enquirer During Donald Trump’s Rise’
- April 12, 2024 • 34:23 How One Family Lost $900,000 in a Timeshare Scam
Hosted by Michael Barbaro
Featuring Nicholas Fandos
Produced by Sydney Harper , Asthaa Chaturvedi , Olivia Natt , Nina Feldman and Summer Thomad
With Michael Simon Johnson
Edited by Devon Taylor and Lisa Chow
Original music by Marion Lozano and Dan Powell
Engineered by Chris Wood
Listen and follow The Daily Apple Podcasts | Spotify | Amazon Music
Columbia University has become the epicenter of a growing showdown between student protesters, college administrators and Congress over the war in Gaza and the limits of free speech.
Nicholas Fandos, who covers New York politics and government for The Times, walks us through the intense week at the university. And Isabella Ramírez, the editor in chief of Columbia’s undergraduate newspaper, explains what it has all looked like to a student on campus.
On today’s episode
Nicholas Fandos , who covers New York politics and government for The New York Times
Isabella Ramírez , editor in chief of The Columbia Daily Spectator

Background reading
Inside the week that shook Columbia University .
The protests at the university continued after more than 100 arrests.
There are a lot of ways to listen to The Daily. Here’s how.
We aim to make transcripts available the next workday after an episode’s publication. You can find them at the top of the page.
Research help by Susan Lee .
The Daily is made by Rachel Quester, Lynsea Garrison, Clare Toeniskoetter, Paige Cowett, Michael Simon Johnson, Brad Fisher, Chris Wood, Jessica Cheung, Stella Tan, Alexandra Leigh Young, Lisa Chow, Eric Krupke, Marc Georges, Luke Vander Ploeg, M.J. Davis Lin, Dan Powell, Sydney Harper, Mike Benoist, Liz O. Baylen, Asthaa Chaturvedi, Rachelle Bonja, Diana Nguyen, Marion Lozano, Corey Schreppel, Rob Szypko, Elisheba Ittoop, Mooj Zadie, Patricia Willens, Rowan Niemisto, Jody Becker, Rikki Novetsky, John Ketchum, Nina Feldman, Will Reid, Carlos Prieto, Ben Calhoun, Susan Lee, Lexie Diao, Mary Wilson, Alex Stern, Dan Farrell, Sophia Lanman, Shannon Lin, Diane Wong, Devon Taylor, Alyssa Moxley, Summer Thomad, Olivia Natt, Daniel Ramirez and Brendan Klinkenberg.
Our theme music is by Jim Brunberg and Ben Landsverk of Wonderly. Special thanks to Sam Dolnick, Paula Szuchman, Lisa Tobin, Larissa Anderson, Julia Simon, Sofia Milan, Mahima Chablani, Elizabeth Davis-Moorer, Jeffrey Miranda, Renan Borelli, Maddy Masiello, Isabella Anderson and Nina Lassam.
Nicholas Fandos is a Times reporter covering New York politics and government. More about Nicholas Fandos
Advertisement

IMAGES
VIDEO
COMMENTS
2 types of user journey maps—and when to use them. User journey maps are helpful across the product design and development process, especially at two crucial moments: during product development and for UX troubleshooting. These scenarios call for different user journey maps: current-state and future-state. Current-state user journey maps
Optimize your user journey map with Webflow. A user journey map is only as effective as the improvements it promotes. When redesigning your website based on insights your map provides, explore Webflow's vast resource bank to streamline your design processes. Webflow offers web design support with diverse guides, tutorials, and tools for ...
The main job of a UX designer is to make products intuitive, functional, and enjoyable to use. By creating a user journey map, you're thinking about a product from a potential customer's point of view. This can help in several ways. User journey maps foster a user-centric mentality. You'll focus on how a user might think and feel while ...
The user journey is a critical component of effective website design. It provides valuable insight into how users interact with your site, their needs and expectations, and where potential obstacles or barriers may exist. This information can inform your design process, helping you to create a more intuitive and user-friendly user interface.
Journey mapping equips us with the insights needed to refine the user experience and create first encounters with your product, both positive and memorable. Since 94% of first impressions relate to a website's design, it's critical to make an excellent first impression through a well-mapped user journey.
A user journey map, also referred to as a customer journey map, is a diagram that depicts a user's interactions with a product over time. Typically represented by a flow chart, user journey maps are a common UX design research and planning tool. Anyone designing a website can create journey maps to improve their site's user experience.
User journey mapping is a great exercise for developing a deep understanding of your customer's experience with a company, its products and its services. Through its visual and storytelling format, you can get a keen sense for your user's experience, while diving into the minute details of each step and each interaction.
Design better products with user journey maps. Customer journey maps are proven visual tools that provide teams with incredible insights into the minds of their users as they interact with their offerings. For UX designers and user researchers, they're incredibly powerful tools for stepping into the user's shoes and understanding their pain ...
The 8-Step Process of User Journey Mapping. Choose a scope. Create a user persona. Define the scenario and user expectations. Create a list of touchpoints. Take user intention into account. Sketch the journey. Consider a user's emotional state during each step of the interaction. Validate and refine the user journey.
User Journey Mapping Do's. Clarify your goals. Consider the scope. Gather a multidisciplinary team. Validate assumptions with analytics. Validate assumptions with interviews of loyal users. Start the journey prior to the customer's discovery of your product. Differentiate new and existing customers.
Dec 29, 2023. User journey mapping is a powerful tool in design thinking, offering a visual narrative of a user's experience with a product or service. It's more than a series of steps; it's a window into users' emotions, motivations, and satisfaction. This article explores how user journey mapping aligns with user-centric design and design ...
The following steps are involved in creating a user journey map: Define the user: Identify the user persona for whom the journey map is being created. Define the task: Identify the task or goal the user is trying to achieve, such as purchasing a product or completing a form. Map the journey: Map the journey from the user's perspective ...
Reducing churn rate for paying customers. 2. Build personas and define your user's goals. Develop at least one persona you'll use as your primary model. The more specifics you create about the behavior of your different users across the personas you identify, the better and more detailed your user journey map will be.
User journey maps are an essential tool in the UX design process, used to understand and address the user's needs and pain points. Best behavioral analytics tools to optimize mobile app UX. 20+ powerful UX statistics to impress stakeholders. Mobile UX design: The complete expert guide.
User Journey Map Simone Chosse uses brightly colored visuals to present the user journey map. It is a good example of how you can create an effective journey map with rich visuals. 2. Download and use a user journey map template. The fastest way to create a user journey map is to download and use a template.
Here's how to create a user journey map in 6 steps: Choose a user journey map template (or create your own) Define your persona and scenario. Outline key stages, touchpoints, and actions. Fill in the user's thoughts, emotions, and pain-points. Identify opportunities.
After defining the sections, think of the stages of the map. In our example, we divided Mike's journey into 12 stages. This website user journey map template can work to spot ideas for improving your current web pages and foresee the pitfalls in the prospective website UX. Note that UXPressia's templates are 100% flexible.
When creating a customer journey map, you can approach the process in two ways: Focus on the entire journey and experience. Focus on a specific stage of the journey and experience. With both, it's important to identify the key interactions at each stage, and pinpoint what the user is feeling, what questions they may have, and what motivates ...
MoSCoW is an (almost) acronym designed to reflect the four categories used by the technique to determine priorities; Must have, Should have, Could have and Would like but won't get. The lower case "o's" are added simply to give the acronym a pronounceable form. Occasionally, you may also see the whole phrase in block capitals MOSCOW to ...
Although the user journey and user flow are different ideas, they have many similarities and are useful for UX design. Both focus on the user: User journey and user flow aim to improve the user experience. Improving user experience: Both concepts work towards understanding how users interact with a product to make their experience smoother.
Each element on your site should enhance the user's journey and contribute to a holistic, positive experience. Responsive Design. Responsive design ensures your website looks and works well on all devices, from desktops to smartphones. This adaptability is essential as more people use mobile devices to access the web.
These software tools help identify pain points in the user journey and areas where users tend to lose interest or encounter friction. ... What are the implications of user behavior for website design and architecture? User behavior insights directly influence website design and architecture decisions. Positive emotions, consistent design, and ...
I am a Web Designer passionate about design and technology, user experience and interfaces. Most of my time I spend working on Web and Mobile projects, creating tools to make life easier for users and developers.<br><br>My main focus is Web medium - Web sites, Web Apps and E-commerce. <br><br>I use WordPress and WooCommerce as a framework. Heavy customisation, including custom plugins and ...
— Feedback Analysis: AI platforms such as UserTesting analyze user feedback and behavior, providing valuable insights for iterative design improvements. 5. Psychology of AI Integration in Design. The integration of AI tools in design not only improves efficiency but also influences user perception and engagement.
A user journey is a great tool to design the flows people go through in an app. See some real-life examples of user journeys and tips on how to design them. ... A User Journey represents a linear process: the process step by step through which the user achieves a specific goal. Each of the steps is then captured in more or less detail, always ...
Creative Web Design that Shapes the Future. To produce award-winning websites and apps, we use custom human centered design techniques that focus on your business goals. We combine this with conversion focused practices to ensure our client's success through increased web visibility as well SEO optimization for a better user experience!
Results and deliverables: A customer journey map illustrating the processes, needs and user experience during the contact with the product. Tips: Spend your time wisely by focusing on important content. Focus on the content, not on the details and the aesthetic of the map. Use more than one map if you have more than one user persona.
Dartera strongly emphasizes user experience (UX) in all its web design projects. It designs websites with the end user in mind, focusing on intuitive navigation, engaging visuals, and seamless interactions. ... We encourage businesses to embrace these web design trends 2024 and embark on their journey toward digital success. Recommended Articles.
We have a small team of experts who are always on hand to offer advice or to discuss your needs. We specialise in small business and e-commerce and are proud to have been part of putting our ...
Research help by Susan Lee.. The Daily is made by Rachel Quester, Lynsea Garrison, Clare Toeniskoetter, Paige Cowett, Michael Simon Johnson, Brad Fisher, Chris Wood ...