

Safari Browser Testing
Browserling offers free online cross-browser testing in the Safari browser. At the moment, we offer Safari versions that run on Windows but very soon we'll also be adding Safari on macOS. The Windows Safari versions are installed on Windows 11, 10, 8.1, 8, 7, and XP. The installed Safari versions are from the official Apple installation packages and they are not fake browser emulators or simulators. To access Safari from Browserling, you don't have to install any additional software as Browserling is powered by HTML5 and JavaScript.
Try Safari in Browserling now!
Use the browser testing widget (below) to load an online Safari browser. Simply enter the address of a website that you want to open and press the "Test now!" button.
The free Browserling version offers 3 minutes of Safari testing on Windows 10 but to get unlimited minutes and access to all other operating systems, you'll have to get the developer plan .
Safari Testing FAQ
What is the latest safari version for windows.
The latest Windows Safari version is 5.1.5. You can access it via our quick browsing URL: browserling.com/browse/safari/5.1.5 .
What is the earliest Safari for Windows?
The earliest Windows Safari version is 4.0 and you can also access it via our quick browsing URL: browserling.com/browse/safari/4.0 .
Does Apple still maintain the Windows port of Safari?
No, Apple stopped maintaining Windows Safari after version 5.1.5
Do you offer Safari testing on macOS?
We're working on it! We don't have Safari on macOS yet but it's one of our top priority tasks to add it. Stay tuned!
Do you offer Safari testing on iPhones?
Offering Safari browser testing on iPhones is also one of our top tasks and we're working on it!
What browser engine does Safari use?
Safari is based on the WebKit browser engine. WebKit is also used by Chrome , Edge , and Opera browsers.
Do you run a Safari emulator?
No, we installed Safari from the official Apple installation package and it runs on a real computer. It's not an emulator nor a simulator but a real browser.
Can you help us with an issue on our website in Safari?
We'd love to help. We have been solving cross-browser testing problems for over 10 years and know everything there is about the Safari browser. Please email us at [email protected] and we'll help you with your website issue in Safari.
What is the Live Safari API?
It's a technology that we created. It lets you embed a Safari in your own project (a website or a webapp). Take a look at the Live API page that shows how it works.
For any other questions about cross-browser testing in Safari please contact us at [email protected] or use our contact form .

The fastest way to access mobile apps in the workplace
100,000,000, 1000s of companies use appetize for, live app previews.
Upload your app and share the link. Embed your mobile Android emulator & iOS simulator anywhere on the web.

Mobile App Support
Appetize enables your call center to provide live mobile app support. Your app is always up to date, and no physical devices or PDFs for your agents.

Mobile Demos
Demo any version of your app, on any device, custom branded, and always up to date.

Screenshot Automation
Capture and generate screenshots automatically on every release and every app update

Mobile App Testing
Record & write cross-platform tests using low-code & JavaScript

What our clients say about us
Our clients are like our business partners. We truly care about how our clients interact with Appetize, and we’re constantly striving to improve with valuable feedback and innovative ideas. Our business relationships are important to us, but don’t take our word for it, have a look through our testimonials.
“Prior to using Appetize here at Abbott, our app development team was struggling to provide a way to demo, test, and simulate iOS and Android environments for our app portfolio. The previous platform we used was clunky and slow.”
Digital Health Integration Executive at Abbott
“At Expo, we’re obsessed with DX. And the team at Appetize gets it. Their fast and expert support has helped us meaningfully improve the experience for Expo developers.”

Developer @ Expo
“Appetize is essential for teamwork on our mobile apps. Instant access to our latest apps streamlines collaboration for iOS and Android teams, while providing valuable insights for our Design and Customer Experience teams into the actual mobile experience.”

iOS Engineer at Faire
“I couldn’t have designed this technology better myself. The system is lightning fast, easy, and genius.”

CIO at Graff
“Using Appetize has been a game-changer for our support team! It allows us to assist our customers more efficiently and effectively, resulting in happier users and smoother resolutions.”

Chief Customer Officer at Tibber Energy
“Appetize enables our team to preview and approve mobile changes within our Amplience content management system, reducing the time needed to review and publish fresh content.”
Sr. IT Manager of eCommerce at Ulta Beauty
Embed anywhere, stream your app instantly, share your app, < built for developers >.
Embed on any web page with an iframe. Automate with our javascript API.
Analyze your app's logs and network requests. Give your developers exactly what they need to reproduce issues.
Automate UI testing for your apps. Use assertions and screenshots.
Use the tools your developers are already familiar with. Let playwright drive your mobile app testing.
Benefit from our strong partners
Effortlessly upload apps with our Github Actions
How to use Appetize with GitLab
Preview changes straight in your code reviews
Automate Appetize previews with Bitrise CI
Build & preview directly in the Jenkins UI
Preview native UI components using Storybook
Use Expo Snack to test & iterate on your app
Use direct file uploads or any method of choice
How to Emulate the Latest Safari Browser Online

Start automating your tests 10X Faster in Simple English with Testsigma
Developers often rely on tools to simulate different browser environments when they have to test how well a website performs across different platforms. Since Safari is the most popular browser for Apple systems, it is very important to be able to simulate it. When developers run an emulation of Safari, what it really means that they can guarantee that the website will work as it should when it is opened in safari browser in different environments.
Table Of Contents
- 1 Can You Run the Safari Browser on Windows 10 & 11?
- 2.1 Use a Virtual Machine
- 2.2 Use Cross-Browser Testing Tools
- 3 How to Test Safari Browser on Windows?
- 4.1 How to Emulate Safari on Linux?
- 5.1 How to Emulate Safari on Chrome
- 5.2 How to Emulate Safari in Firefox
- 5.3 How to Emulate Safari on Internet Explorer?
- 5.4 How to Emulate Safari on Edge?
- 6 Emulate Safari Browser Online
- 8.1 Can you emulate Safari on PC?
- 8.2 How do I emulate a device in Safari?
- 8.3 How do I test Safari online?
Can You Run the Safari Browser on Windows 10 & 11?
A segment of users wishes to use Safari as a default browser on Windows 10 and 11. This is because of its user-friendly design and speed. Safari runs parallel with popular browsers like Chrome, Edge, and Firefox when it comes to its outstanding performance. However, there is a catch.
Even if you can download Safari on Windows, you risk your system because you can face potential security issues. The overall performance of your PC might even get compromised if you download expired or old versions of the software. Apple, therefore, has discontinued offering Safari as a standalone browser for any other operating system, including Windows.
However, you can install the browser as a substitute browser on any PC that runs the operating system of Microsoft from unofficial online platforms. Concludingly, we can say that there is currently no Safari emulator for Windows.
No Safari emulator is dedicated to running on any version of Windows, be it Windows 10 or 11. However, many websites offer users the option of testing Safari on Windows.
How Can I Test Websites on Safari Without Mac?
Safari has been deemed the second most popular browser in 2022 and is the native default browser of Apple devices. It is an ideal browser for testing any online product or site because of its fast responsiveness.
However, one of the biggest challenges most software testers and website developers face is the lack of a Mac (iMac or Macbook). You are primarily required to have a Mac for both automated and manual testing in the Safari browser because this browser is platform-specific.
To address this problem, you can use the following hacks to test your product on the Safari browser:-
Use a Virtual Machine
You don’t need to worry about not having a Mac to run your tests on the Safari browser. To do so, you can easily conduct them on a Windows local host with the help of a virtual machine by using your PC or system as the server.
Numerous virtual machines are available for you to choose from, and they will run any browser inside Linux or Windows.
All you need to do is configure a handful of settings at the hardware and the software level (choosing the amount of disk space and RAM to allocate to each OS). Your computer, however, needs to have enough power to sustain this configuration.
Use Cross-Browser Testing Tools
It is imperative to run any website on multiple browsers to ensure a smooth-sailing experience for visitors. To overcome the challenge of testing websites on Safari without a Mac, you opt for cross-browser testing tools. These tools will allow you to see how the website functions and looks on multiple browsers in one go. It does not require additional costs and is ideal for testing various websites on Safari.
What Tools Do You Use for Cross-Browser Testing?
You can easily use special tools to test cross-browser compatibility. This will allow you to check the overall outlook of a website in numerous browsers as well as mobile devices.
Advantages of Cross-Browser Testing
The advantages of using a cross-browser testing platform are listed below:-
- It saves time: With cross-browser testing, you can check your website for any hidden bugs or glitches before launching it. This helps save money and time because it detects issues before publishing the website.
- Test on local and on-premise machines: With cross-browser testing, you can run test cases and websites on any OS environment on any local system behind firewalls.
- Numerous test reporting procedures: You can choose any preferred reporting from videos, images, and the like for better understanding.
- Real test environments: You can seamlessly check your cross-browser compatibility on actual browsers to identify every kink and bug in your website or application.
- Secure customer privacy: These platforms take stringent measures to help maintain the privacy of every customer.
- Broad test coverage: Most platforms for browser testing are codeless because they are AI or NLP-powered. This helps in reaching a broader test coverage.
- Debugging is easy: The debugging features in cross-browser testing platforms are top-notch to help deliver bug-free websites seamlessly.
- Easy CI/CD integration: Most cross-browser platforms have convenient CI/CD pipelines for managing faster and continuous delivery.
- 24*7 test runs: Cloud-based cross-browser testing platforms help run test suites 24*7 to conduct faster and more efficient testing with the least effort.
- Requires no additional coding: You need not have prior knowledge of CSS or HTML coding for cross-browser testing. They are user-friendly and can even be used by beginners.
Common Cross-Browser Testing Tools
If you cannot use emulators or have access to actual devices, you can opt for cloud-based emulators. One of the biggest advantages of using cloud-based emulators rather than local emulators or real devices is automating unit tests for your site across various platforms.
To make things easy for you, we have consolidated a list of top-tier testing sites and cloud-based emulators:-
Testsigma
Testsigma is a reliable and comprehensive test automation platform. With Testsigma, you can run automated tests for your applications and software seamlessly. It helps ensure the compatibility of your website or application across various browsers.
It is highly scalable as a cloud-based test automation platform where you can run parallel tests and even write automated tests in simple English. Besides, the platform is ideal for both visual and functional testing. We have listed some of the best advantages of using Testsigma as a cross-browser testing platform:-
- Covers over 2000+ native browser or device combinations
- Helps track issues with test logs
- Enables local testing functionality
- Runs automated tests in parallel and gets results fast
- Performs automated screenshot testing and Video Responsive testing
- Tools like Jira, Slack, and others are available for integration
- Offers geo-location testing
BrowserStack
BrowserStack is an online testing platform for seamless manual and automated testing. You need to choose an appropriate operating system, a device type, a browser version, and a URL for browsing. BrowserStack offers a reliable hosted virtual machine for user interaction.
You can easily run many emulators all at the same time without having to change screens. You can even test out the look and feel of your website or app across numerous browsers and devices. Some advantages you can reap out of using Browserstack as a cross-browser testing platform are as follows:-
- Ability to reproduce, debug and solve issues to launch bug-free websites and apps.
- Built for all kinds of teams, starting from Engineering, Marketing, Product, Support, and Growth for testing, collaborating, and delivering quality.
- Highly scalable and can accommodate large teams for successfully shipping out applications and websites.
LambdaTest is another widely used online testing platform where users can perform manual cross-browser testing. You can run a combination of multiple operating systems and browsers at once. You can even record videos of complicated bugs and share them via Slack, Microsoft Teams, and more.
Besides, the platform allows you to speed up your testing by running parallel testing. Some of the best features are:-
- You can test multiple browsers on any OS environment or browser of your choice.
- It has a highly scalable cloud infrastructure.
- It is highly secure and reliable for performing automated cross-browser testing .
- It offers high execution speeds as well as fast, automated screenshots.
- With its handy reporting feature and detailed integration, you can easily analyze your test runs and immediately send reports.
BrowserShots
Browsershots is an open-source online platform that offers developers an easy and user-friendly way to run tests for checking a website’s compatibility with a browser. It also allows screenshotting your web design in numerous operating systems and browsers. BrowserShots is completely free of cost, which is convenient for checking how your website looks across multiple browsers.
- How to Test Safari Browser on Windows?
Testing Safari Browser on Windows can be challenging because Safari is primarily designed for macOS and iOS platforms. However, there are a few approaches you can consider to test Safari on a Windows machine:
- Remote testing services: Utilize remote testing services such as BrowserStack or Sauce Labs, which offer virtual machines with different operating systems and browsers, including Safari on macOS. These services allow you to access and test Safari on real macOS environments directly from your Windows machine through a web browser.
- macOS virtual machines: Set up a macOS virtual machine (VM) on your Windows computer using virtualization software like VMware or VirtualBox. You can install Safari on the macOS VM and perform testing as you would on a native macOS environment.
- Remote access to macOS device: If you have access to a physical macOS device, you can remotely connect to it from your Windows machine using remote desktop software like TeamViewer, AnyDesk, or Chrome Remote Desktop. This allows you to control and test Safari on the macOS device without needing to physically access it.
- Cross-browser testing tools: Some cross-browser testing tools like BrowserStack or Sauce Labs offer a feature called “Interactive Testing” where you can remotely access and interact with Safari browsers running on real macOS devices from your Windows machine.
Cloud-based test automation platforms: Consider using a cloud-based test automation platform like Testsigma, which provides access to real macOS environments with Safari installed. Testsigma allows you to run automated tests on Safari Browsers without needing physical access to macOS devices.

Emulate Safari Across Other Different OS
There are separate pathways for different operating systems when it comes to emulating Safari. We have consolidated the best ways to emulate Safari on the following OS:-
How to Emulate Safari on Linux?
To emulate Safari on Linux, you can follow two methods.
- Installing Safari using WINE.
- Using WINE and PlayOnLinux provides a graphical user interface (UI) for WINE.
- Using a virtual visualization application for cross-browser testing
Emulate Safari Using Various Browsers
There are several browsers available that users use at their convenience. This is why you must test it on every possible platform before launching your website or application. Down below, we have listed the various ways you can emulate Safari on numerous browsers:-
How to Emulate Safari on Chrome
To emulate Safari on Chrome, you can use websites such as TestingBot or Chrome extensions such as BrowserStack. BrowserStack is a very reliable solution that allows you to initiate testing sessions with a large number of device and browser combinations. You can immediately set up a Safari testing environment by clicking on the BrowserStack extension icon in your Chrome browser.
Alternatively, you can use these steps to emulate Safari using the Developer tools:
- Hit the Control + Shift + I keys to open the Developer tools environment
- Go to the Network tab and click on Network conditions
- Go to the User Agent section and unselect the ‘Use browser default’ radio button and click on the dropdown with the ‘custom’ label
- Scroll down till you can see the devices under Safari, and then select the device (Mac, iPad etc.) you want to emulate Safari with
How to Emulate Safari in Firefox
Firefox is notably one of the most popular browsers used by millions worldwide. If you want to emulate Safari in Firefox, you have to use visualization software which you can download as a browser extension or turn to a cross-browser testing website. The latter option is completely free of cost, hassle-free, and requires no technological prowess.
How to Emulate Safari on Internet Explorer?
Internet Explorer is one of the oldest browsers known to mankind. Although quite rarely used, it is still surprisingly used to this day. If you still use Internet Explorer to this day, you can emulate Safari on Internet Explorer with a cross-browser testing platform or an additionally installed extension.
How to Emulate Safari on Edge?
Edge is a popular browser developed by Microsoft. You can emulate other browsers by changing the user string. If you want to emulate Safari on Edge, you need to follow the steps listed below:-
- Open Microsoft Edge and visit the link you wish to test
- Hit the F12 key to open the Developer tools environment
- Go to the User Agent section and unselect the ‘Select automatically’ radio button and click on the dropdown
- Scroll down till you can see the devices under Safari and then select the device (Mac, iPad etc.) you want to emulate Safari with
- Emulate Safari Browser Online
Although the ideal way to emulate Safari is by using an open-source testing platform, some other ways to do the same have been listed below:-
- Using browser widgets
- Downloading older versions of Safari, like Safari 5.1.7 or previous versions
Every application or website is built using codes using HTML, JavaScript, or CSS elements. Since they are launched online, it is impossible to ascertain which user will use which browser. Safari has its own technology, comes with its own set of challenges, and interprets every application in its own way.
Therefore, to ensure that your website or application runs smoothly on Safari, you need to conduct cross-browser testing to maintain consistency in its display and functionality. Running automation tests is also integral to software testing. Testsigma is a great platform for seamlessly running automation tests.
Frequently Asked Questions
Can you emulate safari on pc.
The Safari Browser has now been limited only to macOS and iOS. However, you can easily emulate this browser on Windows or any other OS by using a virtual machine with your computer as the server.
How do I emulate a device in Safari?
To emulate a device in Safari, you can use the Simulator added with Xcode and debug/inspect those reviews remotely by using the Develop menu in Safari.
How do I test Safari online?
To run a website on a Safari browser without a Mac, you can use a cross-browser testing tool or an online testing platform.
Suggested Reading
Android Emulator Online
- Can You Run the Safari Browser on Windows undefined& 11?
RELATED BLOGS

Start automating your tests now
- Cross Browser Testing
- Live Testing
- Visual Testing
- Smart-TV Testing
- Automated App Testing
- Live App Testing
- Codeless Automation
- Documentation
Online Testing on iPhone & iOS devices
Test your iOS mobile app or website on a wide range of real iOS devices. Instant access to devices such as iPhone 15, iPhone 14, iPhone 13, iPhone 12, iPhone XR, iPhone 6s, iPad and more iOS devices. Signup & Start Testing for Free!
Trusted by some of the world's most innovative companies
Test on different iphones online.
Test your mobile apps and websites on physical mobile iPhones. Choose from a range of iPhones, from iPhone 6s to iPhone 15.
No need to buy and maintain your own iPhones. Get instant access to a physical iOS device for manual and automated testing.
TestingBot provides pristine iPhones and the possibility of private iPhone devices.
Debug your websites & mobile apps. Access crash reports and logs to instantly fix bugs.
Interact with a physical, remote iOS device, just like you would while holding it in your hand. Tap, swipe, pinch and perform other gestures.
Run iPhone tests with different network speeds: choose between WiFi, 5G, 4G, Edge and more.
Real iPhone and iOS Devices for Testing
If you don't have an iPhone device to test on, simply connect to a physical device in TestingBot's datacenter. You will get instant access to a physical iPhone.
TestingBot provides iPhones ranging from iPhone 6s to iPhone 15.
- iPhone 14 Plus
- iPhone 14 Pro
- iPhone 14 Pro Max
- iPhone 13 Pro
- iPhone 13 Pro Max
- iPhone 13 Mini
- iPhone 12 Pro
- iPhone 12 Pro Max
- iPhone 12 Mini
Geolocation Testing on iPhones
Perform geolocation testing in various regions across the world. Test iPhone Geo Targeting, Geo Blocking and Geo Localization in 10 countries, including Australia, Belgium, United Kingdom, United States, Germany, France, Spain, China and more.

Responsive Testing On iPhone
Choose between various iPhone devices with different screen sizes to perform responsive testing. Rotate the device for landscape and portrait mode testing.
Automated iPhone Testing with Appium
Use Appium to connect to our grid of physical iPhones and run automated mobile tests against your website or mobile app.
Run multiple Appium tests simultaneously, shortening your total Appium execution time.
Since Appium uses the WebDriver API, you can write your tests in any language and run on TestingBot.
Test on a reliable platform, with zero test flakiness. Ship your website and mobile app with confidence.
Local iPhone Testing
Use our secure tunnel to quickly and easily test your staging website on any Safari browser version on macOS and iOS. Test your local website or staging environment on a physical iPhone. Change DNS settings or install custom certificates with our Enterprise plans.
Frequently Asked Questions
How to test a mobile app on iphone.
Testing your iOS app on a variety of iOS devices is important before publishing to the App Store. TestingBot allows you to upload and test your app on a number of different iPhones.
Choose between various iOS versions and screen resolutions, to make sure your mobile app works on all iPhone devices.
Why use a real device instead of an iOS simulator?
Running an iOS simulator or emulator is slow. It is slow to start up and interact with, since it's mimicking a full OS on a currently running OS.
Simulators do not mimic the exact performance of the iOS device they're simulating. Some apps and services are missing as well, for example the Schoolwork app (using Classkit).
Why is testing your website on an iPhone necessary?
iPhone has a 28% global market share, it's important to make sure your website looks and behaves correctly on iPhones.
Safari is the default browser on iPhones, so you should test your website on mobile safari to make sure iPhone users have a good experience. Testing on Chrome or Firefox does not represent iPhone users.
What is TestingBot's Real Device Cloud?
TestingBot provides a grid of physical iPhones, ready to run your manual and automated tests.
No need to purchase, setup and maintain your own collection of iPhones. Rely on TestingBot for your iOS testing.
Can I test Safari on iPhone?
TestingBot provides access to unaltered iPhones. These come straight from the store and are not jailbroken.
Run your tests on real mobile safari browsers, on physical iPhones in our datacenter.
Sign up for a Free Trial
Start testing your apps with TestingBot.
No credit card required!

Test any website on Safari browser Emulator online
Having a cross-browser compatible site is a vital thing for any web developer. They use different methods in order to obtain perfectly displayed sites in all browsers. In our article we will talk about the testing site while using Safari emulator online and the reasons for testing sites via emulators.
Try testing for free right now.
- Safari – the second most popular browser among users
Installing Safari on a Windows machine
Advantages of using safari emulator for web testing, frequently asked questions.
Thanks to emulators, testers get a real possibility to test the functionality of sites, web systems, using a significant number of devices and operating systems that are used on a daily basis by end users of the web site. Their importance cannot be overemphasized when running tests on a wide variety of devices and systems, because it is impossible to have access to all the mobile devices and web components existing in the world. So how to view website in Safari using different operating systems? And why is it important to test websites on Safari?
Safari – the second most popular browser among users
StatCounter , a web traffic analysis tool, has released a report on the global browser market. Thanks to it, the most popular programs became known. Analysts took into account data for both mobile browsers and desktop programs. As it turned out, the most popular browser in the world is still Google Chrome (64.19%) and the second most popular browser is Safari (19.03%).

From this statistic it makes clear why performing Safari browser test for compatibility is important and why testers should not neglect this browser. It is worth mentioning that Safari browser is available for Mac computers and laptops, as well as iPhone and iPad mobile devices. Designed specifically for Apple devices, Safari runs faster than other browsers and uses less battery power, besides that it is a default browser for Apple devices. Apple's Safari Internet browser provides ample opportunities for surfing the Internet and working on the Internet.
That is why it is highly recommended to test site in Safari as the share of users with Apple devices is increasing day by day and as we know, having a cross-browser compatible site is a first step towards success. Knowing that Safari is one of the most demanded browsers, how to perform Safari check while not having macOS? Let’s try to figure it out.

The popularity of Safari on Mac led developers to adapt their software for other platforms, and in 2007 a starter version for Windows was released. Unfortunately, support for the Windows version ended back in 2012 - Safari 5.1.7 (5.34.57.2) for Windows was the last one, and it is already outdated and not updated. However, it is still used by some users today, so testers can perform Safari test on Windows , unfortunately it will not be the latest version.
It is a known fact that Safari for Windows stands out for its decent speed and characteristic interface. All this is overshadowed by the lack of support for many modern technologies. The browser is not able to display the content of many sites, including YouTube and even, so to speak, the native Apple.com. One of the reasons why Apple has stopped supporting Safari for Windows is that the latest could not become the main browser on Microsoft systems.
So, what is left for web developers and QA testers when they need to test website on Safari? Yes, you are right, they can emulate Safari on Windows or any other operating system and enjoy seamless testing. In such a way we came to one more burning topic like Safari emulator.
We all know that while QA testers may encounter a problem when the required device is not available. Definitely, the first option is to buy a device.However, if you require lots of devices or need to perform testing immediately? Deploying virtual machines demands lots of system resources as well as money and can cause system conflicts. That is why turning to Safari browser emulator tools is an excellent idea. Of course, it cannot overshadow testing on real devices but also has significant advantages:
- quick test site in Safari when Mac device is unavailable;
- testing complex or dangerous scenarios that are impossible or not recommended to be tested in real browsers;
- when it is necessary to work with an older version of the browser within a modern technical architecture;
- when there is no version of the browser for your OS (Safari emulator for Windows);
- doesn’t require maintenance of the device;
- no difficulties to get devices that are only available in foreign countries;
- is not time consuming solution;
- safari browser emulator online doesn’t require installation of your computer.
Perform Safari browser test without having any Mac device is sometimes quite challenging. As Apple Safari is the first browser that blocks third party cookies by default.

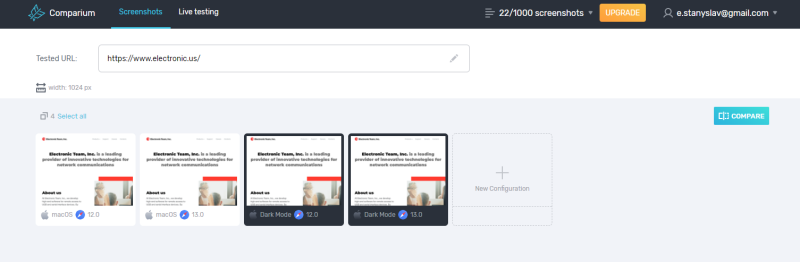
That is why Testers choose Mac browser emulator solutions like Comparium - a free cross browser testing tool that facilitates Safari browser testing no matter the OS you have installed on your computer.

Can I use Safari not on Mac? I mean, I have Linux and I need to perform tests in Safari but do not want to install Safari or use a virtual machine. Some kind of online emulator or service maybe?
There are lots of testing services on the Internet. Can recommend Comparium. It is a free solution and allows you to test Safari without installing it on your computer or any additional software.
Freelance iOS, macOS, Apple Watch, and Apple TV Developer
Web inspector on ios devices and simulators.
Want to keep up to date? Sign up to my free newsletter which will give you exclusive updates on all of my projects along with early access to future apps.
Over the past few weeks I’ve worked on a number of projects that have necessitated me working with HTML and JavaScript be that via Safari on iOS, an SFSafariViewController, or in an embedded WKWebView. In all of these cases, I’ve needed to dive into the DOM to see what styles are being applied to certain elements or dig into a JavaScript Console to work out why some code isn’t working. On desktop, this is trivial as Safari has a Web Inspector panel built in similar to other browsers. It turns out it is also trivial on mobile as the exact same tool can be used with both iOS simulators and physical devices.

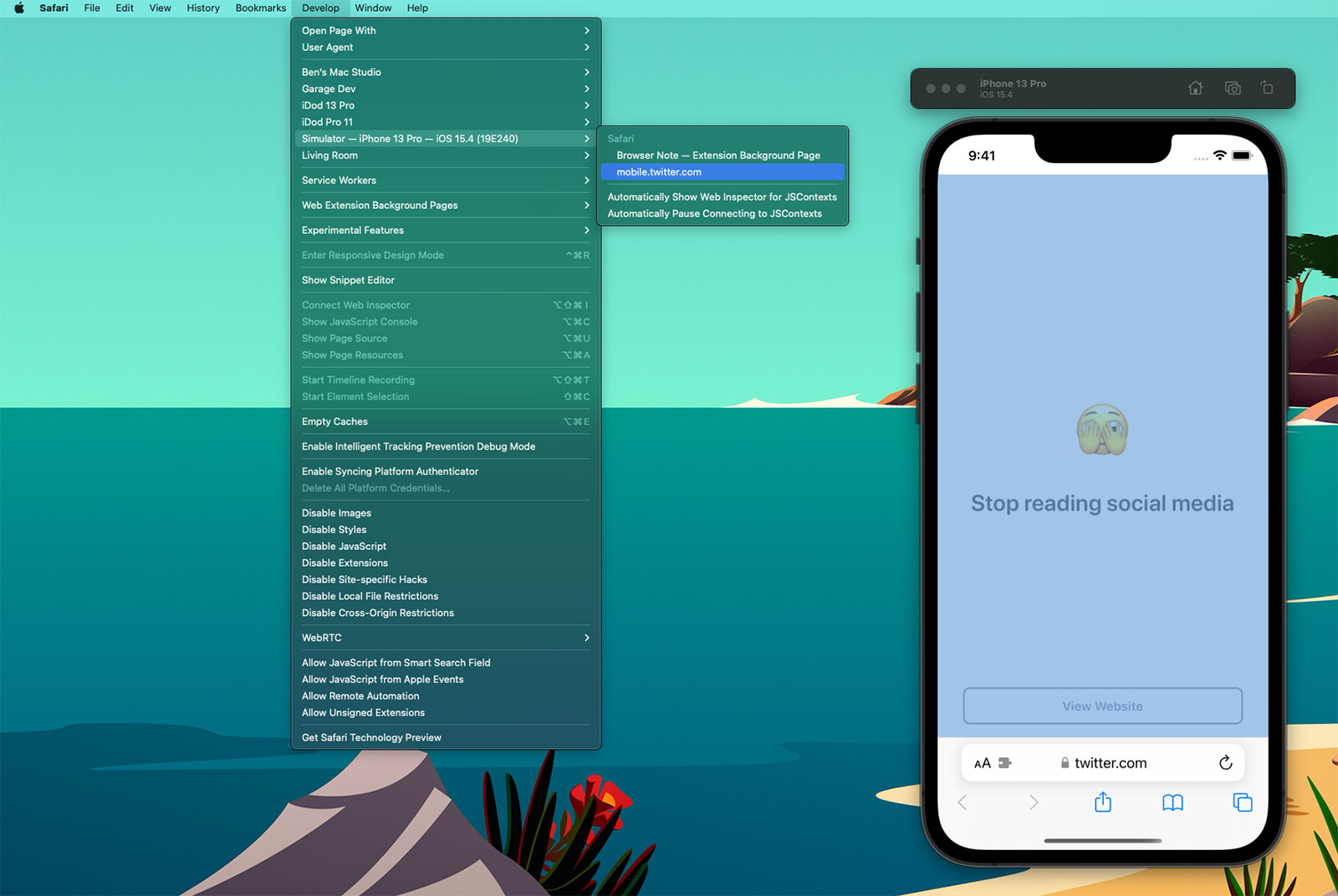
If you select the ‘Develop’ tab from the menu bar of Safari on macOS, you’ll see a list of all of your connected devices and actively running simulators 1 . Drilling into this will then show all of the active web instances you can interact with; notice how the content within Safari has highlighted blue within the Simulator as I’ve moused over the twitter.com web instance above. When you click, a web inspector panel is then produced which allows you to make all the usual interrogations and changes you can within desktop Safari such as interacting with the console or changing CSS values of elements to see how they would look in realtime.
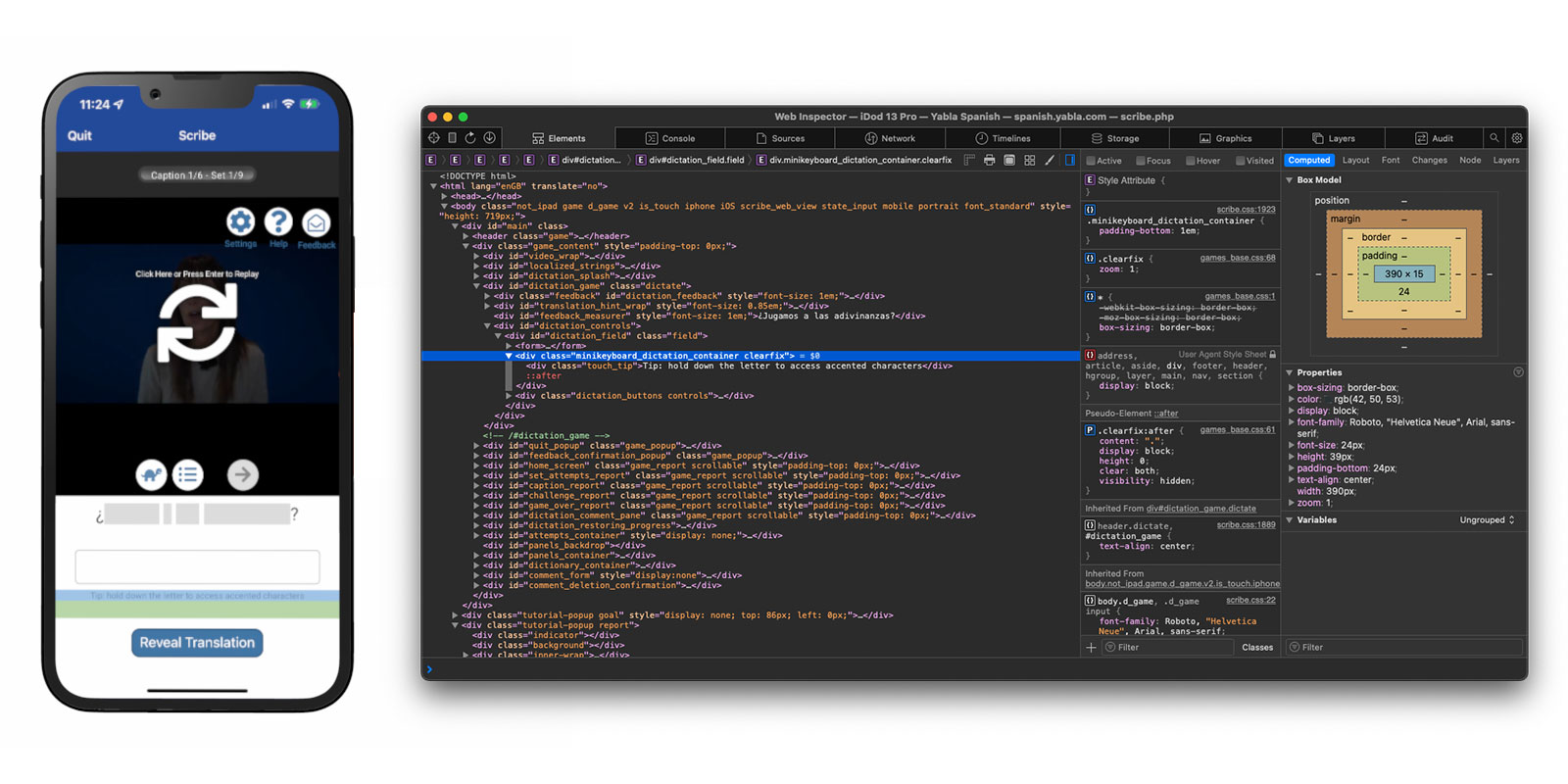
Here’s an example using a WKWebView within one of my client projects, Yabla Spanish :

Discovering that simulators and devices could be interacted with in this way has been a huge timesaver for me. Whilst developing Browser Note , I was constantly needing to tweak CSS values and investigate the current state of the DOM as websites have various tricks to try and make ads or cookie notices appear on top of all content (and the note needed to be on top at all times - you should totally take a look at Browser Note whilst you’re here). In doing this, I was then able to put this knowledge to use on no less than 3 client projects in the past month; this validates my theory that by working on your own side projects you can improve your efficiency when it comes to work projects.
There are a few caveats to be aware of when using the Web Inspector with an iOS device or simulator:
- If you want to use this on an actual device you’ll first need to enable the Web Inspector on iOS. To do this, go to the Settings app and then Safari > Advanced and toggle the Web Inspector on.
- Whilst the Web Inspector can interrogate WKWebView, it can only do this for apps you are running via Xcode. You cannot look at the WKWebView of apps you did not create nor of your own apps from TestFlight / the App Store. However, you can inspect debug builds installed via Xcode even if the debugger is not active (i.e. you build to the device then quit Xcode).
- Conversely, you can use the Web Inspector with any SFSafariViewController even if it is not in your own app.
- Whilst it is still possible to submit apps that use UIWebView, the web inspector will not work with them; it needs to be WKWebView .
- This also works for AppKit, SwiftUI, and Catalyst apps on macOS.
I use an “iDod” naming prefix for all of my devices; a throwback pun to my first Apple product, the iPod. ↩︎
Simulate Device On Safari
You can emulate many iOS devices and runtimes using the Simulator included with Xcode, and remotely debug/inspect those webviews using Safari's Develop menu.
You can test out responsive layouts using Safari's Responsive Design Mode tool, under the Develop menu. This is also compatible with Web Inspector.
You can emulate many iOS devices and runtimes using the Simulator included with Xcode, and remotely debug/inspect those webviews using Safari's Develop menu
Can you kindly provide a step-by-step way to do this? I have opened my simulator and have a web page running, however when I go to Safari's Develop menu, there is no such menu item as "debug/inspect webview from Simulator", it does not exist.
@alberto567 there was shown devices, but now they are gone and you can just set px size of screen, but this is even not function as mobile for sites... :/

IMAGES
VIDEO
COMMENTS
Demo Appetize.io's online web based iOS Simulators and Android Emulators directly in your browser.
Try Safari in Browserling now! Use the browser testing widget (below) to load an online Safari browser. Simply enter the address of a website that you want to open and press the "Test now!" button. The free Browserling version offers 3 minutes of Safari testing on Windows 10 but to get unlimited minutes and access to all other operating systems ...
Try iOS simulator online by LambdaTest for free. It allows you to test your websites and webapps on latest to legacy devices, OS versions and browsers.
Easy Safari Testing Online! Test website on latest and older Safari Browser versions, on desktop & mobile. No Safari Emulators & Simulators. Try for free.
Test your website online any Safari version, straight from your own browser. No emulators or simulators, only real Safari on macOS and iOS devices.
Live App Previews Upload your app and share the link. Embed your mobile Android emulator & iOS simulator anywhere on the web.
Online iPhone 13 Pro Max simulator for native iOS app testing and cross browser testing. Test your native apps and websites/webapps across latest and legacy iOS on official iPhone 13 Pro Max simulator online.
Use iOS Simulator for browser testing and deliver seamless websites. Choose from the latest to legacy iOS versions and mobile web browsers.
Test your iOS apps online with Testsigma's iOS Simulator. Ensure compatibility, functionality, and performance across different devices and versions.
Guide on how to emulate the Safari browser online on various operating systems. Access cross-browser testing across different devices and OS.
Test Safari 15 Browser Compatibility on Real Desktop and Mobile Devices BrowserStack offers 3000+ of real browsers & devices to test website on Safari 15 under real user conditions. Get better accuracy by testing on real browser over Safari 15 Emulator and Simulator.
The best part is if you like the browser's developer tools (Chrome, Firefox), you can use them while emulating. To get the emulator: [Ctrl+Shift+M] and select the device that you want to emulate. You might have to refresh the page, esp if you have anything that depends on script that executes on page load.
Online iOS Emulators or Simulators for Windows / Mac are used for App Testing. BrowserStack provides a new experience of iOS App Testing on Real Devices at home.
Test On Different iPhones Online Wide range of iPhone devices Test your mobile apps and websites on physical mobile iPhones. Choose from a range of iPhones, from iPhone 6s to iPhone 15. Real iOS Device Cloud No need to buy and maintain your own iPhones. Get instant access to a physical iOS device for manual and automated testing. Secure and private TestingBot provides pristine iPhones and the ...
What is Safari browser emulator? Why it is important to use and how it can help in testing. Is it possible to run Safari on Windows? These and other questions you can find by reading this article.
Web AppSimulator - see how your site looks on mobile devices
How to debug HTML and JS in Safari iOS, SFSafariViewController, and WKWebView using Web Inspector on macOS.
You can emulate many iOS devices and runtimes using the Simulator included with Xcode, and remotely debug/inspect those webviews using Safari's Develop menu. You can test out responsive layouts using Safari's Responsive Design Mode tool, under the Develop menu. This is also compatible with Web Inspector.
Test your website or web app online for iOS browser compatibility. Perform seamless cross browser testing on the latest iPhone Simulator. Try for free!
A faster, more reliable and efficient Safari testing process Sauce Labs can run tests in parallel across hundreds of browsers, operating systems, and real device combinations. We offer browser emulators for all versions of Safari, from version 8 to the latest beta and dev releases, so you can release your apps to customers with confidence.
Looking for an effective way to test on Safari browsers? Skip the hassle of emulators and simulators. Experience authentic testing with LambdaTest's real online Safari browsers. Start now!
How to test your web app on Mac/Safari without a Mac? Find out the best tools and methods from the experts on StackOverflow.
Online iPhone 13 simulator for native iOS app testing and cross browser testing. Test your native apps and websites/webapps across latest and legacy iOS on official iPhone 13 simulator online.