- Images home
- Editorial home
- Editorial video
- Premium collections
- Entertainment
- Premium images
- AI generated images
- Curated collections
- Animals/Wildlife
- Backgrounds/Textures
- Beauty/Fashion
- Buildings/Landmarks
- Business/Finance
- Celebrities
- Food and Drink
- Healthcare/Medical
- Illustrations/Clip-Art
- Miscellaneous
- Parks/Outdoor
- Signs/Symbols
- Sports/Recreation
- Transportation
- All categories
- Shutterstock Select
- Shutterstock Elements
- Health Care
Browse Content
- Sound effects
PremiumBeat
- PixelSquid 3D objects
- Templates Home
- Instagram all
- Highlight covers
- Facebook all
- Carousel ads
- Cover photos
- Event covers
- Youtube all
- Channel Art
- Etsy big banner
- Etsy mini banner
- Etsy shop icon
- Pinterest all
- Pinterest pins
- Twitter All
- Twitter Banner
- Infographics
- Zoom backgrounds
- Announcements
- Certificates
- Gift Certificates
- Real Estate Flyer
- Travel Brochures
- Anniversary
- Baby Shower
- Mother's Day
- Thanksgiving
- All Invitations
- Party invitations
- Wedding invitations
- Book Covers
- About Creative Flow
- Start a design
AI image generator
- Photo editor
- Background remover
- Collage maker
- Resize image
- Color palettes
Color palette generator
- Image converter
- Creative AI
- Design tips
- Custom plans
- Request quote
- Shutterstock Studios
- Data licensing
0 Credits Available
You currently have 0 credits
See all plans

Image plans
With access to 400M+ photos, vectors, illustrations, and more. Includes AI generated images!

Video plans
A library of 28 million high quality video clips. Choose between packs and subscription.

Music plans
Download tracks one at a time, or get a subscription with unlimited downloads.
Editorial plans
Instant access to over 50 million images and videos for news, sports, and entertainment.
Includes templates, design tools, AI-powered recommendations, and much more.
Search by image

Visit Our Website royalty-free images
174 visit our website stock photos, vectors, and illustrations are available royalty-free for download..

Our company
Press/Media
Investor relations
Shutterstock Blog
Popular searches
Stock Photos and Videos
Stock photos
Stock videos
Stock vectors
Editorial images
Featured photo collections
Sell your content
Affiliate/Reseller
International reseller
Live assignments
Rights and clearance
Website Terms of Use
Terms of Service
Privacy policy
Modern Slavery Statement
Cookie Preferences
Shutterstock.AI
AI style types
Shutterstock mobile app
Android app
© 2003-2024 Shutterstock, Inc.
Web banner design ideas and inspiration

Read on to find out all about web banner design and exactly how to make eye-catching banners in minutes.
Summary/Overview
What are web banners.
In the digital advertising world, web banners, also known as display banner ads or display ads, are clickable digital ads that are embedded into websites to drive traffic to the website of the advertiser. They can be manually embedded into websites or delivered by an ad network through a server. Finally, web banners have requirements that need to be met for them to be compatible with ad serving and display.
But for the everyday social media creator, small online shop owner, business owner, or blogger, a web banner can also refer to the personalizable online banner that appears at the top of your LinkedIn profile, Twitter profile, Facebook page, YouTube channel, Etsy shop, website, and more. Banners are also called a cover photo or header photo. Unlike ad-related web banners, these are more about marketing or introducing a website section as opposed to getting users to click on a digital advertisement.
Along with different goals, these two types of banners have different requirements and best practices. Let’s review the essentials of those briefly then get right into how to make your own web banners.
Banner ads.
Banners ads come in an array of sizes and shapes. The size and shape you choose dictates the amount and type of content to include in the banner.
Banner ad sizes.

As shown by the examples above, courtesy of Google Ads , there are several different standard banner sizes for banner ads, and they’re all based on where on a webpage you plan to serve (position) your banner.
Banners can be:
- Large and horizontal (leaderboard or standard banner); these are intended to be positioned at the top of a webpage (i.e., the header).
- Vertical (called a “skyscraper”) for positioning in the sidebar (the right side of webpages).
- Smaller, horizontal rectangles interspersed between paragraphs of content. (You know all those ads you scroll past while getting through recipe content to find the actual recipe? Those are web banner ads.)
- Squares . They’re not used as often as many of the other sizes, but squares tuck nicely into the “right rail” (right-hand column).
- Even tiny button ads are considered banners.
No matter the shape, web banner designs are generally in standard web-image formats, such as .jpg, .swf, .png, .gif, or .html files. Most ad platforms, including Google Ads, Facebook Ads, Instagram Ads, and Pinterest Ads, share details on what works best for them.
What should a banner ad contain?
Along with size, there are many variations you can include in banner ads. For example, the banner can feature an image or a static graphic, a GIF or video, color or black and white. However, nearly all banner ads should include the following:
- Your business name or logo: Including your branding helps with brand awareness and also helps viewers know who is marketing to them.
- A call-to-action, or CTA: Don’t count on viewers to always know how to interact with your web content. You’ll get far more traction if you tell them what to do, even if it’s a simple “Click Here” or “Start Your Free Trial.”
- Visual appeal: You have very little time to make an impression and a small amount of space in which to do it. Plus, many users will see your ad on their phone. Make sure your web banner is clear, easy to read or view, and bright, lively, and attention-grabbing. That means keep it simple with fonts, images, graphics, and color, especially if your banner is small.
Banner ad examples.
Looking for some banner ad design ideas? Below are a few banner ad examples in various sizes – square, vertical, and horizontal – that you can use for inspiration or customize to make your own.

Header web banners.

A header banner is the biggest marketing opportunity on your page because it’s the first thing people see when they arrive. Whether you’re crafting it for social media or an online shop, it’s essentially a big billboard announcing who you are and what you’re about. Your banner sets forth your brand identity and personality is the primary goal.
Header banner sizes.
While sizes vary some between different social media and other online platforms, the landscape (wide, horizontal) shape is standard for these types of banners.
Some don’t require the same level of precision that ad banners do. For example, Facebook and Twitter cover photos are 820 pixels wide by 312 pixels tall, while the LinkedIn cover image is 1128 pixels wide by 191 pixels tall.
Regardless, you don’t have to worry much about sizing because web banner templates do all the sizing work for you (more on this later).
What should a header web banner contain?
Since your header is a digital marketing opportunity, use it to communicate your brand or brand offerings or, in the case of website landing pages, your brand aesthetic or the theme of the website section in question.
While there’s a lot of flexibility in what you can include in your header, following are some elements you may want to include in your web banner design. Keep in mind that what works best depends on the platform it will be seen on and what you want to convey:
- On-brand high-quality photos (ranging from one close-up to a grid of thumbnail photos) or graphics.
- Bright colors.
- Timely messaging (“50% Off Through This Saturday”) if desired.
Make sure you keep it clean and easy to view and remember that it needs to read well on a smartphone, too.
Also, if your banner will be used for a profile that also includes a profile picture, make sure the two work well together.
How to make a banner in 4 easy steps.
If you’re new to web banner making, don’t worry. No one thinks about web banners until they suddenly need to make a web banner. But now you’re probably asking, how do I make a banner? What should a banner contain?
We’ll show you exactly how to make a web banner for free using Adobe Express in 4 easy steps.
Bonus: You can use the Adobe Express banner maker and its web banner templates to make any type of banner, from digital ads to Facebook covers, YouTube channels covers, website headers, and other social media covers.
Ready to make your own banner? Let’s go.
1. Sign into Adobe Express.
Sign into Adobe Express’ free banner maker , click “Create your banner now."

2. Start from scratch or pick a template.
You can start from scratch or pick from a selection of beautiful templates. Let's select a template for this example.

3. Customize your banner.
Add free stock photos or your own photos, logos, and brand graphics. Include or remove text in an on-brand font. Add backgrounds or icons. Play with colors and animation.

4. Download your banner.
Click "Download" in the top right corner. Select whether you want your file to be a PNG, JPG, or PDF and click “Start download.”

The more you use the tools, the easier it will be, so next time you decide you want to change all your banners for the season or a sale, it’ll take moments to make an array of custom web banners.
Banner design ideas.
Now that you know more about the different types of web banners and how to make your own, it’s time to spark your creativity. We have provided you with tons of website banner examples specific to various social media platforms that you can use as inspiration or customize to make your own. Scroll down to get inspired by templates for YouTube, Twitch, Twitter, Facebook, LinkedIn, and Etsy banners.
YouTube banner ideas.
A YouTube banner (also known as “YouTube channel art” or a “channel header image”) is the large banner that is displayed at the top of a YouTube channel page. The point of a YouTube banner is to visually communicate a channel’s brand to people visiting the page. YouTube banners should be eye-catching, visually appealing, and communicate a channel’s personality. The best banner size for a YouTube banner is 2560 X 1440 pixels.
Check out these YouTube banner templates for some inspiration:

Twitch banner ideas.
Similar to a YouTube banner, a Twitch banner is the header or cover image of your Twitch channel’s page. Twitch banners are great for drawing more people to your page or advertising your live streams. Possible things to include on your Twitch banner include your name, logo, channel URL, streaming schedule, and social media handles. The best size for a Twitch banner is 1920 x 480 pixels.
Check out some of these Twitch banner templates for inspiration or get started by clicking “Edit this template.”

Twitter banner ideas.
Twitter banners (or more commonly known as Twitter headers) are the cover images displayed at the top of Twitter pages. When a person visits a Twitter page, the banner is one of the first things they will see, so it’s important to create something eye-catching and informative. The recommended dimensions for a Twitter banner are 1500 x 500 pixels.
Check out some Twitter banner examples below:

Facebook banner ideas.
Facebook banners (a.k.a. Facebook covers) are the big images at the top of Facebook pages. For Facebook business pages, Facebook banners are prime visual real estate for showing off your brand or highlighting special events or promotions. On desktop, the ideal size for a Facebook banner is 820 x 312 pixels. However, it’s important to note that mobile users will only see 640 x 360 pixels.
Get inspired by these Facebook banner templates:

LinkedIn banner ideas.
A LinkedIn banner image is the background image behind a profile picture on LinkedIn. Think about it as a potential free advertising space for you or your business. The ideal size for a LinkedIn banner is 1584 x 396 pixels.
Take a look at some of the LinkedIn banner examples below:

Etsy banner ideas.
Etsy banners are the images at the top of Etsy store pages. Etsy banners are used to represent your business, convey professionalism, and advertise what you are selling. For optimal performance, an Etsy banner should be 3360 x 840 pixels.
Check out some of these killer Etsy banner ideas:

Now that you are stuffed full of web banner inspiration, it’s time to make your own! Use what you have learned here to perfect your own web banners in no time Create your own banner for free .
This post was updated on May 23, 2023.
Try Adobe Express today
Ready to create standout content?
Start for free
Explore Related Posts
https://www.adobe.com/express/learn/blog/design-youtube-banner
https://www.adobe.com/express/learn/blog/small-business-web-design
https://www.adobe.com/express/learn/blog/types-of-marketing
- Vectorization
- Instant Quote
- Buzz Catalogue
- Dealer Registration
- Banners for a Cause
- Order Tracking
Don't Have An Account?
- Stands & Displays
- Table Covers & Displays
- Custom Flags
- Signs & Decals
- Marketing Materials
- Accessories
- COVID 19 Signages
- Temporary Hours Signs
- Temporary Hours Banners
For Enquiry Visit our Website Vinyl Banners

- Description
- Product Specifications
- Frequently Asked Questions
- Customer Reviews
Share Store Hours with For Enquiry Visit Our Website Banners
Vinyl banners are durable, high-quality, and customizable.
Disease outbreaks and other unforeseen events might cause firms to alter their operations and routines, albeit only briefly. To ensure that your business continues to operate smoothly, you must inform your regular and new clients of the new working hours. Our store banners allow you to keep clients up to date on the amended schedule. Customers will adapt to your company's operations if you communicate clearly.
Our enquiry banners comprise robust PVC flex material that can endure the elements. This enables you to use the signs both indoors and outdoors, as well as in high-traffic places where customers can view the message.
Customers can view crisp, high-resolution graphics from a distance because the banners are printed at 720 DPI. Full color printing offers a wide range of colors, ensuring vivid prints on the custom banners. Visitor attention is drawn to high-quality prints, ensuring that your message is successfully conveyed.
We offer customization choices so that you may acquire a product that is suited to the demands of your business. Choose from a variety of standard sizes or have a custom size made to fit the location where you will install the vinyl banners. If you wish to advertise on both sides, choose two-sided printing. You may even upgrade to premium for a stronger material with higher resolution prints. We provide five different hanging choices to assist you to achieve your goals. If you live in a high-wind area, consider wing flaps and add a laminate for increased abrasion protection. Zip ties, banner clips, pole, and wall brackets, hanging clamp bar, bungees, and nylon ropes are among the accessories available to help with installation.
Eco-Friendly and Ready to Use Store Banners
The eco-solvent printing process we use on our enquiry banners is environmentally friendly because it's biodegradable and contains no toxic elements. This lowers your carbon footprint, appeals to environmentally concerned employees and customers, and helps your business fulfill its social obligation.
We include a pre-printed message on the vinyl banners encouraging people to visit your store's website to see the updated schedule. This saves you the time and effort of designing banners and allows you to deploy the signs right away to keep your clients informed.
Easy to Maintain Vinyl Banners
Wipe the custom banners with a soft, wet cloth - no cleaning solution is necessary. This ease of care allows you to keep the signs in good condition to catch people's attention.
Keep Customers Updated on Store Hours with Enquiry Banners
BannerBuzz temporary hours banners are a long-lasting and environmentally safe way to inform consumers about new work schedules at your business.
Shop For Enquiry Visit Our Website Vinyl Banners for your business online at BannerBuzz.
Get In Touch
800-580-4489 Need to talk? We’re here 24x7.
Write to us For your questions, we’re just an email away.
Need help? Find your answers.
- Step and Repeat Displays
- Table Covers and Throws
Information
- International Shipping
- Special Offers
- Safety Signs & Banners
Customer Service
- Privacy Policy
- Terms of Use
- Affiliate Program
- Areas of Service
Help Station
- Return Policy
- Free Design Proofs
Add us on social media?
Powerful shoppers.

© 2009- 2024 bannerbuzz.com All rights reserved.
48 Call-to-Action Examples You Can't Help But Click
Published: September 07, 2023
Think about all the times you‘ve signed up for things in your life. Did you once download Evernote? Dropbox? Spotify? Maybe you’ve even taken a class on General Assembly.

Each one of these signups is likely a result of an effective call-to-action (CTA).
hbspt.cta._relativeUrls=true;hbspt.cta.load(53, '400cd460-b98f-401b-a565-0dc8cd51719c', {"useNewLoader":"true","region":"na1"});
Think about it: If you hadn't been drawn in by the copy or design of the CTA or been guided so eloquently through your sign-up process, you would probably use a lot fewer apps and websites than you do now.
In this post, we'll explain how using strategic CTAs can guide your visitors through the buying journey and highlight our favorite examples.
What is a call-to-action (CTA)?
CTA stands for call-to-action, and it's the part of a webpage, advertisement, or piece of content that encourages the audience to do something. In marketing, CTAs help a business convert a visitor or reader into a lead for the sales team. CTAs can drive a variety of different actions depending on the content's goal.

28 Free Call-to-Action Templates
Increase website conversions with these free templates.
- Bottom-of-Post CTAs
- Form Button CTAs
- Sidebar CTAs
You're all set!
Click this link to access this resource at any time.
What is a CTA in Marketing?
As a marketer, CTAs are relevant because they encourage your audience to take action on a marketing campaign.
Ultimately, the goal of any marketing campaign is to guide your audience in the buyer's journey so they eventually make a purchase.
Types of CTAs
Not all marketing campaigns use the same types of CTAs since there are several tactics you can use to guide your audience in their journey. For instance, a marketing campaign with the goal of gaining more newsletter subscribers might utilize a form submission while a campaign enticing users to “learn more” may include a button.
Below are common types of CTAs that are used in marketing. Keep in mind that every brand and audience is different so it may be beneficial to A/B test CTA types and designs in order to figure out which ones work best for you.
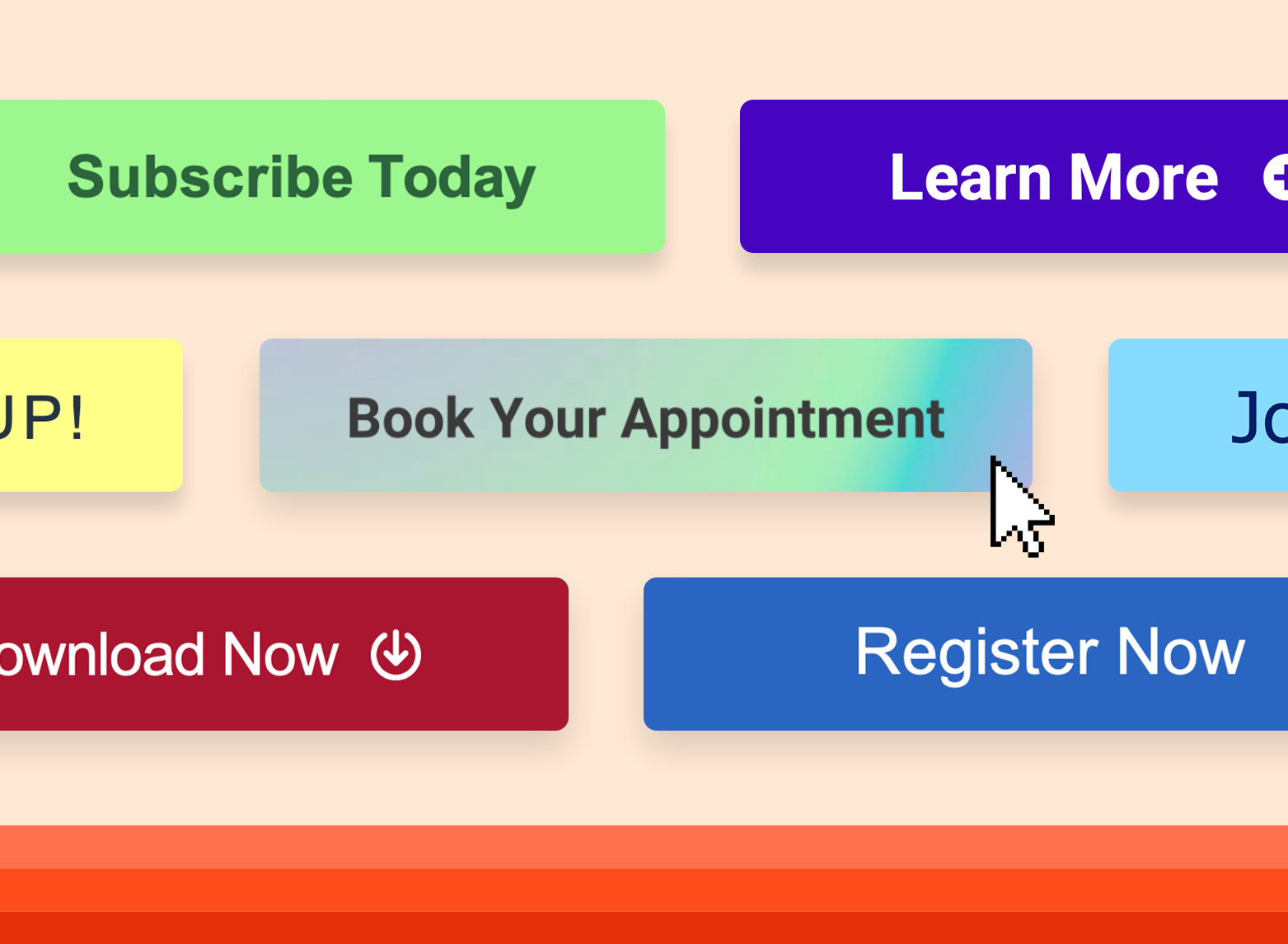
By far the most common type of CTA, buttons are icons with an actionable phrase written in them that entices users to click and take further action. Button designs can vary based on the brand style and goal of the campaign, but generally, your button should have a high-contrast color so it can stand out on the page.
Form submission CTAs convert site visitors into leads by offering visitors something in exchange for their contact information. Offers can include downloadable content, product quotes, service sign ups, subscriptions, and more.
A CTA banner can be located along the top, bottom, or side of a webpage. Banners typically include some type of captivating copy and design that encourages visitors to click on them to take action.
Contextual Links
Usually located within the body copy of a blog post, contextual links contain clickable text that directs users to a related landing page.
A pop-up is a CTA in a small window that suddenly appears on the page. Since users often tune out static CTA buttons and forms, pop-ups can be a great way to communicate an offer or entice users to sign up for your service. Many websites also use exit intent pop-ups, which are triggered when users are about to leave the site.
Similar to pop-ups, slide-in CTAs are meant to capture the user's attention by “sliding in” from the bottom or the sidebar. Slide-ins are a good alternative to pop-ups since they are less disruptive to the user experience.
How to Write a CTA
- Keep it simple
- Use action verbs.
- Create a sense of urgency.
- Be creative.
-Aug-12-2023-07-23-19-6678-PM.png)
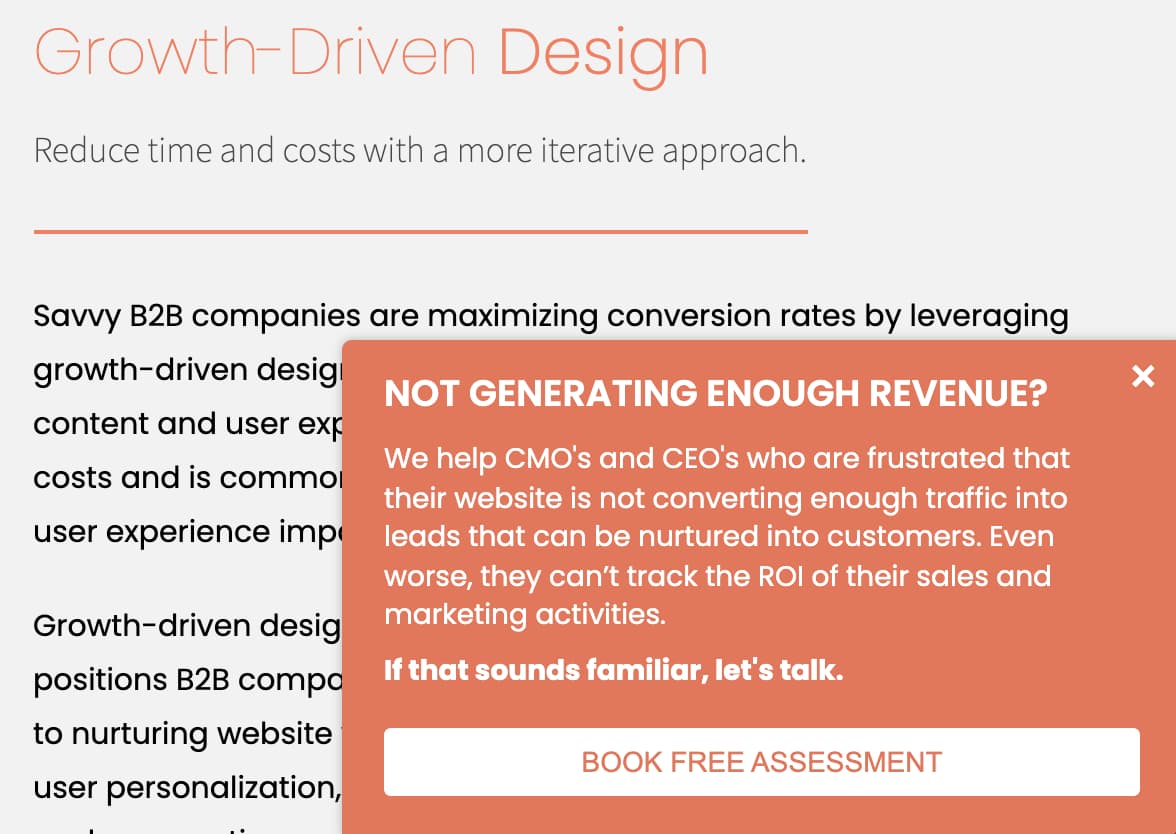
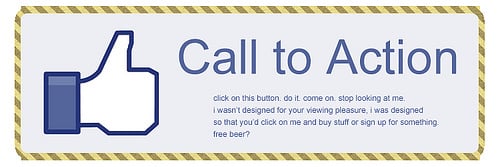
Use clever phrasing and imagery that makes your brand more relatable and entices people to take action. Glossier‘s CTA, for example, includes an image of a model wearing the brand’s makeup which makes it even more appealing.
4. 310 Creative
Cta: book free assessment.

Use urgency to get visitors to check items in your online store and clearly communicate where the visitor is heading when they click the CTA button.
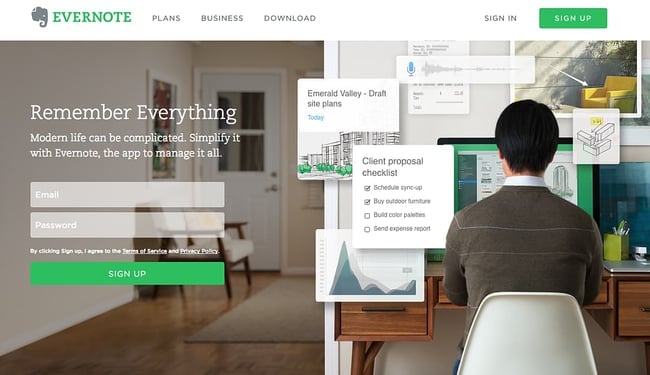
11. Evernote
Cta: sign up.

Negative space can work in your favor if used correctly. Use it to your advantage by allowing your CTA to stand out using your bold, brand colors
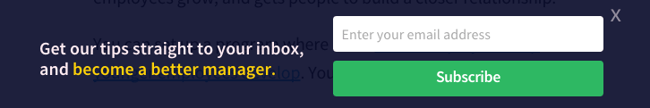
13. OfficeVibe

Not only can you get a visitor's attention with a stark contrast in color, but you can use language in your CTA that entices them to click. Consider using “Try for Free,” or something similar in your CTA that removes the risk for potential customers.
CTA: Get Started
-Aug-12-2023-07-23-20-9143-PM.png)
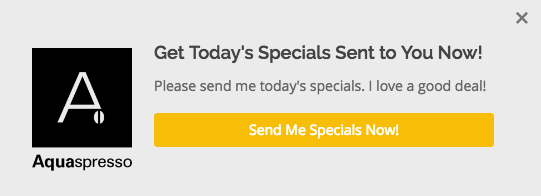
20. Aquaspresso
Cta: send me specials now.

Adding that the specials are for today only is a great example of a psychological tactic called scarcity , which causes us to assign more value to things we think are scarce. The fear that today‘s specials are better than tomorrow’s might make people want to fill it out and claim their offer while they can.
The call-to-action above was created using HubSpot's templates . Consider introducing a sense of urgency for website visitors by using scarcity in your CTA. You can use phrases like “limited time offer” or “get today's deals” to motivate visitors to take the desired action.
21. QuickSprout
Cta: are you doing your seo wrong enter your url to find out.
-Aug-12-2023-07-23-19-9049-PM.png?width=450&height=495&name=DRAFT%20call%20to%20action%20(723)-Aug-12-2023-07-23-19-9049-PM.png)
When you click on the blue CTA button depicted below, Brooks directs you to a page with a simple code you can text the company. This code prompts Brooks to automatically alert the visitor when the shoe they want is available again.
For ecommerce businesses, sending customers to a page that states the item is out of stock can be a turn off for customers and cause them to bounce. Consider adding a CTA that says “notify me when restocked,” or “find out when we have more” to keep them engaged and gain their email information.
29. Humboldt County
Cta: follow the magic.
-Aug-12-2023-07-23-17-5525-PM.png)
Targeting two types of customers? You can create CTAs for each of their personas similarly to Uber.
31. Spotify
Cta: go premium | play free.
-Aug-12-2023-07-23-21-1447-PM.jpeg)
Exit intent CTAs are extremely useful for ecommerce. You can offer a discount on services or something else of value to entice visitors to convert.
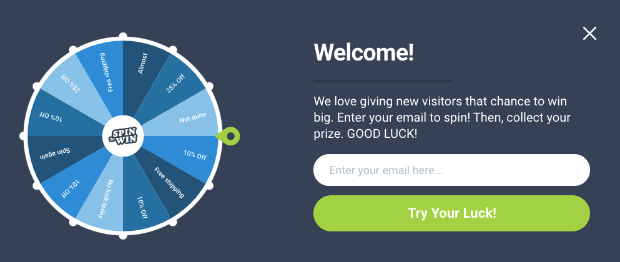
33. Pinterest
Cta: continue with facebook | sign up.
-2.png)
This gamification is a great way to make your site more interesting for users who come across it without having a specific idea of where they want to look.
Use gamification in your CTA to persuade visitors to explore your site further. They may not know specifically what they are looking for or how your company can help. Creating fun prompts can help visitors find what they are looking for.
35. Instagram
Cta: download on the app store | get it on google play.
-1.jpeg)
If you have an app, consider adding a CTA for each platform visitors can download it from. This removes friction and makes it easier for visitors to download your app without having to search.
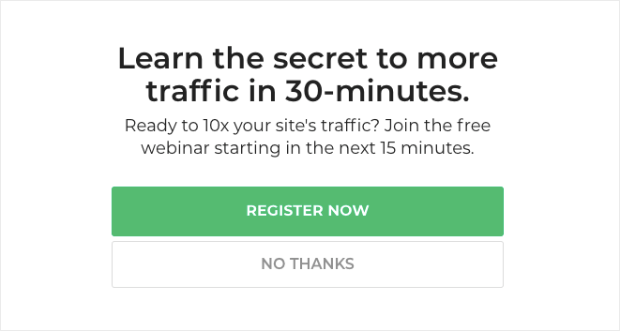
36. Barkbox
Cta: get started | give a gift.
-3.jpeg)
I also like how the “no” option uses polite language. I find brands that don‘t guilt-trip users who don’t want to take action to be much, much more lovable.
Being friendly shouldn‘t just be for getting visitors to take the desired action. Using friendly language is just as important in CTAs for those who would like to opt out. Consider using a phrase like "no thanks" or something similar to what MakeMyPersona used to keep it cordial even if customers aren’t ready to make a purchase yet.
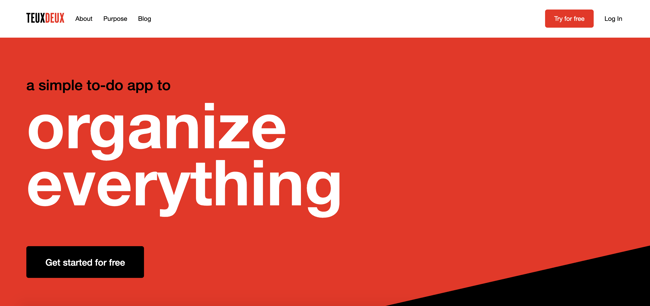
42. TeuxDeux
Cta: get started for free | try for free.

This is a great example of serving two audiences with your CTAs on your homepage.
Serve two audiences with separate CTAs on the same landing page. You can make them distinct using color to contrast the two buttons or draw more attention to the desired choice.
48. Nintendo
Cta: compare features.
-Aug-12-2023-07-23-24-3223-PM.png)
Don't forget to share this post!
Related articles.

14 Real-Life Examples of CTA Copy YOU Should Copy

31 Call-to-Action Examples You Can't Help But Click
![visit our website banner UPDATED 50 Free Call-to-Action Templates to Design Clickable CTAs in PowerPoint [Free Download]](https://blog.hubspot.com/hubfs/contextualized-CTA-template-568830-edited.png)
UPDATED 50 Free Call-to-Action Templates to Design Clickable CTAs in PowerPoint [Free Download]

12 Important Places You're Forgetting to Add Calls-to-Action
Download and Customize to Attract Subscribers, Leads, and Customers
Marketing software that helps you drive revenue, save time and resources, and measure and optimize your investments — all on one easy-to-use platform
- Features All Features Theme Builder Landing Page Builder WooCommerce Templates Coming Soon Page Builder Maintenance Mode Templates Custom 404 Pages View all → Features AI Assistant ✨ Blocks List Squeeze Page Templates Sales Page Templates Webinar Landing Pages Video Landing Pages Thank You Page What's New? Introducing AI Image Creation: Say ‘Goodbye’ to Stock Photos Introducing SeedProd AI Assistant for Effortless Content Creation Introducing Tablet Breakpoints, Videos Teasers + More See all the updates →
- Testimonials
- Get SeedProd Now
WordPress Tutorials, Tips, and Resources to Help Grow Your Business

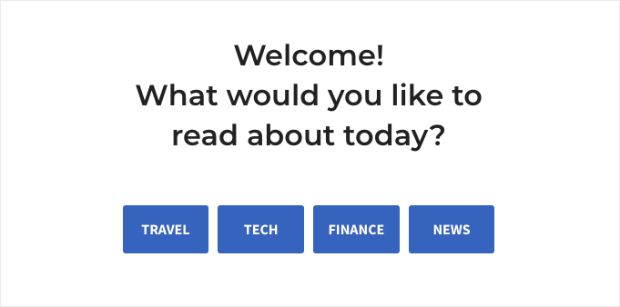
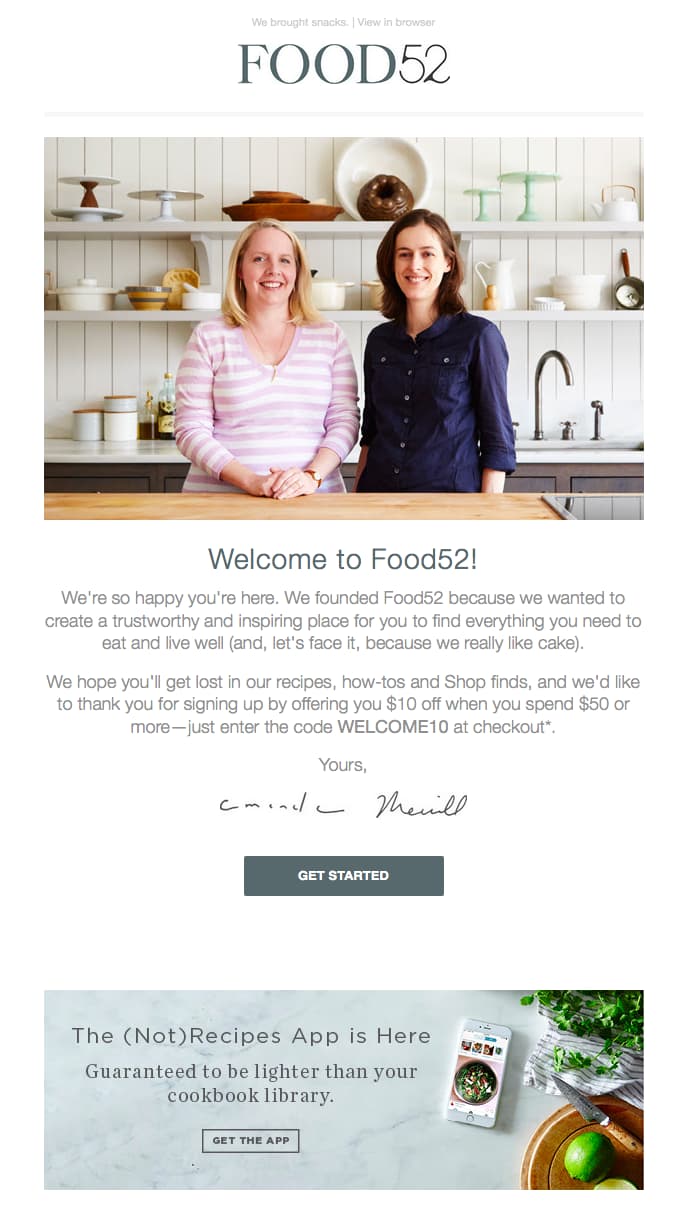
12+ Website Welcome Message Examples to Engage New Visitors

- April 10, 2023

Are you looking for website welcome message examples to engage your visitors?
A website welcome message is a crucial component of any website, as it sets the tone for the user’s experience and can make or break their first impression of your brand.
In this article, we’ll explore the essential elements of a welcome message, provide examples, and offer tips for crafting a warm and engaging greeting to keep your users returning for more.
What Is a Website Welcome Message?
Essential elements of a website welcome message, effective website welcome message examples you can use.
A welcome message is a brief introductory text on your website’s homepage or landing page. It serves as a greeting to visitors and often includes a quick overview of your website’s purpose, mission, or products/services.
A well-crafted welcome message can make users feel valued, informed, and motivated to explore your site further. It can also tell visitors what to do next and encourage them to take action, such as:
- Join your email newsletter
- Log into your website
- Take advantage of a sale
- Claim a discount code or coupon
- Visit specific pages on your site
But what should you include in a good welcome message? Let’s find out!
A successful website welcome message should contain some or all of the following elements:
Personalization
The best welcome messages are tailored to the user, using their name or other relevant information to make them feel seen and appreciated. You can achieve personalization through cookies or by asking users to enter their names or preferences when they first arrive on your website.
Brand Identity
Your website welcome message should reflect your brand values, mission, and voice. You should write the message in a tone that aligns with your overall image, whether that’s playful, professional, or somewhere in between.
Make your welcome message clear, and communicate your site’s purpose or main offerings. Avoid using jargon or overly technical language that might confuse or alienate visitors.
Call-to-Action
Include a clear call-to-action (CTA) in your welcome message to encourage users to take action, such as signing up for a newsletter or exploring a product page. This can guide users toward the next steps in their journey on your site.
Now that you know what to include, here are some examples of effective website welcome messages that incorporate the essential elements listed above.
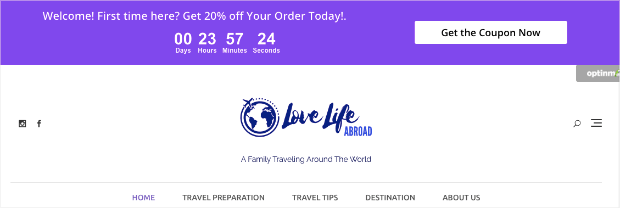
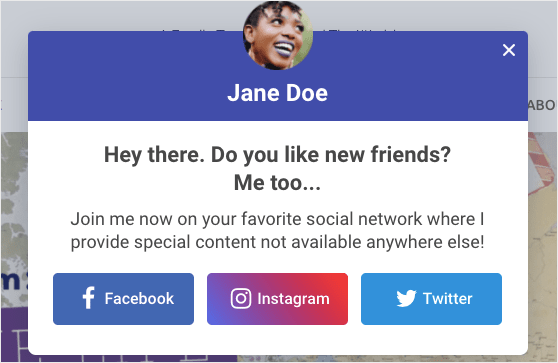
1. Website Pre Launch
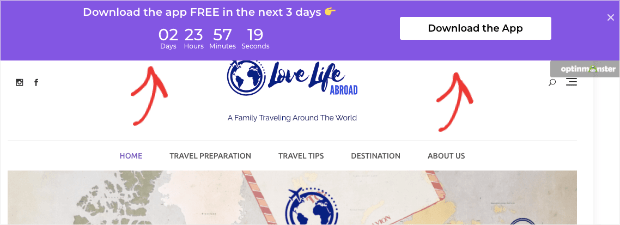
If you’re launching a new website , a pre-launch welcome message is an excellent way to build excitement and anticipation with your audience. A compelling pre-launch message can also help you generate buzz, attract visitors, and encourage them to return when your site goes live.
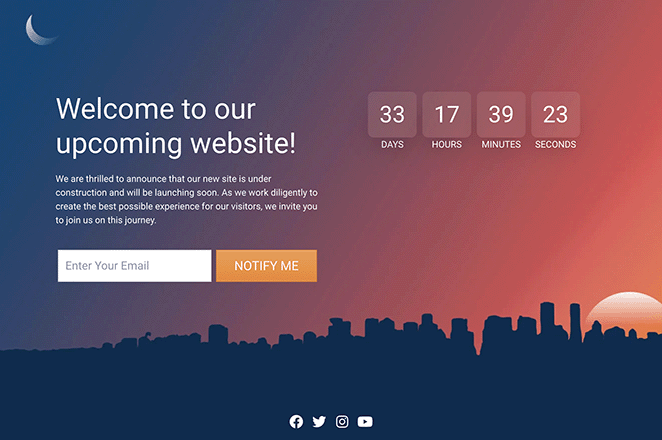
Here’s an example of how a pre-launch welcome message may look:

As you can see, it includes a clear headline, description, and a CTA encouraging visitors to subscribe to learn when the website launches. It also has a countdown timer which gives users a visual reminder and social links to explore the brand on social media.
Even better, we made this entire page without code using SeedProd , one of the best drag-and-drop page builders for WordPress .

SeedProd comes with built-in Coming Soon Page functionality, making crafting a pre-launch page easy. You can also use its library of professional coming soon page templates to get a head start on building the perfect design.
From there, it’s simply a case of dragging and dropping design elements to build and customize your page. For instance, in the example above, we used the following SeedProd blocks :
- Countdown Timer
- Social Profiles
Check out this step-by-step guide to learn how to create a coming soon page for your new website launch.
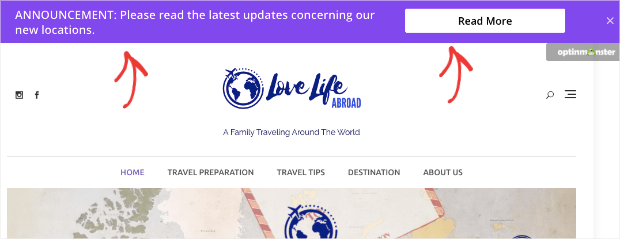
2. Maintenance Alert
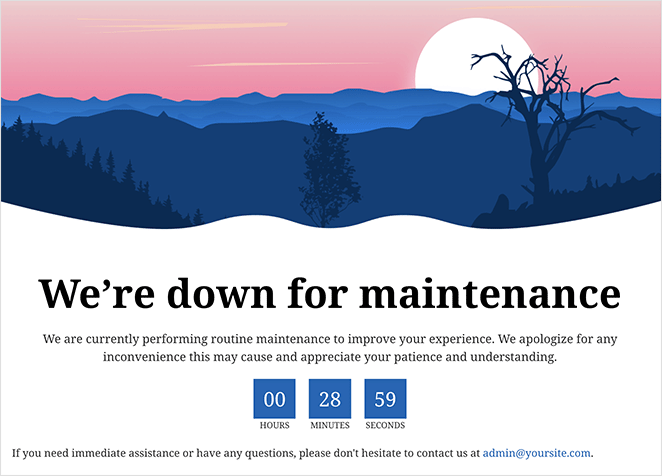
If your website requires routine maintenance, it’s essential to communicate with your visitors to minimize any confusion. An easy way to do this is with a maintenance alert, which tells website visitors about maintenance and when they can expect your site to be back up and running.
Here’s an example of a maintenance welcome message we made with SeedProd:

Besides coming soon pages, SeedProd also comes with Maintenance Mode built in, allowing you to create and customize an engaging WordPress maintenance page without writing code. Plus, you can switch your maintenance welcome message on and off with a single click.
You can make your maintenance message as simple or complex as you like. For example, you could add a contact form for users to get in touch and ask questions, direct users to your social media profiles, or even encourage them to join your email list.
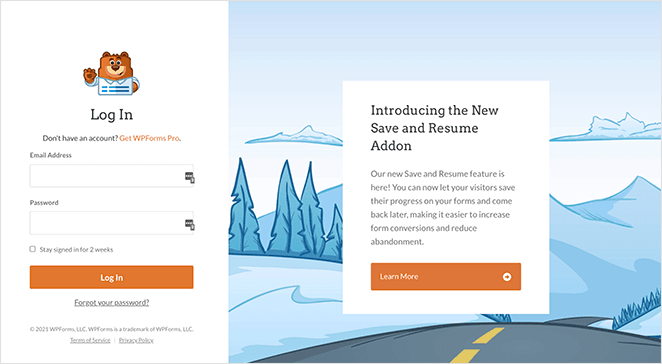
3. Friendly Login
Login pages are like welcome screens that greet existing website users as they log into your website and are a great way to make them feel appreciated. It’s a simple but effective way to create a positive user experience and encourage repeat visits.
Here’s an example of how WPForms uses its login screen to improve its onboarding process:

As you can see, it tells users about new product features they may not be familiar with. As a result, those users can get more value out of the product, while WPForms keeps its users engaged.
You can easily make a page like this with SeedProd’s Login Page mode and Login Form block. You’ll also find several pre-made login page templates to make the design process easier.
Once you find a template you like, follow this guide to customize your WordPress login page greeting message.
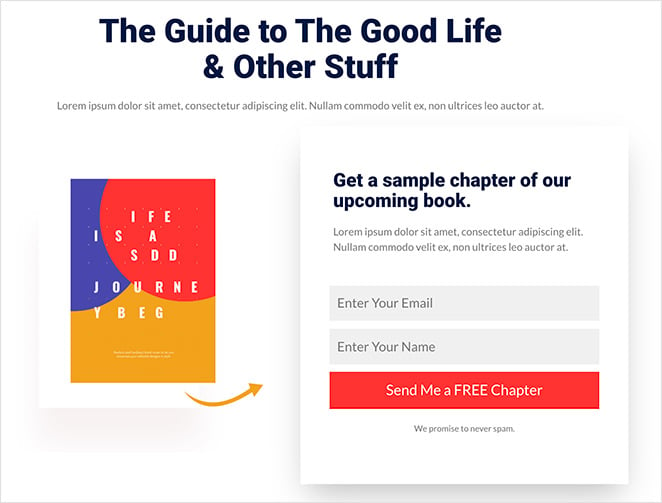
4. Grow Your Email List
Building a solid email list is crucial for the success of any small business, and email marketing is one of the most effective ways to generate revenue. However, the challenge remains: how do you attract more qualified leads to your email list?
A squeeze page is a great way to greet new subscribers. Here’s one we made with SeedProd’s landing page builder to serve as a warm greeting for new subscribers:

With a landing page like this, you can capture attention with an eye-catching message that invites new users to subscribe.
To make your offer more compelling, you can welcome potential subscribers with a lead magnet . This is a piece of content that you offer in exchange for an email address and which shows users how valuable your business is right away.
Need help getting started? Check out this guide on how to make a squeeze page in WordPress .
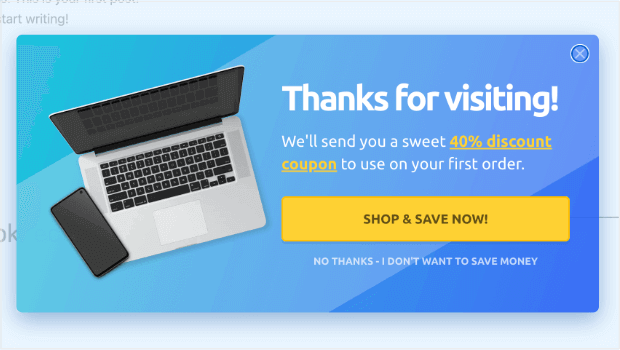
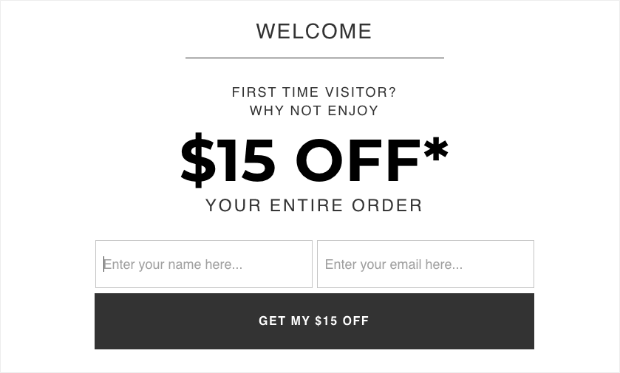
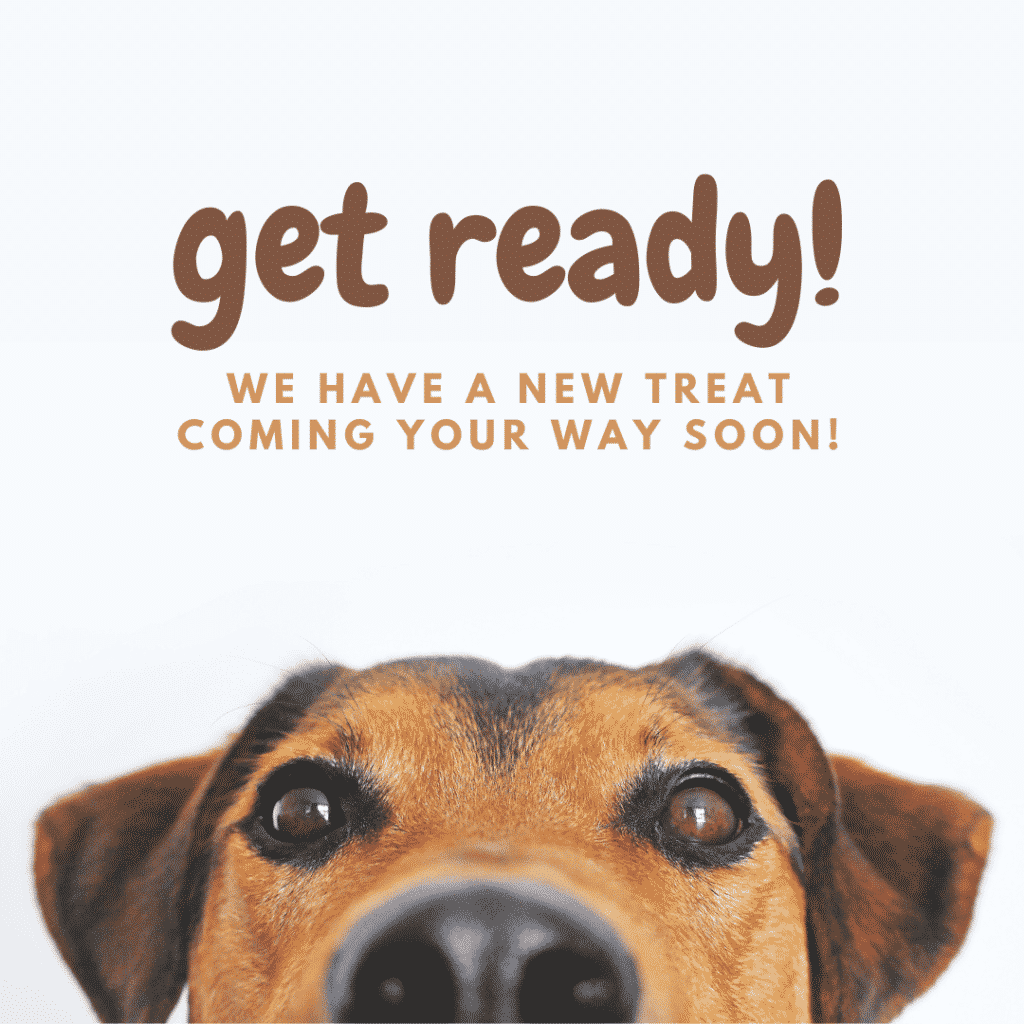
5. Promote a Sale
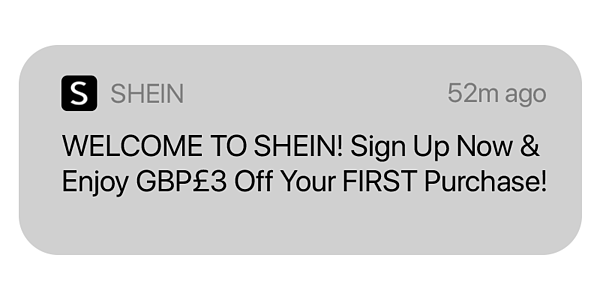
Another way to create a compelling website welcome message is with push notifications. Push notifications are short messages that appear on a user’s mobile device, desktop, or web browser, even if they’re not using the app or website.
Here’s an example of how Shein, a popular eCommerce website, uses push notifications to welcome potential customers with a discount:

Shein encourages first-time customers to sign up with £3 off their first order. Offering new customers a discount for your online store , even if it’s small, can help your target audience feel wanted and appreciated.
We’d improve this type of welcome message by adding an emoji to capture the user’s attention. You can also use this welcome message to promote an online course or professional services.
One of the easiest ways to create push notifications is with PushEngage , the best push notification software .

It’s super easy to use and even offers welcome message campaigns to help with customer onboarding.
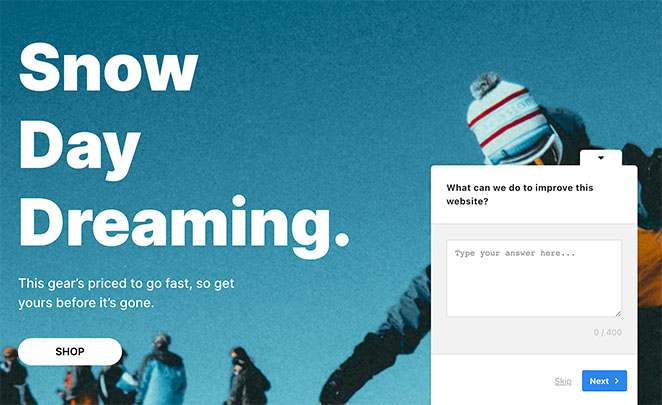
6. Gather Feedback
Website welcome messages are also a fantastic way to collect user feedback. By welcoming visitors with a popup survey or form, you can learn more about their needs, preferences, and pain points.
In this example, we used a WordPress plugin called UserFeedback to display a welcome survey:

When visitors land on the page, they’ll see a popup asking for their opinion, which you can use to improve your website content, eCommerce sales , and conversions.
This particular plugin comes with several templates, from basic website experience surveys to more detailed buyer research. It’s also incredibly user-friendly, taking just a few minutes to set up.
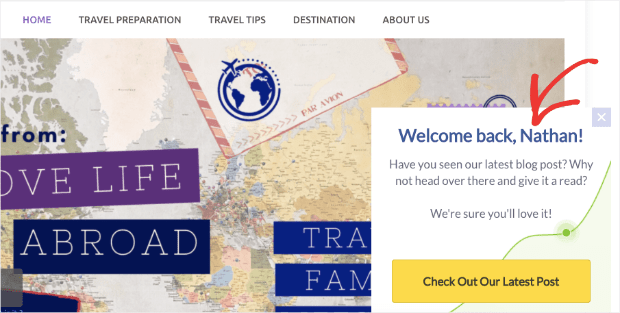
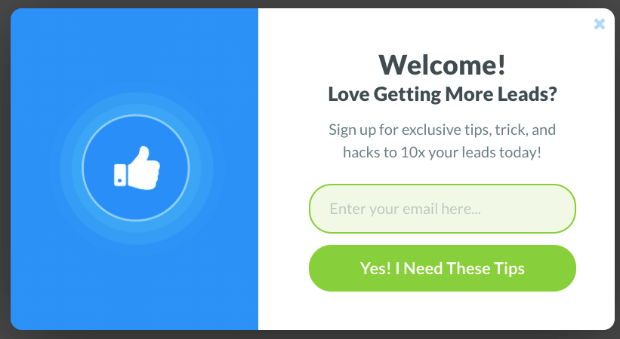
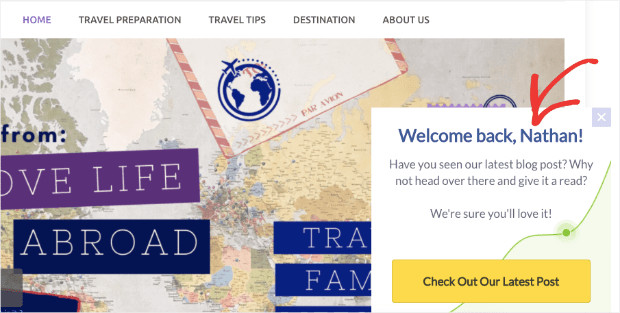
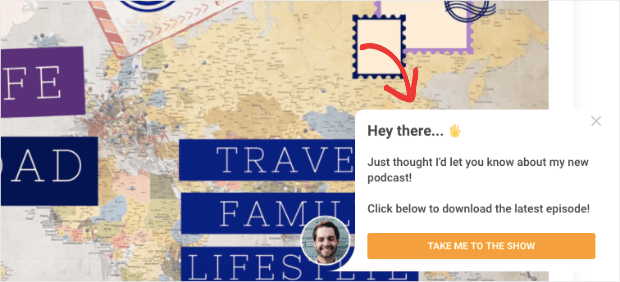
7. Greet Returning Visitors
One of the most effective ways to increase user loyalty is to personalize the messaging on your web pages. A great way to do this is with a welcome-back message for returning users.
Here’s an example of how this type of welcome message would look with a slide-in popup:

When returning users visit your website, you can address them by name and show them special offers or your latest content. This saves them from having to search through your website and allows you to put your best offers center stage.
You can create a marketing campaign like this with OptinMonster , the best lead-generation tool on the market.

With its premade campaign templates and smart tags, you can personalize how you communicate with your audience quickly and easily.
Check out this tutorial on how to personalize popups with your customer names for all the steps.
Alternatively, you can use a chatbot to display welcome messages to returning visitors. Here’s a list of the best live chat plugins to help you choose.
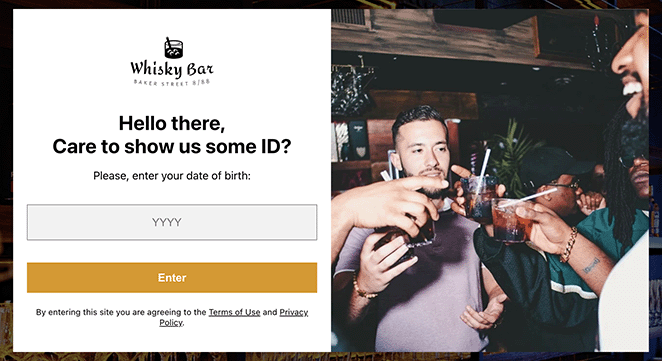
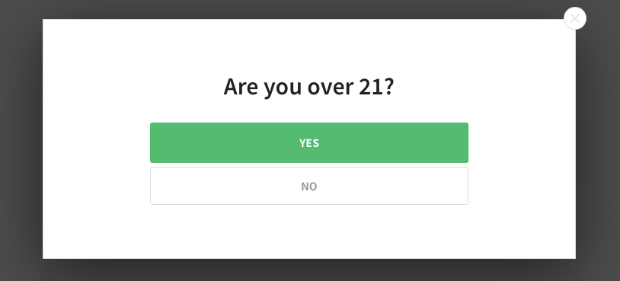
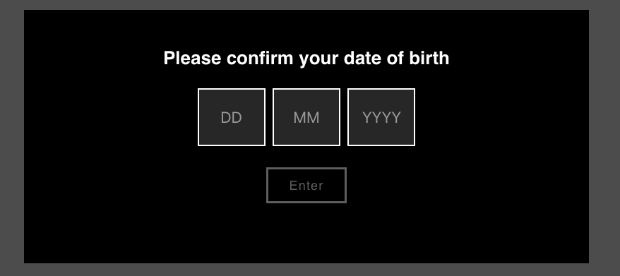
8. Verify a Visitor’s Age
If you run an online store selling adult products, you’ll need to ensure that only users above the legal age can access your site. This helps you stay within the law and keeps you safe from legal complications that can arise from underage users trying to buy your products.
One way to combat this is to add a welcome message requiring users to enter their birthdays to verify their age quickly. The Whisky Bar does this with a popup form in the example below:

With measures like this in place, you can rest easy knowing your business is safe from potential legal issues. It’s also a great way to reassure visitors that you take their safety seriously.
If you’re unsure where to begin, you can see this guide on adding age verification to any website in just a few minutes.

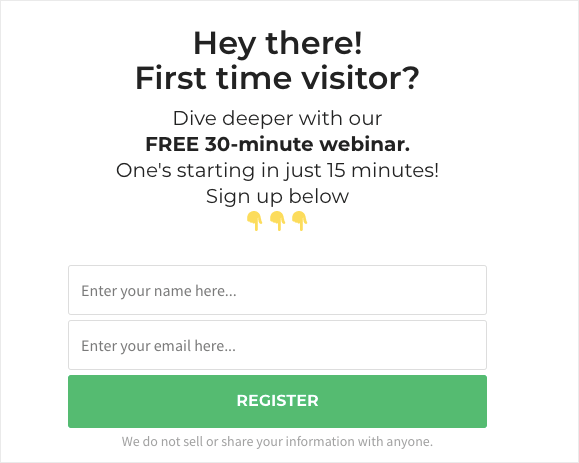
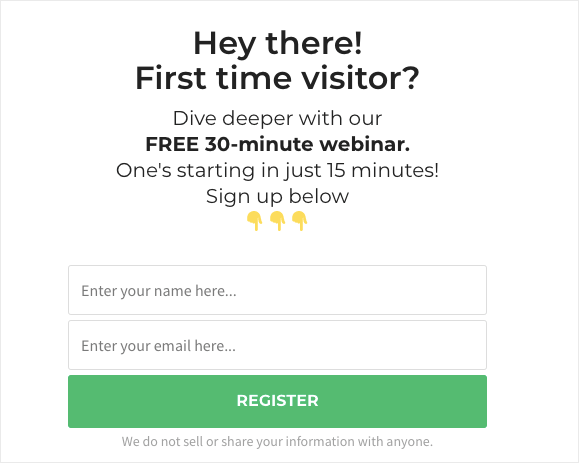
9. Improve Webinar Registrations
Another excellent way to use a website welcome message is to promote an event or webinar. Since webinars help you build authority within your niche, they are essential for your sales funnel.
Here’s an example of how a welcome message for a webinar might look:

After users enter their email addresses, you can follow up with a welcome email and details about your webinar. Plus, you’ll also be able to send email campaigns in the future to nurture your relationship with those users based on their segmentation.
There are several ways you can make a welcome message like this. You can build a dedicated webinar registration landing page or use a popup plugin to display your welcome message in a lightbox popup .
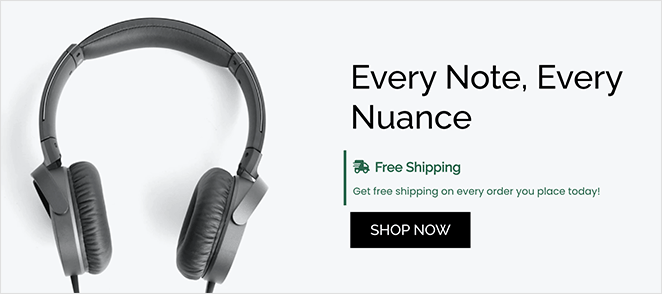
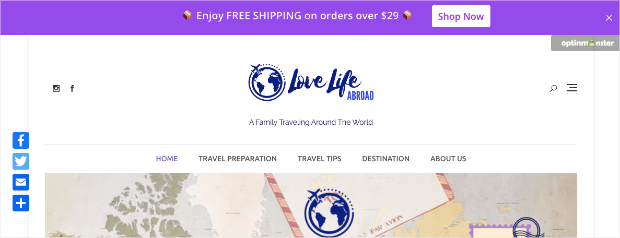
10. Highlight Free Shipping
An additional strategy to use in a welcome message is to offer free shipping to your users because shipping costs are often a barrier to making a purchase. By offering free shipping in your welcome message, you can encourage users to take advantage of this offer and buy the products they desire.
When crafting your welcome message, highlight the free shipping offer prominently. In this example, we used SeedProd’s Alert box the make the message stand out:

This is an excellent welcome for people entering your site. Knowing that the price they see is the price they’ll pay is an extra incentive to add more items to the cart.
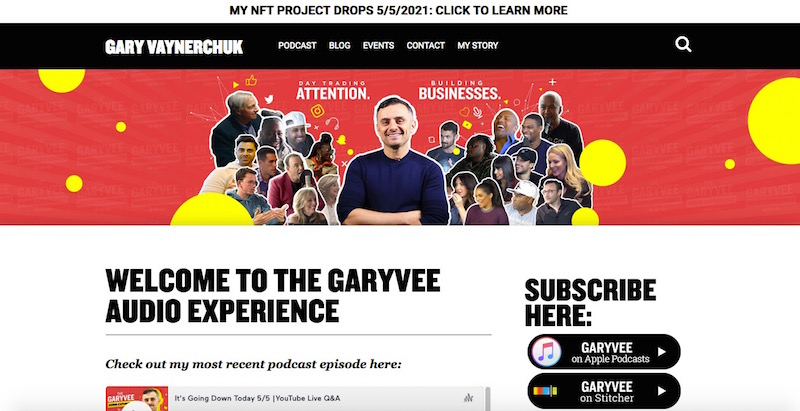
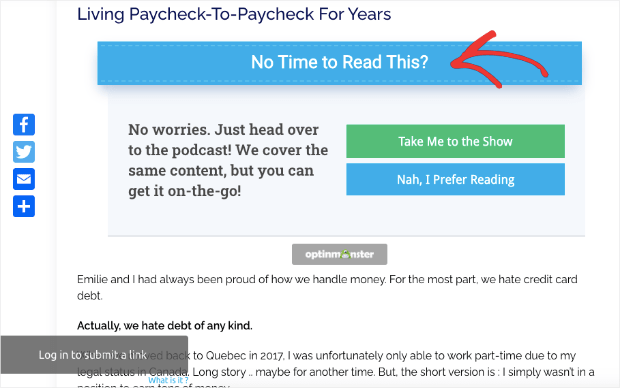
11. Boost Podcast Subscribers
Creating a website welcome message is also a great way to increase podcast subscribers and make listeners feel welcome. When someone discovers your podcast, you’ll want to make a good impression and give them a reason to keep listening.
One way to do this is to tailor a podcast landing page to new visitors. You can include a welcome message explaining why they should listen and support your show by subscribing.

For example, you might mention that subscribers get early access to new episodes or exclusive bonus content. You can also let them know how to subscribe, whether through their favorite podcast app or by signing up for your email newsletter.
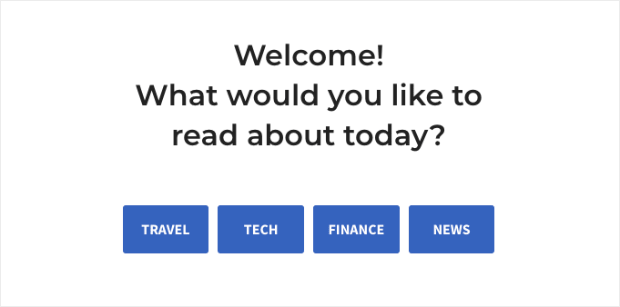
12. Redirect to Important Pages
Welcome messages can also help guide visitors to important pages on your website so they find the information they need.
When someone first lands on your site, they may need help figuring out where to go or what to do next. Therefore, a welcome message can help them get started and direct them to the most important pages on your site.
One way to do this is to include links to key pages in your welcome message. For example, you might link to your homepage, products or services page , about page , or contact page.

This can help visitors quickly find the information they need and get a sense of what your website has to offer. In this example, we made a welcome message using OptinMonster, but you an also create a message like this on your homepage with SeedProd’s page builder.
Bonus: Website Welcome Message Emails
Considering email open rates are 2-3 times higher than other messages, including a welcome email somewhere in your email automation pipeline is essential. When someone signs up for your email list, it’s a good idea to follow up with a welcome message thanking them for their interest and providing more information about your brand.
One way to use a welcome message email is with an intro about yourself and your business.

Let subscribers know who you are and why you’re passionate about what you do. This is a great chance to show your personality and help subscribers get to know you better.
Just as important is using a compelling subject line to grab attention and an eye-catching email template that shows your message in the best possible way.
There you have it!
We hope this article helped you find the best website welcome message examples for your business. By using them on your site, you can create a warm and engaging greeting that keeps your users coming back for more.
Before you leave, you might also like this guide on how to create a survey landing page for better customer feedback.
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube , X (formerly Twitter) , and Facebook for more helpful content to grow your business.

Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.

Popular Resources
31 best coming soon page examples + how to create your own (2024), 34+ best wordpress plugins to revamp your site in 2024, 12 best wordpress page builders with drag-and-drop (for 2024), how to create a custom wordpress theme without code in 2024, how to create a wordpress website for beginners, get free tips and resources right in your inbox, along with 10,000+ others.
- Announcements
- Case Studies
- Integrations


Copywriter & Web Consultant
How to Make Sure Your Homepage Sends a Clear Message (+ 9 Great Website Tagline Examples)
Last updated: January 18, 2024
"Breath. Feel. Live. Your time is now." The rest of the front page was urging me to use a $10 discount on… something I had troubles identifying. I turned the flyer around. Two paragraphs of text with nothing that stood out. Will I have to read through the whole text to find out what this company does? Thanks, but no thanks. Usually, flyers like this land in my trash. But I thought I could use this one as a "don’t be like this" example in one of my posts (and here we are). -->If a potential client opened your website homepage right now, will they immediately understand what it is that you do, whom it helps, and how?
Or will they have to pause, scroll, and comb through paragraphs of text first?
Because if it’s the latter, you have a problem: an unclear website tagline that lives on your probably even more unclear homepage.
How to create a homepage and a website tagline that resonate with your prospects? Keep reading to find out (9 website tagline examples inside 👇).
Quick Navigation
How to find out if your homepage has a clear message
What constitutes a clear message, what is a website tagline.
- How to create a clear website tagline: 3 steps + 9 formulas to generate tagline ideas
9 examples of business websites with great website taglines and a clear message
- Main takeaways
In a hurry?
Download this article + 7 additional business website tagline examples as PDF to read later.
Download PDF + Bonus
Let’s do an exercise.
Imagine, you see your website for the first time.
It’s hard, I know. You’ve been staring at it for the past… how long has it been? Months? Years? You know every pixel and every character of it.
And this is exactly why you need this: To understand whether your website has a problem, you need to look at it with a fresh eye.
This is how you check if your website sends a clear message:
- Open the homepage of your website.
- Lean a bit away from the screen.
- Close your eyes and think of something completely different for a minute or two.
- Now open your eyes, look at your homepage, and pretend you see it for the first time.
Is it clear from the first glance what it is that you do?
Or could your first-time visitors confuse your life coaching website with a website of a yoga instructor?
If it’s the latter, don’t worry. I’ll show you how to fix this real quick.
But why is it important to clearly communicate your message on your homepage?
If you think about it, a lot of people who visit your website will never visit your homepage.
If I click on a link to your blog post from the search results or from a Facebook share, I may leave as soon as I find the answer I was looking for.
So why should you care what message your homepage communicates?
Think about these three scenarios:
- I’ve read your blog post and am so impressed that I want to learn more about you.
- I’ve searched for you or your company directly because I heard about you or we met offline.
- I’ve checked out your profile on social media and clicked the link to your business website.
Do you really want to blow the chance to make a strong impression on someone who is already interested in what you have to offer?
Because a confusing message on your homepage will do just that.

Want to create a killer homepage?
Discover practical copy and design tweaks for smart business owners (+ a ton of real-life examples).
Most of the people visiting your homepage want to know one thing: What is it that you offer?
Give your prospects instant clear answers to these questions that are also easy to remember:
- Who (a person) or what (an organization) is this?
- What do you do and for whom?
- How you do it (if it’s not clear from above)?
- What is the benefit?
And you want your homepage to answer these questions fast, without wasting your visitors’ time with “welcoming them to your website” and “inviting them to look around”.
Answer the most important questions of your homepage visitors through:
Your domain name
- Your website tagline (the one in your homepage banner)
- Other prominent elements on your homepage (headings, highlighted paragraphs, images, etc.).
Having a domain name that speaks for itself, like copyblogger.com or enchantingmarketing.com , is a great start. But often your website goes by jacksmith.com or something generic like breath-feel-love.com .
In this case you have to put in extra effort and nail the tagline and the prominent elements on your homepage to make it clear what it is that you do.
Your website tagline
Before we dive in, let’s make sure we’re on the same page.
A website tagline is the very first phrase or a short sentence in your homepage banner that tells your prospects what your website is about.
It is often accompanied by a website subtagline: a sentence or a short paragraph that puts the website tagline in context and entices your prospects to check out your offers even more.

A tagline (or a tagline + subtagline, if you’re using one) should reflect your unique value proposition and answer the following questions:
- What are you selling?
- Whom is it for?
- Why should they care?
Which also mean that your website tagline must be clear, relevant, and valuable.
Easier said than… no, it’s actually pretty easy to do.
Coming up with a clear and compelling website tagline is easier than you think.
But first, tell me:
Were you listening to this bad advice about website taglines?
Admit it, did you fall for articles that tell you your website tagline should be creative, catchy and funny? You know, the articles that praise the advertising slogans of Apple and Nike as the example to look up to.
We all have been there.
The truth is, whatever works for Apple and Nike, established companies with enormous brand recognition and millions of loyal followers,…
…usually won’t work for you, a small business owner struggling to win new clients, or a freelancer with a new website.
Imagine this.
You saw my tweet and decided to check my Twitter profile. You have no idea who I am. You open my website and see this tagline on my homepage:
“Gill Andrews. Think different.”
#huh #whatdoesitmean
If you’ve just discovered that your website tagline is vague, don’t beat yourself up. In fact, about 70% of the websites I review have the same problem.
Just look at these 9 ridiculous website tagline examples you won’t believe exist.
I have great news for you:
Ordinary but clear always trumps creative but vague. (Unless you have already reach world domination and people camp in front of your stores to buy your stuff).
Creative and catchy tagline will earn you brownie points, but only if your message remains clear.
Yet, if your favorite version of your website tagline is a real gem, but still isn’t clear enough, add an explanatory sentence to fill in the blanks. For example, a visually prominent sentence or a short paragraph after your tagline.
How to create a website tagline that’s clear and effective
So, we just established that a good tagline doesn’t have to be a catchphrase or a slogan (yey!). Now, when the pressure of having to be creative is gone, coming up with an effective website tagline is only a matter of following these steps:
Step #1: Define your target audience .
Step #2: Decide what the biggest benefit of your product or services is.
Step #3: Use one of these formulas to generate some website tagline ideas:
- We {do this} for {whom}
- {What} for {whom}
- {Does what} for {whom}
- {Do this} to/and {get the benefit}
- {Doing this} {with this benefit}
- {What} {with what benefit}
- {Get this benefit} {by doing this}
- {Get this benefit} {with what}
- Helping {whom} {do what} {with what benefit}
The “what” in the examples above could be your main product or services you specialize in. The “whom” is your target audience.
Your decision on what website tagline approach to use depends on how you’d answer the following two questions:
Q1: Does a “one-fits-all” benefit for your audience exist?
Is your target audience homogenous enough for you to find ONE benefit that will resonate with ALL of your prospects?
Q2: How do your prospects approach searching for your services?
Do they think, “I wish I could (achieve these benefits)” ? Or are they thinking, “I need to find (this service / this kind of person)?”
To see how a website tagline is created from start to finish and what you need to keep in mind, check out this real-life copy critique and improvement example .
Let’s look at some real-life website tagline examples that use these formulas.
No time to read this article till the end?
1. sarah anderson.

This is a great website tagline example for a personal website. It gets straight to the point and addresses the burning need of Sarah’s prospects – making their emails convert.
Mentioning her specialty, the emails for course and program creators, helps Sarah appear more relevant to her target audience – course and program creators.
Website tagline: High converting emails that sell your courses and programs
Website tagline formula: {What} {with what benefit} {for whom (implied)}

Many agencies, especially the ones that have something to do with marketing, suffer from the vague copy syndrome .
They’ll “make you shine”, “provide business value” and “deliver solutions to success”, but they refuse to tell you what it is exactly that they do and how they’re planning to help you achieve all that greatness specifically.
Neomam are a rare exception. They tell their prospects what they’re going to get (quality links) and how they’re going to them (from the marketing campaigns).
Straight and to-the-point. Nothing more to wish for in terms of clarity and relevance.
Website tagline: Earn quality links with every content marketing campaign
Website tagline formula: {Get this benefit} {by doing this}
3. Mantis Research

This ultra-clear website tagline has probably a lot to do with the fact that there is no way Michele Linn, the former Vice President of Content at Content Marketing Institute and a co-founder of Mantis Research will tolerate any vague BS on her website.
Want to make your website tagline as clear as this one? Try coming up with something that will sound natural in a real-life conversation:
– “Hey Michele, what does your company do?”
– “We help marketers publish research that gets attention.”
This exercise is also called “ BS Copy Test “.
Website tagline: Helping marketers publish research that gets attention.
Website tagline formula: {Helping whom} {do what} {with what benefit}
4. The Domestic Man

I find that especially food bloggers underestimate the effect of a clear message of their homepage.
Because all the food pictures already send the “it’s a recipe blog” message, right?
Unless you want your grandma to forever remain the only person who reads your food blog, you should treat it like a business and your visitors like customers. Which means that your homepage should communicate a clear message of what to expect.
The Domestic Man is a perfect example of how you can instantly answer the most important questions your visitors have:
- What diet are these recipes based on?
- Which cuisines?
Actually, answering these two questions would be already enough to send a clear message. But by telling his visitors that there is a new recipe every Tuesday “the Domestic Man” Russ takes it one step further. He motivates them to subscribe by taking away their fear of being bombarded with recipes and setting clear expectations.
Website tagline: Gluten-free & Paleo-friendly recipes, inspired by traditional & international cuisines
Website tagline formula: {What} for {whom} used in an implicit way.
5. Sms Works

I guess the owners of SMS Works did some keyword research before they created their website tagline, as it sounds like a phrase their prospects would Google for.
Which is a great idea, because when their prospects land on their website and see the exact same words in their website tagline, they’ll perceive the website as highly relevant to their needs and will most certainly look around.
Website tagline: Low cost SMS API for developers
Website tagline formula: {What} {for whom}
6. Volant UK

Dear business owners! Don’t be afraid to use boring website taglines.
Your prospects won’t open their wallets for you just because you’re funny, mysterious or manage to use a cliché.
Instead, tell them what you offer and for whom so that they immediately realize that your offer is exactly what they’ve been searching for the whole time, like Volant UK do on their website.
Website tagline: Bespoke security systems for commercial, industrial & retail properties in Scotland.
7. Amanda Creek Creative

I went through at least 30 websites of graphic and web designers before I found an example of a homepage with a clear message. On many pages, it wasn’t even clear that a person was a designer.
There is nothing creative in Amanda’s website tagline. Instead, it is simple and crystal clear. Which is wonderful, because it saves her potential clients time and effort of figuring out what it is that she does, and whether it fits their needs. Amanda shows her skill and creativity as a designer where it matters: Through the design of her website.
It’s understandable that you want to impress your visitors with your creativity right away. But if by doing so you leave them confused, you risk losing a client.
Website tagline formula: Branding and design for creative women entrepreneurs
Website tagline formula: {What} for {whom}
8. Damn Write

I think the ones who have it the hardest when it comes to a website tagline are copywriters. Because how many ways there are to say “I write copy that sells”? Plus, with so many copywriters out there, you’re running a risk to sound a lot like your competitor.
The secret to creating a copywriter’s headline that stands out is to either specify your niche or to specify what kind of copy you write, like Damn Write does it on their website.
Website tagline: Attract your ideal clients with personality-driven copy
Website tagline formula: {Get this benefit} {with what}
9. ByRegina

This is a great website tagline example for a solopreneur. The copy of the homepage nails the clear message. It tells you whom is it for (inforpreneurs and bloggers) and what Regina helps them with (monetize their “epicness”, i.e. earn money with what they are doing online).
Regina’s website tagline is clear plus creative and memorable.
In the short paragraph under the tagline you get a feeling of Regina’s personality, which is a nice bonus and instantly earns her brownie points.
Website tagline: For infopreneurs. For bloggers. Monetize your epicness
Website tagline formula: {For whom} {With what benefit}
Want more great website tagline examples?
Download this article + 7 additional business website tagline examples as PDF!
TLDR; How to make sure your homepage and website tagline send a clear message
Make your website stand out from the sea of jargon-filled mind-racking websites of your competitors by using a clear website tagline.
Ordinary but specific trumps creative but vague
A clear website tagline is neither your life motto nor a catchphrase, but a phrase and/or a sentence that helps your website visitors grasp 3 things immediately:
- who/what you are
- what you do
- with what benefit
…making those things easy to remember before they explore more of your web pages.
Website tagline formulas that will help you generate tagline ideas
Great website tagline examples from real-life websites.
- Sarah Anderson: High converting emails that sell your courses and programs
- Neomam: Earn quality links with every content marketing campaign
- Mantis Research: Helping marketers publish research that gets attention
- The Domestic Man: Gluten-free & Paleo-friendly recipes, inspired by traditional & international cuisines New recipes every Tuesday
- SMS Works: Low cost SMS API for developers
- Volant UK: Bespoke security systems for commercial, industrial & retail properties in Scotland
- Amanda Creek Creative: Branding and design for creative women entrepreneurs
- Damn Write: Attract your ideal clients with personality-driven copy
- ByRegina: For infopreneurs. For bloggers. Monetize your epicness
Gill Andrews is a conversion copywriter and web consultant who turns underperforming websites into slick lead- generating machines. To tune up your business website, get her ultimate website checklist 2024 .
Leave a Comment Cancel reply
Notify me via e-mail if anyone answers my comment.
49 thoughts on “How to Make Sure Your Homepage Sends a Clear Message (+ 9 Great Website Tagline Examples)”
Such a Great article Gil Andrews l. But as said, when I clicked on pdf to download, it requesting to signup with email. After that it is not working. Could you check it
Regards Prince Raj – Pro Cochin Member
Hi Prince. Glad you found the article useful. Re the download: I just checked, and it’s working fine on my side. After you enter your email, you need to check your inbox for an email with the subject that starts with “[Action Required]” and confirm your email address. Please also check the Spam folder . After that, you should get an email with the bonus PDF.
Hope this helps.
Great article, but sad … your download links did not work for me!
Hi Connie. Sorry about that… and thanks so much for letting me know! I fixed the problem and you should be able to download the bonus website taglines now.
Great examples! Personally, I find writing a catchy and unique headline to be one of the biggest challenges in creating a website. I’m just curious, out of all these examples, which one is your favorite?
Hi there (Flint, I’m guessing? 🙂 I can’t see a name associated with your comment),
Glad you found my article useful. As to my favorite, that would be Sarah’s “High-converting emails that sell your courses and programs” because in just few words, it combines a “what”, (offer), “why should I care?” (benefit) and “how do I know it’s for me?” (target audience) really well.
Gill, thank you so much for the ideas of great taglines. I better understand how to modify my present tagline into one that’s more effective.
My pleasure, Valerie. Glad you found the article helpful.
Thanks,I found this helpful.
My pleasure, Anastasia. Glad to hear that.
This was so insightful. Thanks for sharing information on tagline building. Being a writer I can write on many topics and after this guidance I would write good ‘proper’ taglines as well but being a beginner in the website developing field I would really like to know about the right/appropriate places to use the main and sub tagline, if you can suggest.
Hi Natasha,
Thank you for your kind words. Glad to hear you found the article helpful.
I’m not sure I understand your question though. The right/appropriate place to use the main and subtagline is the banner of your homepage. But I think it’s not the answer you were looking for is it?
Could you please clarify what you mean by “place to use” them so that I can give you an answer that’s more useful?
Nice ideas. The formulas are awesome. Thanks for sharing.
My pleasure, Rajeev. Glad you found it helpful.
great article. so the tagline is clear but what about the 1-4 descriptive sentences that go under a tagline? any advice for what this purpose is and any formulas to generate? thx!
Hi there. Glad you found the article useful. Re the sentences that go under a tagline (aka “subtagline”): Good question. I’m afraid my advice on this won’t fit one comment, as it’s not that simple.
It would be also harder to find any formulas for this part because it needs to fit the tagline. Meaning, we can’t decide what subtagline needs to communicate before we know the tagline.
One tip I can think of off the top of my head is this:
In the banner, it make sense to answer these 3 questions: What is it? For whom? How does it help? So, your subtagline should cover these three questions minus what the tagline has already covered.
But that’s a really great question to try and answer in a blog post. Thanks a lot for the idea 🙂
Tagline: “Get this benefit by doing this” Subtagline: Product X is this thing that helps people like this achieve this more specific benefit.
Tagline: “This thing for people like this” Subtagline: Tired of this disadvantage? Do this to get this benefit and see this change in your life.
wow thanks so much for the reply! very helpful!!!
Thank you for this really clear and informational article. After reading it and applying the formulas (love these!), I think I can come up with a much cleaner and clearer tagline. My website and the tagline are still works in progress (I hope to publish in November). I realized that by using the word “build” people might think I am an architect designing buildings for people with physical disabilities and not someone who is helping businesses create inclusive environments for people with autism.
My pleasure, Susan. Happy to hear you found this helpful.
Gill, thank you very much for providing so much valuable information on your website. I received similar advise from a copyrighter friend today morning. After reading a bunch of posts on your website, my friend’s advise has become more clear. My current website is a collection of slides because I’m yet to purchase an account with a web hosting provider. I plan to do that once my web copy is ready. Please feel free to critique my website (www.valideck.com) next year. Best wishes – Alok
Advised in a tutorial to have a ‘strong site tagline’ I realized I didn’t really understand that. So, I googled ‘what is a strong site tagline’ this site came up first! After reading it I immediately changed my site tagline from ‘do you want to grow your business?’ to “Custom Marketing Solutions For Local Businesses To Dominate Their Market”. Thank you so much Gill — your clarity, wit and practical advice really helped me learn and apply another key element in my own learning and work.
Thanks for laying this out so well. Trying to get across the idea of what message you are trying to convey is sometimes hard to get across to business owners. I will start to use this as an outline and reference for new projects. Thank you!
Awesome article
I want to start my blog, that includes every information covered. Educational, Financial, Entertainment, Health and Fitness, Wellness, etc…
Thanks a lot
My pleasure, Mehul. Glad you found it useful.
Thank you, Gill, for a much needed article–one that is also clear and to the point. I’m working on my site now trying to decide in which direction to go. I’ve been helping people make better business presentations for more than 20 years. Now I’m restarting my business, calling my site, YourSpeakingPower. I go back and forth between “Do I focus on helping people with presentations (specific)” or the larger area of “use communications on a day-to-day basis to improve your life”. The second option is of more interest to me, and much needed, but also vague and, I suspect, few will probably think they need it. I am open to any suggestions.
Great tips! Simple and able to understand. A tagline should be an eye catcher to give someone a taste of what you are promoting and make them want to read further. Thanks for sharing your ideas!
Hi Brandi. My apologies for the belated reply. My pleasure and happy to hear you found the article useful.
Great advice, Gill. I wish every corporate marketing department would use your formula. I’ve been looking at new job opportunities and am amazed at how many clicks and how much reading I have to do to figure out what companies do.
Thank you, Greg. I know what you mean 🙂 I look at a dozen different websites a week, and half of them fail to clearly state what it is that they sell or do 🤷
Hello Gill. Great information, simple and clear a bit for me. I am an absolute newbie in this industry. I want to start a blog, can i be changing my site tagline for every different post I post?
Hi Due. Glad to hear you found the post useful.
Regarding your question:
A website tagline is a line in the header of your homepage (a place that comes right after the navigation menu) and is something that describes what your website is about: What you sell/offer, or, if you only want to blog, what your blog is about in general (for ex., “Healthy recipes on a budget”).
So, as the focus of your whole website doesn’t change for every blog post you publish, you shouldn’t change your website tagline. But of course your every blog post will have different title (for ex., “One-pot casserole to die for”, “Cheese omelette that you can enjoy without guilty consciousness”, etc.).
This is great info! I know my homepage needs some help. I’d love for you to check it out & give me some tips!
Hi Ashley. Glad to hear you found these tips helpful 🙂
I’d be happy to check out your website and give you some tips. Have a look at the website review packages I offer: https://gillandrews.com/website-critique-packages/
As someone who is in the process of rewriting each page on her own website as her path has changed, this is awesome information. This will also help me as I work with others who hire me to do the same for them. I am so glad I found your website. You give the most amazing information, and you are so generous. Thank you!
My pleasure, Sheyla. Happy to hear you found my tips useful 🙂 If you’re in the process of rewriting your pages, you may find this helpful as well (it’s a checklist that will take you through homepage, About, Services and every other important page on your website): https://gillandrews.com/website-content-checklist-small-business/
Thank you…printed it out and will definitely use it.
Very useful article, especially the formulas to create your own taglines, as well as the website checklist. I have been struggling since I published my website to find the right message, which I’ve changed too many times without success. Hopefully this formula will help me get it right.
Glad to hear you found this article helpful. I think the popular blogs have created too much pressure around a website tagline making everyone think they need an original tagline to stand out.
Hopefully, now when you know that your tagline doesn’t have to be clever or creative and it’s enough to just say what you do in clear words you’ll find it easier to make your message clear.
Wish you best of luck! 🍀
Thanks Gill, though I’m afraid my website needs a lot more than just a clear tagline, but it’s a start.
Well, it’s definitely a start 🙂
You may also find these free resources on identifying the pain points of your website helpful.
I also offer professional website reviews where I’ll list the specific problems with your website and give you an actionable list of improvement suggestions (if this is something you’d be interested in).
Hi Gill, wow, great information. simple & clear! The part about… “Ordinary but clear always trumps creative but vague. (Unless you have already reach world domination and people camp in front of your stores to buy your stuff)” ….really made me laugh, because I was imagining my clients camping outside my office. LOL…but I am not in the “World domination” service…LOL
Everything you wrote made sense to me and cleared lots of doubts I had. I am very happy that I have found your website. Anna Hoffmann from TrafficGenerationCafe had your link on one of her posts…..and I have this annoying habit to click of every link and to read it. That`s why I have always 50 or more pages open in my browser. We connected on Twitter (I gave you my private email) maybe you’ll remember 😉
Going to continue reading your amazing input. Thanks Gill!
Hi there, Christina 🙂 Of course, I remember our Twitter conversation. Thank you so much for your kind words. I’m really happy to hear that my advice helps. Good timing on your side, too, as you haven’t launched your website yet. Now you have a better chance to get many things right from the start.👍
Happy reading!
I found this article very helpful. Great examples to help you start an effective web page. I was thinking of using my Home Economics background and role as a full-time caregiver to write a blog on recipes for seniors. The elderly need nutrient dense foods that are visually appealing and tasty because of their smaller appetites (similar to trying to figure out what toddlers will eat). I have already developed recipes and taken photos. Your professional opinion, Gill, and expertise would be helpful as I would rather start out with a great web page than fix one that is lacking. First impressions are key. Sorry Gill, I left this comment on the wrong page the first time. BTW, signed up for the Domestic Man :)))
Hi Trudy! No worries. I removed that comment, so now your comment is only where you intended it to be 🙂 Glad to hear you found this helpful. You are absolutely right, it’s important to do it right from the very beginning. Just shoot me an email with any questions you have, and I’ll be happy to help. And yes, The Domestic Man is cool! 😀
Am newbie who is learning up so I can run a blog .You can understand how your post served me .I have natural incling for ‘concreteness’.Thanks.
Thank you, Denis. I’m glad this article helps you. And yes, nothing trumps concrete advice 🙂
Great examples here, Gill. Appreciate the concrete “no, idiot…it’s like THIS” demonstrations 🙂 you hooked me with the “don’t be like Apple,” too. Tim Ash from SiteTuners would love this post. He preaches this far & wide. Keep rockin!
Thanks, TJ. “Concrete” is my middle name 😉 I think the world of content could use more of that. So just doing my part 🙂 Glad you found this useful.
Thanks 🙏 The formula is a great help 👍
New online course: Find your unique value proposition

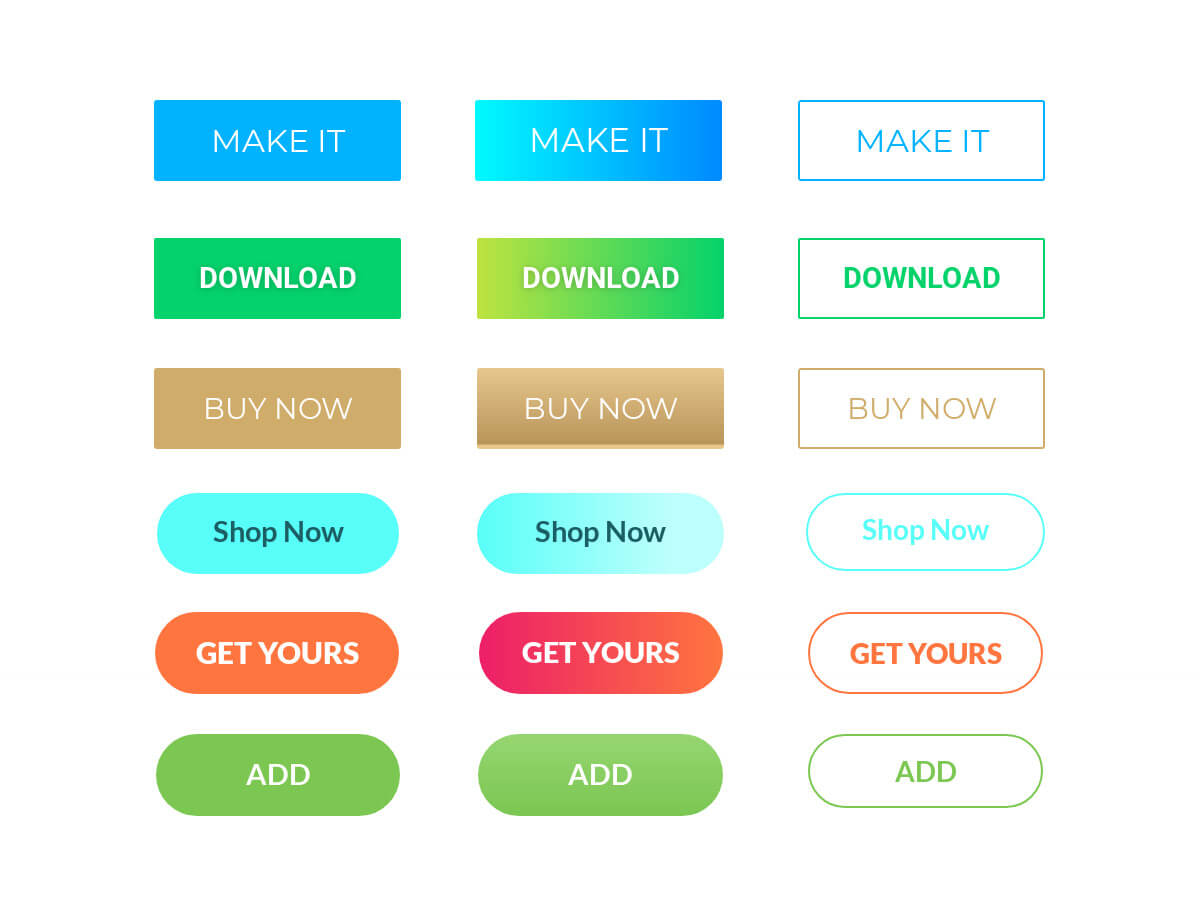
20 Cool & Clickable Banner Button Designs – Big Brands Inspiration
With so many details to consider when creating a banner ad , button design may seem like a rather unimportant aspect. After all, it’s just a button.
Well, seasoned designers may have something to say about this. Actually, they strongly emphasize the importance of button design in online banners, because they are essential elements of interaction design. The placement, color, size, and call to action of a button may or may not entice people to click an ad. Thus, the success of a campaign can hang on a tiny thing like button design.
PPC specialists agree. A highly optimized button can increase click-through rates (CTR) .
Aspects you need to look at when designing a button for your banner:
There are certain things you should know about buttons. Let’s see some design guidelines, and then proceed to the big brands’ examples, to understand more.
- Color – First things first. This may seem obvious, but if you pay attention to the banners online, you’ll notice loads of inappropriate button colors, buttons that don’t stand out because they’re the same color as the background and the list goes on and on.
There is no general rule for button color, like use green or yellow (though some may advise you to), but it is better to use contrasting colors. I’ll tell you more about this below when we analyze banner examples.
- Shape – The most used button shapes around the web are square shaped and rounded corners buttons. They are either filled with color or look as colored borders. These shapes may be old school, but they provide the perfect framing for a call to action and help to balance the layout.

- Call to action- this text should be short and prompt users to take an action. Like “Buy Now”, “Shop Now”, “Get offer” etc..
Also, the CTA should create a sense of urgency. Use words like “now” or action icons.
You can always go for creative CTAs, but be careful not to sabotage your objective, that is motivating the user to click your ad.
- Positioning – there is one simple rule in banner design regarding button placement: put your buttons where users expect to find them.
Generally, the human eye will scan a visual image right to left (not left to right), that’s why it is best to place the button in the lower area, left, central or right, depending on what other elements you work with and must include in the visual.
- Size – The size of the button should be large enough to allow users to read the text easily. However, if you make the button too big, it will look dissonantly related to the overall layout. For mobile users, the buttons should be finger-friendly. In other words, make the buttons big enough for the users to tap them. Sometimes, due to the small size, users mistype.
- White Space – Buttons should always have considerable white space around them. White space helps the button stand out and makes the call to action more legible for the users.
- Borders – this effect is somewhat outdated, but if you insist on using borders, use transparent buttons with borders. These buttons are a transition between regular buttons and plain CTA texts.
- Shadows – Use shadows only if it’s a must and make sure they’re subtle. If you use heavy shadow effects, you’ll have a button that looks old at best, cheap at worst.
And now, let’s see some fantastic button examples and learn from the best.
Buttons that fit perfectly within the branded context
#1. Hello Fresh’s – Get 60% OFF button

Using a color from your brand’s palette to create buttons is not only politically correct but also aesthetically pleasing. Let’s take this Hello Fresh banner, for example. Their palette is made of green, blue, white and a bit of orange. The logo is white and green. The button is also white on green. Artists call this color harmony, meaning that certain colors combinations create pleasing contrasts and consonances.
#2. Royal Canin’s Feline Ultamino red button

Royal Canin follows the same principle here. Red logo, red button.
Red buttons are proven to have the highest click-through rates. In an A/B test ran by Performable , red buttons outperformed green buttons by 21%.
This button excels for many reasons: it’s got a branded color, it is placed in the center of the ad and completes the symmetry of the elements.
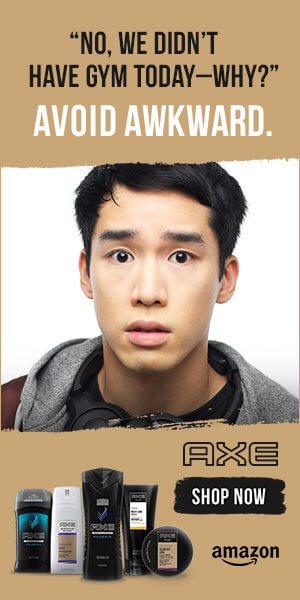
#3. Axe’s “Avoid awkward” banner ad

We won’t discuss the placement of the button here; we will strictly comment on the branding colors. Here is a masculine color palette made of brown, black and white. The button, black, stands out from the brown background and one can easily read the white text.
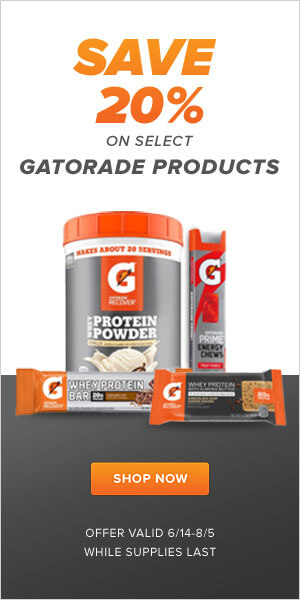
#4. Gatorade’s 20% OFF display ad

Gatorade’s orange and grey color palette makes it easy for the user to read this banner. Not only does this orange button on grey background pop, but it also urges the reader to click.
The elements of the banner are symmetrically organized to fit the layout, and the button, center-stage, prompts the user to take the next action.
#5. iPhone X’ Carryover plans banner ad

There’s only one thing to say about this ad: Apple design, all the way. From the sans serifs font to the rounded corners button that borrows its shape (probably) from the new iPhoneX, this banner is totally in-line with Apple’s branding guidelines.
#6.Pepsi’s “Game day” pack banner ad

This is probably one of the best banners I’ve ever seen, in terms of button placement, branding, and legibility (despite the considerable amount of elements). All this without cutting creativity and design! Taking its color from the brand’s logo, the blue button is perfectly placed on the white background, on the right-hand side, where the eye expects it to be. As you can see, it is clearly separated to increase the chances of getting noticed. Well done, Pepsi! However, I wouldn’t advise you to imitate this banner, when faced with multiple elements, unless you’re an experienced designer. It may come out junky.
#7.Netflix’ House of Cards new season banner ad

Netflix is well-known for its strict banner style, featuring a red button. As a digital product, Netflix’s main advertising channel is the web, which places massive importance on banner design.
In this promo banner for the House of Cards series, the red button stands out on a black background, on the right-hand side. The Netflix red is by now a trademark, so they don’t use any other colors to signal the call to action.
Prominent buttons
#8. Honest Tea’s banner campaign

Simple and straightforward, this banner is enticing enough to make us click the button. Also, notice the little Amazon smile below. That adds a lot of meaning to the visual. Isn’t it?
#9. Snickers’ “Get satisfied” call to action

Notice Snickers’ logo colors: dark brown, red, vivid blue and white. Now, notice the button (if you haven’t already): a big, red, centered button with a text invitation to “Get satisfied”. Sounds tempting, doesn’t it?
This button owes its success also to the placement, halfway through the bottom of the banner, equally surrounded by white space on all sides.
Buttons with clever call to action messages
#10. Disney’s Star Wars Cruise – “Explore, you will!”

I am convinced that anyone who’s seen this banner and watched at least one Star Wars movie, had an instant grin. Notice how the Yoda sentence topic provides the words with an entirely new weight. Click, you might.
#11. Durex’ “Press here”

Who doesn’t love a good joke alluding to sex? Although “Press here” is the actual description of the clicking action, when associated with Durex, it suddenly gains new meanings. And imagination starts to run wild. Be honest, what did you think of when you first saw this banner?
This is one of those rare cases when the text button is bigger than the headline. The power of copy in action enables interaction.
#12. Taco Bell’s egg taco display ad – “Shell yes”

This is just another example for you to understand how creative call to action messages can make a huge difference and transform an ordinary display ad into a memorable one. Combining the musicality of the word “shell” (crust), and the decisive “Hell yes” expression (used as a reply, whenever someone brings forth a proposition) these guys managed to create the “Shell yes” call to action. Meaning: Hell, yes, gimme the shell egg taco! Pretty awesome!
Minimalistic buttons
#13. Victoria’s Secret has a button design secret

Some like it hot and loud. But others prefer to keep banner design simple and minimalistic. Including the button. When you’re a feminine brand like Victoria’s Secret you just cannot afford to ruin your brand’s image with a big button.
In fact, many fashion brands use call to action texts without buttons.
#14. Burberry’s “Shop gifts” minimalistic button

Same goes here. Why use a rectangle button when you can prompt people to take action with a simple black on white call to action. Underlined.
Buttons with action icons
#15. Amazon’s job openings banner – “Apply now”

Little icons can add a new level of action and urgency to your button. Take this little arrow, for example. It suggests there is a website somewhere and you can apply there by simply clicking the button. Come on, take action. Apply now and get hired.
#16. Jeep’s new Cherokee display ad – “Get updates” call to action

Two arrows double the sense of action. In this particular Jeep banner, the two arrows point to the act of driving and speed. Accelerate and get updates. Be up-to-date with Jeep’s news about the 2019 model.
#17. Kia Soul’s Labor Day banner ad – “See Special Pricing” button

“Hurry up, discover the amazing price!” the button seems to say. Though they promise a special Labor Day discount, Kia is not willing to share the new price upfront with anyone. Instead, they created a festive banner ad, added a huge border-to-border red button, placed a big arrow on it and just expect people to click and see the offer. That’s true self-confidence. Now, follow the arrow’s directions.
Animated buttons
#18. Volkswagen Tiguan clock-ticking CTA
Click the play button to see the animated banner.
Here we are, finally, talking about animated buttons.
Animation effects allow designers to get insanely creative with banner buttons. Take a look at this ad’s button: it pops up quickly, a shiny line effect instantly crosses the button left to right, and there’s a crazy ticking clock on the left which urges us to act now, while the offer is still on. Think you have time? Think again. Do it now or never!
Well done, guys!
#19. Mazda’s CX-9 model banner ad – “Build yours” call to action
Everything in this ad is about elegance and style. Inspired by the new CX-9 Mazda model, this animated banner ad is an HTML5 masterpiece. Even the animation effect of the button is in-line with the stylish design and grandeur of the product. Build yours!
#20. Gilette Venus Platinum “SHOP NOW”
It would have been such a loss for this top-notch razor from Gilette to be promoted through a regular, static banner. Now, considering the Venus razor targets women, the designer chose pink as the color for the button. The animation effect (sliding left to right) matches the same level of action in the headline (Go Platinum). As for the call to action, it is simple and straightforward: “Shop Now”.
Start creating clickable buttons!
I hope you’ve found these examples useful and inspiring. And maybe next time you’ll feel like you want to get the job done fast, you’ll remember these case studies and the takeaway tips I’ve listed at the beginning of the article. Take your time and choose carefully the color you want to use for your ad’s button, its shape, placement, size and what text you want to have there. Also, consider the white space surrounding your button and the white space all around the text within the button. Every little detail counts!
Go ahead, create enticing buttons and prompt people to click your ad. Sign up for free and use our online design tool.
Happy button designing!
Illustration by Anita Molnar
Your posts is really helpful for me.Thanks for your wonderful post.
Good to know lot of things. Thank you.
I’m a big fan of cool banner button designs! They can greatly improve the user experience by adding style and functionality. One of my favorites is the gradient overlay style, which adds depth to buttons. I also appreciate the use of micro-interactions for engagement and feedback. Cool buttons are like the icing on the cake of good design!
Leave a reply
Your email address will not be published. Required fields are marked *
This site uses Akismet to reduce spam. Learn how your comment data is processed .
You may also like

15 Eye-Catching Fonts to Grab Attention on Your YouTube Thumbnails (2024)

40 Eye-Catching Color Combinations In Display Ads

The Ultimate Guide to Using Pastel Colors in Graphic Design
More in inspiration.

LinkedIn Background Photo Ideas That Will Make Your Profile Stand Out in 2024

Elements and principles of design to use for inspiration in 2024

20 Powerful advertising appeals you can use in your campaigns
Case studies, featured whitepaper.
- Inspiration
- – Display ads
- – Social media ads
- – Video ads
- – Automation
- – Collaboration
- – Animation
- Product updates
- Start free trial
Latest Posts
The feed ad builder: one design, endless variations. instantly.
Conversion Rate Optimization Blog

Welcome Messages for Websites: 11 Examples to Improve Conversions and UX

Do you want a simple way to increase your business’s conversions and sales? Welcome messages for websites have the power to catch visitors’ attention, show them relevant offers, and give them a reason to stay on your site.
The best website welcome messages make a strong first impression. They improve user experience (UX), set the tone for your brand, and often offer an enticing call to action (CTA).
The right welcome message can be the first step to transforming new users into loyal, life-long customers.
In this article, we’ll share the top 11 ways you can use website popups to create a sales-driving greeting message.
What Is a Website Welcome Message?
Why are welcome messages important.
- 11 Types of Welcome Messages (With Examples)
But before we dive into our examples, let’s take a look at what a welcome message is and why it’s so valuable.
A website welcome message is a popup or notification that website visitors see as soon as they arrive on your homepage. You can use these messages to greet new visitors and set the tone for future interactions. They help you establish your brand’s voice and start a relationship with potential customers.

These messages are more than just a way to say “welcome to my page.” They let you alert your visitors to important information, such as special offers or events. And you can put this information front and center, without making major updates to your website’s homepage.
In addition to greeting new customers and visitors, welcome messages also provide concrete, measurable benefits.
The best welcome message examples can increase conversion for certain goals. In fact, welcome messages are 1 of the best strategies you can use to:
- Increase traffic to specific pages
- Grow your email list
- Make more sales
- Get more social media followers
You can collect email addresses or provide a coupon code directly in your welcome message. You can also use your welcome message to direct users to the pages you want them to visit, such as specific blog posts or product pages. When done correctly, this strategy will boost conversions across your site.
In short, welcome messages are powerful tools that more business owners and marketers should take advantage of.
But how should you use welcome messages on your website?
We’ll be taking a look at 11 types of welcome message examples, categorized by goal. You can use these examples to get ideas for reaching your business’s goals through effective welcome message campaigns.
11 Types of Welcome Message Examples
For this post, we’ll be sharing welcome messages that have been made with OptinMonster , the top lead generation software on the market.

Why make welcome messages with OptinMonster? Because we offer everything you need to greet your visitors with the right messages. Our popup formats include:
- Lightbox popups
- Full-screen welcome mats
- Slide-in scroll boxes
- Floating bars
Below, you’ll see examples of all of these pop-up types, so you’ll have a clear understanding of how to use them for your own welcome messages.
And the best part? You can build every one of our website welcome message examples in 5 minutes or less.
With our pre-made templates and easy drag-and-drop builder, you can create high-converting welcome messages in a snap. See how easy it is in this step-by-step guide to creating a pop-up campaign in under 5 minutes .
And you can create them without any coding or developer skills. That means even small businesses and first-time entrepreneurs can use these examples on their websites
Let’s dive into our list. We’ll share each example based on the goal of the welcome message.
- Build your email list
- Showcase a sale
- Display business updates or alerts
- Welcome back returning users
- Verify the user’s age
- Increase webinar registrations
- Announce free shipping
- Get more app downloads
- Grow podcast listeners
- Redirect to different areas of your site
- Boost social media followers
1. Build Your Email List
Growing a solid email list is vital for every business. Email marketing is 1 of the best ways for you to earn more income. In fact, it offers a return on investment (ROI) of 36:1 .
But how do you get more interested leads on your email list?
One easy way is to use a welcome popup to entice website visitors to become email subscribers.
A popup is a great way of catching your users’ attention. As soon as they arrive at your site, they’ll be immediately greeted with a welcome message popup that asks them to subscribe.
But you have to make them WANT to subscribe.
Here are 2 ways to attract new signups:
Use a lead magnet to make your offer more enticing.
A lead magnet is a piece of valuable content that you offer in exchange for an email address.
Examples of effective lead magnets include:
- Coupon or discount codes
- Free courses or webinars
- Exclusive one-time content, such as a free ebooks or PDF guide
- Exclusive ongoing content, such as a weekly newsletter
A well-crafted welcome message will communicate the value of your lead magnet.
Here’s an example of a lightbox popup that promotes an email newsletter:

This popup offers a friendly greeting and promises that email subscribers will receive valuable tips for increasing their leads. The message also states that the tips in the newsletter are exclusive . Website visitors have to subscribe to the email newsletter in order to receive this special information.
If you have a great lead magnet, why not show visitors how valuable your business can be right off the bat?
This makes a welcome message popup the perfect tool for growing your email address.
Don’t have a lead magnet? No worries. Here are 60+ lead magnet ideas that you can start using today.
Create a gamified campaign to give people more incentive to sign up.
A gamified campaign creates a game-like experience for users. When they enter their email address, they get the chance to win a prize:

You can quickly create a gamified campaign with OptinMonster and set the rules for what people can win and how often.
That way, you never run out of your prizes!
Gamified campaigns are an easy-to-build solution for quickly growing your email list.
Next Steps: Make sure all your new subscribers receive a welcome email series ! Welcome emails thank new subscribers, provide more information about your business, and move potential customers toward their first purchase. Your emails can also walk new users through the onboarding process of your service.
You can automate your email campaigns to make sure every new subscriber receives your welcome series. This is important because welcome emails have some of the highest open rates and conversion rates of all email marketing campaigns.
2. Showcase a Sale
If you run an online store, your users are probably there specifically to check out your products. And hopefully to make a purchase!
That means that you should welcome them with a sale to keep them on your site longer. This will motivate them to search through your store and take advantage of your offer.
For a big sale, you probably want something that really captures your audience’s attention.
A fullscreen welcome mat can make sure every visitor knows about your special offers:

The campaign above is also an example of using a coupon code as a lead magnet.
If you want something less intrusive than a full-screen popup, another option is floating bar campaign with a countdown timer :

A floating bar , also known as a hello bar, sticks to the top of your web pages as your user scrolls. The example above alerts users to a coupon opportunity. Floating bars keep your offer at the top of every page as your user browses.
And when you add a countdown timer, you create a sense of urgency that motivates people to act.
Countdown timer campaigns can be an excellent way of boosting your sales.
Next step: Learn how to create a countdown timer popup to increase sales .
3. Display Business Updates or Alerts
Sometimes, you may have changes in your company that affect users. When that’s the case, your welcome message should let them know right away.
These changes could include:
- New store hours
- Weather closings
- New locations
- Out-of-stock notices for a product
Or it could be any other information that your visitors need to know.
For this type of alert, a standard floating bar campaign is the best option:

A floating bar lets users know about important changes. But, it won’t overtake the entire screen or interrupt their browsing.
Instead, you can make a small but bold announcement at the top of the browser. If necessary, you can include a button that links to a page with more information.
This lets you inform your site’s visitors of company updates in an unobtrusive way.
Next step: Learn the steps for creating a website notification bar to keep users informed .
4. Welcome Back Returning Users
One of the best ways to increase user loyalty is to personalize your messaging . You can do that by creating a welcome message specifically for returning users.
OptinMonster’s OnSite Retargeting® feature lets you show different messages to repeat visitors. You can tailor your message for a different target audience: users who liked your site enough to visit again.
A slide-in scroll box is a great choice for returning users:

In the slide-in campaign example above, the website welcome text is friendly and familiar. This is a great tone to strike with someone who has already visited your website.
Was your welcome message for first time users a coupon? Consider offering an even better offer for returning users who did not engage with your first welcome offer.
Welcome back messages give you the opportunity to improve your initial offer and continue building a relationship with potential customers and subscribers.
The example above also addresses the user by name.
You can accomplish this with OptinMonster using Smart Tags . Smart tags allow you to personalize the way you communicate with your audience. You can use smart tags for:
- Dates and times
- Customer journey phase
Nesxe Step: Learn the steps to using smart tags in your welcome messages and optin campaigns.
5. Verify User’s Age
If your online store sells products for adults only, you can create a welcome message that verifies your user’s age.
In fact, many states will require this by law.
Fortunately, you can build a fullscreen welcome gate that requires users to verify their age before accessing your site:

Or, you can create a custom popup to make users enter their birthday:

These campaigns will keep your website legally compliant and socially responsible.
Next Step : Check out this tutorial on how to add age verification to any website in minutes .
6. Increase Webinar Registrations
Webinars are 1 of the best tools in your sales funnel. They’re effective, build authority within your niche, and make for an excellent lead magnet.
You can use webinars at every stage of your customer journey to move users towards a sale.
But how do you get users to sign up for your webinar ? That’s where a welcome message popup comes in handy.
You can create a popup letting users know about your upcoming webinar. For this, you have 2 options:
- Create a signup form and send a follow-up email
- Make a Yes/No popup campaign that redirects to a landing page
Both options are simple. With OptinMonster, you can choose 1 of our templates to create an optin form for your webinar:

When users give their email address, you can send them a follow-up email with details about your webinar. Plus, you’ll now have a new lead on your email list!
Alternatively, you can use a Yes/No popup to redirect users to a landing page:

If users choose, “Register Now,” they’ll be directed to a landing page where they can register.
Yes/No campaigns are great because they won’t scare away your users. Rather than asking for contact information right away, you can get the process rolling by asking a simple “yes or no” question.
Next step: Follow our guide to creating a webinar landing page that converts .
7. Announce Free Shipping
Free shipping is an excellent incentive for people to purchase your products. After all, customers will often abandon their cart when they see unexpected costs in the final total.
One of these unexpected costs is shipping.
Want to reduce cart abandonment and drive more sales? Use a floating bar campaign to let people know how to get free shipping:

This is a wonderful welcome for people entering your site. Knowing that the price they see is the price they’ll pay is an added incentive to put more items in the cart!
It’s also a great upselling tactic because customers will purchase more to qualify for free shipping.
Next Step : Here’s a full tutorial on how to add a free shipping bar to your eCommerce store .
8. Get More App Downloads
Many companies create apps to encourage users to engage with their brand. Apps are great at building customer loyalty, as they often offer rewards to keep users coming back.
Now, you just need people to download your app!
Like our last tip, we recommend using a floating bar but adding a countdown timer:

One of the best ways to get your website visitors to download the app is to let them know about it. Floating bars are the perfect tool for getting your user’s attention without interrupting their experience on your website.
From there, use a countdown timer to build urgency. You can give away your app totally free for a limited amount of time.
And with a dynamic countdown timer, you don’t need to set a fixed end date. Instead, every user will have a certain period of time that starts when they first see your campaign.
This builds enough motivation for your users to download your app while keeping everything fair for all your site’s visitors.
Next step : Try out our 7 methods for boosting app downloads .
9. Grow Podcast Listeners
If you have a podcast, you need to get the word out. And one of the best times to do that is when a visitor reaches your site.
A slide-in scroll side box is perfect for drumming up new listeners from your site’s traffic. That would look something like this:

In addition to a welcome message, make sure you continue to promote your podcast through your site.
For instance, blogs can use an inline campaign to redirect to your podcast.

That way, people who enjoy your content have a second way to consume it.
This is particularly useful if you create podcasts from blog posts or visa-versa. By putting an inline campiagn in your blog’s introduction, you welcome your blog readers with a way to consume your content on the go.
Next Step : Are you new to podcasting? These podcasting plugins will let you host your podcast directly on your WordPress website.
10. Redirect to Different Web Pages
Welcome messages aren’t all created equally. What works for one business won’t work for another.
If you’re a publishing company, for example, you may want to create a welcome message that redirects users to different content categories.
With OptinMonster’s drag and drop builder , you can add buttons with redirect options for content categories of your website:

This strategy helps users find what interests them the most. It’s especially useful if you have a lot of content on your site from a wide range of niches.
Next Step : Once you’ve directed visitors to the blog posts they’re most interested in, follow our tips for attracting more blog subscribers .
11. Boost Social Media Followers
Exact percentages vary, but most sources agree that the vast majority of first-time website visitors never go to your site again. That’s a lot of traffic that goes to waste.
You can increase your odds of repeat traffic by connecting with people on social media. Or, more specifically, having them connect with you.
OptinMonster has a template specifically designed to get you more social followers on:
- X (formerly Twitter)
You can provide buttons to follow you as a welcome message:

That way, if they leave later, you can still market to them through social media.
Convert More Website Visitors With Welcome Messages
And that’s it! You have 11 types of welcome message examples that will improve UX, increase sitewide traffic, grow your email list, and boost sales.
As you’ve seen in these examples, OptinMonster makes it easy to create welcome messages for every goal.
If you’re welcoming people into your website, you may also want to send them a message as they leave. Exit-Intent® popups are a great way to recover abandoning visitors and abandoned carts.
In fact, the fitness company Crossrope was able to grow its email list by over 900% with exit-intent popups.
Plus, you can now use mobile exit-intent campaigns that work on smartphones. For that, you’ll want to check out this article on how to create a mobile exit-intent popup that converts .
Ready to get started with OptinMonster? Sign up for your risk-free OptinMonster account today!
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.
Thanks for reading this article – I hope you found it helpful.
I wanted to let you know about our powerful Exit Intent® technology that converts abandoning website visitors into email subscribers and customers. Typically 70% of the people who visit your website will leave and never return, meaning all those marketing efforts to reach them have gone to waste.
OptinMonster’s Exit Intent® technology detects user behavior and prompts them with a targeted campaign at the precise moment they are about to leave.
You can unlock this powerful technology 100% free when you purchase our OptinMonster Pro plan.
Get started with OptinMonster today and see why 1,000,000+ choose OptinMonster to get more subscribers and customers.
Thomas Griffin President of OptinMonster
keep sharing the blogs and good work
Thank you so much for this information! Does this work with mail chimp or is separate from Mail Chimp?

Hey Misty, thanks for asking! Yes, OptinMonster does integrate with Mailchimp. You can learn more about how OptinMonster syncs with Mailchimp here . If you have any other questions, don’t hesitate to reach out!
Great article! I found the information to be both informative and well-presented. Bravo.
This article provides a in-depth analysis of topic. I appreciate the thoughtful approach you took to explaining it.
May I simply say what a relief to find a person that genuinely understands what they are talking about online. You actually realize how to bring a problem to light and make it important. More and more people must look at this and understand this side of your story. I was surprised you are not more popular given that you surely have the gift.
Add a Comment Cancel reply
We're glad you have chosen to leave a comment. Please keep in mind that all comments are moderated according to our privacy policy , and all links are nofollow. Do NOT use keywords in the name field. Let's have a personal and meaningful conversation.
Save my name, email, and website in this browser for the next time I comment.
Get More Subscribers & Customers NOW
Unleash the power of OptinMonster on your website today!

7 Ideas for Announcing Your New (or Redesigned) Website in 2024
Posted Nov 1, 2023 | Updated 6 months ago
Whether you’ve created a new website for your business or given your existing website a complete makeover, you have exciting news to share with your clients and the community at large.
The question is, what is the best way to do that? How do you make the announcement in a way that engages your audience and compels them to check out your new or improved product?
There are multiple avenues for announcing a rebranded or recently built website for your small business in Colorado Springs . Some involve traditional methods while others take advantage of innovative digital platforms. Depending on your clientele or target audience, your announcement strategy may rely primarily on one technique or a combination of several.
Categorically speaking, consider how you and your team would announce your new or redesigned website in the following seven ways:
- Post on Social Media
- Harness the Reach of Your Followers and Business Partners
- Write a Press Release
- Email Your Website Announcement
- Send Out a Mailer
- Promote an Offer
- Hold a Website Launch Party

Website Launch Announcement Checklist
Worried Your Website Launch May Fall Flat?
☑️ Includes detailed checklist with what to do & when.
☑️ Get insider information on how make everything run smoothly.
Gearing Up to Announce Your New Website
Even before your business website has launched, you should begin prepping and building up anticipation among your customers. Here are a few ideas to consider for the pre-launch period, as well as your official website redesign announcement and monitoring reactions in the following weeks:
1. Post on Social Media
Social media is a (mostly) free resource, as well as an integral part of a robust communications strategy for any business. In the two to three weeks ahead of your website launch, build anticipation with a series of posts for your Instagram, Facebook, Twitter and other social media accounts. These posts – often referred to as “teasers” – should be short, simple and original, even a bit vague. Tap into your creative side and use a tool like Canva.com to develop a few custom graphics. And if your website is being redesigned, these teaser posts are the perfect chance to start morphing your old style and branding into the new, updated brand schemes.
From a messaging perspective, the goal is to simply alert your social media followers that something new and exciting is coming soon. However, once you’ve made your big announcement, do it again – several times, but in different ways and with more detail and what is specifically i mproved about the website.
- Did you rebrand? Share why.
- Did you introduce a new section of online resources? What are they?
- Did you expand user capabilities via an online payment processing portal or other improved buyer’s journey? Definitely spread the word!
Here are some examples to inspire you:

Announcement

One mistake to avoid: Officially announcing your website on the day it goes up.
This may seem counterintuitive, given the fact you spent the past couple weeks building anticipation – and much longer actually developing or redesigning the site. However, you should wait about 48 to 72 hours after the new site is live to ensure full propagation throughout the vast interwebs. It also gives you a small buffer period, where you, your staff and a few others can uncover and fix website issues before it’s visited by a large portion of your audience.
Then, to really drive effectiveness of your social media strategy , be sure to set aside $50-$200 to spend on “boosting” your announcement posts to those in your local area who do not yet follow your business profile. All of these tactics will drive traffic to various parts of your website.
Driving traffic from social media onto your website will also create user interaction signals that search engines like Google will use to understand the changes to your website and how well the changes answer user intent, their primary search ranking factor.
2. Harness the Reach of Your Followers and Business Partners
It helps to announce your website launch in a first person sense, but you shouldn’t stop there. Make a list of business partners and highly engaged followers who you’ve established a positive rapport with and would gain from sharing news of your new website announcement. This includes those who are involved in a partner or referral program and already have some sort of commissions based relationship for sending business to your website.
Depending on your situation and your audience, creating a one-time incentive of a gift card, online voucher, or a discount on their next month’s service fee may be a winning option to try. If it takes a bit more spend to get the most value out of the new website launch, you’ll ensure that the costs of your website are recovered more quickly.
Even if there’s no money in it for them, consider asking friends, colleagues, employees and even dedicated clients and vendors to share your social media announcements, which also expands your reach in a simple yet effective way.
Definitely “tag” anyone who worked on the website redesign as well, thanking them for their contributions, whether that be your employees or your local website development agency. This will help expand your own reach as well, as those tagged people’s audience’s them become part of the distribution network of the post.
3. Write a Press Release
Plan to write a press release about your website launch or rebranding to share with local news outlets, trade publications and other entities. If you’re part of any community organizations, networking groups or business associations, they may also have a weekly or monthly newsletter in which they can include your announcement. Writing a concise but thorough press release gives you a resource you can easily disseminate when and where appropriate.
4. Email Your Website Announcement
In each of the above examples, you only partially own your audience. However, not so with your email list. Here’s what we mean:
- The most popular social media platforms (Facebook and Instagram) only show your organic, or non-paid, posts to about 1% to 5% of your audience, depending on your number of followers. That’s because more organic content is being created on these platforms then there is room to show them on a user’s news feed.
- You can write a press release about your website and send it out to local publications and associations, but there is no guarantee they will publish it or follow up with an article.
On the other hand, harnessing the potential of your email list grants you access to a higher degree of control. You can determine exactly who sees your messaging and when, making email a critical component of announcing business updates, such as the launch of your redesigned website.
As you did with your social media posts, consider at least one “teaser” type email leading up to the launch, and then showcase the various features of your website or the unique advantages of engaging with your company or organization that way.
Highlight the release of a new product; a special offer, such as a limited-time coupon or discount code; content written by a guest blogger; or a video that walks viewers through using your website. Here are a few CTAs that can be tailored to your specific business:
- “Our NEW website makes it quicker and easier than ever to book your next appointment for______.”
- “Our new website is live! Visit us online and sign up for exclusive updates and special deals.”
- “Did you know we’re now selling products from ______? Go check them out on our new website!”
- “Our website doesn’t just have a brand new look. We also added a blog where you’ll find weekly news, [industry] tips, and information about local [industry] events.”
5. Send Out a Mailer
Not everyone is on social media, so it’s smart to diversify your website announcement techniques. If you have a direct mailing list, design a brochure , postcard or other type of physical document you can mail to your business clients, or volunteers and donors if you operate a nonprofit organization. Make sure the content in the mailer is tailored to your brand and industry and that it focuses on what benefit your website will provide to consumers .
- Are you integrating online ordering for your products?
- Can people now schedule services and appointments through your website?
- Are you providing cool new resources and tools?
- Is your website now easier to navigate or has it become more ADA-accessible?
Highlight these features and benefits, giving recipients a specific reason to check out your website. You may consider adding a QR code onto your mailer as well since default smartphone cameras are able to register the QR code and lead the reader straight onto your website. People still love to receive physical mail , and it has a shelf life of 17 days , compared to a measly 17 seconds on digital platforms. Though, to be fair, you could post about the new website for 17 days straight on social media to get the same effect, if you really wanted to. 😉
6. Promote an Offer
Depending on the kind of website you’ve just launched and your brand message, you could promote a special offer to pique the interest of passersby on social media, recipients of your mailer, and existing customers to return to your website.
This offer could take a variety of forms such as
- Product giveaways
- Order discounts via a promo code
- Free access to premium content for a limited time after the new launch
- Free shipping or a lower order total thresh hold for unlocking free shipping
- Complimentary audits, resources, assessments, or consultation time
7. Hold a Website Launch Party
Depending on the size and nature of your company, you may even consider holding a launch party. If it was a team effort to redesign your website, this is an especially poignant measure to take. When you take time to celebrate achievements, it signals to your team that their work matters and that it’s worth celebrating. Further, if your industry is tight knit and you have developed relationships with your customer base and audience, this is an opportunity to let people mingle, deepen their working relationships, and spark new ideas and creative conversations to propel your business forward.
You can hold a launch party with an in-person event or by using a social media platform, like Instagram or Facebook. Either way, set up an event page on social media and share it a couple times leading up to the day and time of your launch. Incentivize people to join in by incorporating a special offer or product giveaways, like door prizes. Food and drinks are always effective incentives for in-person events. Depending on your product or service, have a discount code that you give out exclusively to event participants.
During the launch party, you can spend 10 minutes talking through why the website launched (or relaunched); what this means for users and stakeholders, and how the new website works to accommodate positive interactions with your business brand.
The main focus is to motivate your audience to check out your website and get familiar with it, but you can also use your website launch party as a time to gather emails or encourage people to sign up for your newsletter. At the end of the event, ask for feedback that can help you identify and troubleshoot any issues with the website (because we’re all human, after all).
Developing a Website for Your Colorado Springs Business
If you’re ready to create a new website for your business or organization, or redesign your existing site, Third Angle can help both with development of your website, as well as your announcement initiative.
We offer web design and development services that can be tailored to your specific business type and audience.
We also provide print and direct mail marketing services to ensure all your needs are covered as you prepare to share the news of your website launch or rebranding with your clients and followers.
- Product Solutions Grow Your Email List Increase Sales Conversion Connect with Visitors Reduce Cart Abandonment Integrations Shopify WordPress Mailchimp HubSpot See All About Product Features Product Updates Increase your key metrics with a personalized widget from Claspo. Order Widget
- Grow Your Email List
- Increase Sales Conversion
- Connect with Visitors
- Reduce Cart Abandonment

- Resources Blog Case studies How to Set Up Integrations How to Install Script Help Center
- Sign Up Sign In

CEO & Founder
30 Welcome Messages Examples For Your Website
When welcoming potential customers to your website, it's important to make a good first impression with a compelling introductory message. This message should convey your warmth and eagerness to have them explore your site while catching their interest in the valuable content offered on your web pages. Creating welcoming messages throughout your site can help captivate visitors and keep them engaged as they browse high-value propositions.
It would be best to balance being friendly while highlighting what makes your business or website stand out. Keep it concise, as too much information can overwhelm visitors. Using visuals can also make your message more attractive and impactful.
When it comes to increasing lead conversion rates, simple changes like crafting the creative welcome message for website can make significant differences. Personalizing such messages for different audience segments and offering incentives helps visitors take desired actions and convert them into leads easily. Conducting A/B testing also enhances the process further, allowing you to optimize conversion rates continually.
Discover 30 welcome messages examples that can inspire creativity when creating website messaging. This collection offers various industries and use cases, making it applicable across multiple sectors. Using the key concepts in these examples, you can create welcoming content that connects with your users, increases conversion rates, and leaves a positive first impression on site visitors.
Table of Contents
Why Are Welcome Messages Important?
Welcome messages: where can use, 30 welcome message examples, crafting engaging welcome messages, optimizing lead conversion with welcome messages, maximizing the effectiveness of greeting messages, welcome message inspirations.
Your website welcome page message serves as its virtual front door, leaving a lasting impression on visitors. Read on for a few reasons why it's a crucial component.
Welcome emails and confirmation emails are important as well. According to a study conducted on two million email subscribers, welcome emails are the most effective way to engage with subscribers. This is because it's the perfect time to make an impact and capture readers' attention. Additionally, welcome emails provide an opportunity to filter out invalid addresses and enhance the quality of your email list, which can prevent potential deliverability problems.

Here we will cover the welcome messages only, but you can also read confirmation email templates article to broaden your knowledge.
Personalization
Personalization is essential to make website greetings more effective.
- You can use visitor data like their name, location, referral source, or previous interactions to create a more personalized and engaging experience. Addressing visitors by name immediately establishes familiarity and shows they are valued as individuals. This gesture indicates that you have taken the time to acknowledge and recognize them.
- Furthermore, utilizing location data can enable you to offer location-specific information or promotions pertinent to the visitor's area, thereby boosting their interest and engagement.
- Create a unique and personalized experience for every visitor to your website by customizing their website welcome page message based on their individual journey. By identifying their referral sources, such as social media or referrer links, you can design messaging tailored specifically to them. This enhances engagement and creates valuable customer connections and memorable experiences as they explore your website further.
- To improve user experience, it's a great idea to customize messages for visitors based on their history with your website or brand. This shows that you understand their interests and needs, which helps you build rapport quickly.
It's highly beneficial to tailor your ‘welcome to our store’ messages to enhance user engagement, boost conversion rates, and forge strong, enduring customer connections. Personalizing this aspect of the user experience adds depth and significance. It ensures that visitors enjoy a fruitful and memorable journey on your website.
The importance of a thoughtfully written website welcome message cannot be overstated. After all, it's often the first opportunity for visitors to engage with your content. That's why making every word count is crucial: creating a warm, welcoming tone and crafting an enticing introduction. You can encourage visitors to explore more deeply. A well-written welcome message can spark joy in new guests and strengthen their interest in your offerings. Here are some reasons why a well-crafted welcome message is important:
- Enhancing user relationships: Research has shown that a warm and welcoming message can enhance user relationships. By starting positively, you can increase visitor satisfaction and make them feel valued. This can also build trust in your services, potentially resulting in increased business.
- Conveying brand essence: Writing a polished welcome message has immense power to convey what makes up the foundation of a brand: its essence, character, and guiding principles. Pinpointing standout aspects such as expertise is crucial in showcasing why clients should opt for your products or services over others.
- Standing out from competitors: Well-crafted website greetings amplify this differential aspect that shines brightly against fierce competitors within the same sphere. This first point of contact leaves such a strong positive impression on visitors that it influences them to immerse themselves deeper into all available resources, ultimately transforming into unwavering loyal patrons.
- Shaping brand perception: A warm, creative welcome message for website can draw visitors in and shape their perception of your brand. By putting effort into creating a compelling message, you can lay the groundwork for building strong connections with your audience and setting yourself up for website success.
Orientation
When individuals enter your website, it is advantageous to offer a message that guides them on their expedition. Such messages prove crucial in helping novices acclimate themselves and uncover the data, merchandise, or services they desire.
- Showcase what makes your website distinct: Optimizing your website greetings by including essential information such as key features, products, or services is a great way to showcase what makes your website distinct. This strategy lets you immediately catch visitors' attention while directing them to relevant sections catering to their specific interests or needs.
- Provide clarity and a solid roadmap: A well-crafted greeting message that includes clear directions and a solid roadmap enables users to navigate your site effortlessly. This saves them time and energy while ensuring they can easily find the information, products, or services they are looking for.
- Assist visitors in their search process: Your website's greeting message acts as a virtual guide for visitors by directing them toward particular areas of interest by categorizing and sectioning off information. You can assist them in their search process while minimizing any possible frustration. This increases overall satisfaction when navigating through the features and options of your website.
Greetings are a vital aspect that greatly facilitates visitors in navigating your website and locating the specific information, products, or services they require. It's crucial to effectively display the essential features while providing crystal-clear directions to boost user satisfaction, inspire exploration, and ultimately convert visitors into lifelong customers.
The welcome message works not only in emails but also on website pop-ups. Using the Claspo widget builder, you can get creative welcome messages for the website. Here are Claspo's best features:
- User-friendly drag&drop editor
- Large template library
- A/B testing
- Unlimited customization
- Simple installation on the website
- Advanced display rules
- Powerful targeting options based on user behavior and segmentation.
- Integration with popular email marketing platforms
- KPI-driven analytics
- Localization
- Email domain verification
- Sniper Llnks
- Single-page applications support
- Overlap protection & Annoyance safeguard
Below you can find welcome messages for website examples to get inspired.

Here are 30 welcome message examples you can check to get inspired.
- "Greetings and welcome to [Your Company Name]! We are delighted to see you as a part of our community. Feel free to discover, interact, and collaborate with us to create something wonderful."
- "Hello, [Visitor's Name]! Welcome to a world of endless possibilities. Explore our selection of products and services crafted to enrich your life."
- "Greetings! Prepare yourself for a voyage of progress and achievement. We are here to assist you at every stage of your journey."
- "Welcome to [Your Company]! As a new member, you have joined a community of passionate individuals. Let's inspire and support each other."
- "Welcome to the center of innovation! Discover our revolutionary technologies and solutions that will shape the future."
- "Welcome! We appreciate you choosing [Your Website Name]. Please take a moment to relax and enjoy a smooth browsing experience."
- "Welcome to our virtual oasis! Explore our curated collection of content and discover serenity and inspiration."
- "Welcome! We're thrilled to have you here and eager to share our knowledge and expertise. Let's work together to learn and grow."
- "Greetings, adventurer! Join us on an exciting expedition through our wide selection of outdoor equipment and accessories."
- "Welcome to [Your Website Name], where creativity knows no boundaries. Unleash your imagination and explore endless possibilities."
- "Greetings from [Your Company]! We're here to make your life easier. Discover our efficient solutions and simplify your daily tasks."
- "Welcome, food lover! Indulge in a gastronomic experience like no other. Discover flavors that will tantalize your senses."
- "Hello, fitness enthusiast! Get ready to elevate your workouts with our top-of-the-line equipment and expert guidance."
- "Thank you for choosing us as your shopping destination. Discover unique products that reflect your individuality."
- "Welcome to [Your Website Name], your digital sanctuary. Find inspiration, motivation, and resources to nurture your mind, body, and soul."
- "Hello, beauty seeker! Unlock the secrets to radiant skin and embrace your unique beauty with our premium skincare collection."
- "Greetings, music connoisseur! Immerse yourself in a symphony of sounds and explore our diverse selection of genres and artists."
- "Welcome to [Your Company Name], where dreams become a reality. Join us as we make a positive impact on the world."
- "Hello, pet parent! Spoil your furry companion with our exclusive range of products and create unforgettable memories together."
- "Thank you for joining our journey! Together, we can create a better future. Explore, engage, and be a part of something meaningful."
- "Welcome, fashion icon! Unleash your style and make a statement with our trend-setting clothing and accessories."
- "Hello, DIY enthusiast! Let your imagination run wild with our wide selection of tools and materials for all your creative projects."
- "Greetings, wellness seeker! Prioritize self-care with our holistic products and embrace a balanced and fulfilling lifestyle."
- "Welcome to [Your Website Name], your gateway to the digital realm. Discover cutting-edge technology that will revolutionize your world."
- "Hello, bookworm! Immerse yourself in captivating stories that transport you to new realms. Find your next literary adventure here."
- "Thank you for choosing us as your learning companion. Unlock your potential with our comprehensive educational resources."
- "Welcome, sports enthusiast! Experience the thrill of victory with our in-depth coverage of your favorite teams and athletes."
- "Hello, art lover! Immerse yourself in a world of creativity and inspiration. Explore extraordinary works by talented artists."
- "Greetings from [Your Company]! We're dedicated to making a difference. Join us in our mission to create a brighter future."
- "Welcome to [Your Website Name], the epitome of diversity and inclusivity. Embrace uniqueness and celebrate individuality with us."
Feel free to modify and customize these examples to suit your website's tone and audience.
To craft compelling welcome messages, experiment with the following methods.
Be Warm and Friendly
If you want to create an inviting environment for new visitors to your website, crafting warm and sincere welcome messages should be at the top of the list.
- Begin with these heartfelt greetings: It makes all the difference in creating an exemplary user experience; it sets the tone for how they perceive the rest of the site's content. Using warm tones and conversational language helps create an atmosphere where visitors feel seen, heard, and valued like valued guests who want them back again!
- Personalization for individual touch: Crafting a compelling welcome message calls for strategies that ensure recipients feel personally acknowledged and valued from the first contact. One key technique is personalization, as specifically tailoring these introductory communications based on what we know about their unique characteristics like age ranges across age groups or geographies across locations etc., personal preferences regarding content style/aggressiveness levels, preferred modes of engagement (emails versus sms, etc.).
- Use a conversational tone: One simple strategy to connect with visitors more effectively is to adopt a conversational tone that makes them feel welcome when they arrive. Breaking down barriers this way encourages engagement with the content you've crafted just for them — but be sure to do just what is necessary! A friendly vibe should always uphold the professionalism you're conveying about your brand's personality or values.
Begin your website with a friendly and warm message that can considerably improve your users' experience. This is one way to make them feel valued and motivated to delve deeper into your content.
Communicate Value
To effectively convey the unique value to potential visitors, it's essential to highlight its exceptional benefits and innovative solutions in a creative welcome message for website. Focus on highlighting time-saving resolutions, top-rated products, and specialized proficiency that sets you apart from the competition.
- Impress potential customers with captivating messages that are sure to grab their attention. Phrases like "Revolutionize productivity with innovative solutions" or "Elevate aesthetics with our premium collection" can motivate them to explore your offerings.
- Creating an impactful value proposition demands meticulous audience analysis. It's necessary to gain insight into their minds to create an alluring statement that ignites boundless enthusiasm.
- Emphasizing the unique value proposition of your website can play a significant role in captivating prospective users and retaining their interest.
Use Visuals
To elevate the effectiveness of your welcome messages, consider integrating visually attractive components like icons, images, or even animations. These design facets capture visitors' interest while conveying unspoken emotions more effectively than words alone. As a result, you elevate user experience significantly. Beyond that advantage, adding images to your website brings more benefits by showcasing products and manifesting an authentic brand atmosphere to appeal to customers emotionally while articulating a clear message.
- Visual icons are key players in simplifying navigation while breathing life into web pages through a lively representation of crucial elements.
- Add animations to bring life to your content, grabbing visitors' focus and leaving a lasting impression.
Integrate visuals that align with your brand identity to amplify content effectiveness. Use eye-catching visuals in welcome messages to create a memorable experience and enhance visitor engagement.
Pop-ups are an amazing solution for visualizing welcome messages. The handy features of Claspo's user-friendly drag-and-drop widget builder allow you to create pop-ups and add and fully customize them on your website. You can change the template design and see all the adjustments. Surprise your audience with fresh pop-up! Pick Claspo templates and enjoy a conversion rate increase!
Call-to-Action
To enhance your customers' overall experience, consider including a clear and concise call to action (CTA) in your welcome message. This will effectively guide them towards desired actions while increasing engagement levels and driving higher conversions. We recommend taking action on this strategy for optimal results.
- Take into account visitor’s intentions: The key to building an effective website or impactful welcome message is understanding what your visitors want. You can create an explicit and unambiguous call to action that propels them toward success.
- Make your CTA noticeable: Maximize your conversions by making your CTAs highly visible.
- Consider visitor personal information: To optimize your website's conversion rates, consider factors such as visitor preference, locale, and prior engagements with the site when designing tailored calls-to-action.
- Implement visual elements: Strengthen the power of your call to action by adding visual cues such as contrasting shades, striking buttons, or emphasized underlines. These subtle yet impactful elements will attract viewers' attention and enhance CTA visibility for maximal effectiveness in engaging with potential customers.
CTAs work great with different types of messages and newsletter signups are the most common when it comes to CTAs. Here we have newsletter signup examples you can check to get inspired.
Improving lead conversion rates can be significantly impacted by the use of effective welcome messages. It's important to consider implementing some of the following techniques.
Offer Incentives
To maximize the impact of your website greetings, consider offering a unique deal, discount, or free resource as an additional incentive. Such value-added propositions can substantially boost the number of leads generated and encourage greater visitor engagement with your website or business.
To prompt action from visitors, consider offering incentives like limited-time promotions, exclusive content, or free trials. People act faster when they see tangible benefits or value in an offer.
Convert Your Website Visitors To Customers Right w!Start Now
You can effectively offer incentives using pop-ups. For example, free shipping Claspo widgets can significantly encourage online shopping on your website. These attention-catching elements highlight the cost-saving benefit, enticing customers to complete their purchases. In the extensive Claspo library, you can choose a template that meets any needs of your business.

When crafting your welcoming message, focusing on the deal you're presenting is important. Utilize persuasive language to explain the benefits and emphasize the value that visitors will obtain. You may incorporate statements like "Get a 20% reduction on your first purchase" or "Register now and acquire exclusive content".
The chance of visitors becoming leads can be enhanced by presenting attractive deals or valuable resources. This leaves a positive impression of your generosity and value and serves as a powerful tool to improve the efficiency of your ‘welcome to my website’ messages and drive successful outcomes.
Personalize for Segments
Segmenting them has proven helpful if you desire welcoming messages with greater resonance among different audience groups. Dividing based on traits like preferences or demographic details helps capture what sets each segment apart. With this insight, creating content tailored explicitly for each class becomes more effortless.
Acquiring loyal customers starts with creating personalized welcome messages that immediately catch their attention. To achieve maximum impact, these messages should feature specific products, services, or content catered to each segment of your audience. By creating tailored welcome messaging campaigns for different product categories featured on your e-commerce platform, you can effectively showcase various product lines based on the preferences of every distinct group.
A successful approach to creating an engaging visitor experience involves personalizing messaging toward each audience segment’s interests. By catering to diverse preferences through customized content, welcome messages automatically become more relevant and interesting for the visitor. This not only captures their attention but keeps them engaged throughout their visit.
Your messaging strategy can benefit from audience segmentation as it enables you to gather valuable data and insights. To guarantee that welcome messages remain impactful while accommodating the changing needs and wants of visitors, continuous analysis and refinement of these segments are imperative.
A/B Testing
Crafting effective welcome messages can be challenging to achieve the best results. A meticulous approach that involves conducting experiments, scrutinizing data, and making improvements based on insights is crucial. To determine which message versions are more effective, conduct A/B tests.
To connect better with your audience, you can try different combinations of language style and tone, as well as various types of visual media. You can also experiment with different calls to action and incentives to increase engagement. Keep a close eye on performance feedback metrics such as clicks per page view or landing page visits to identify which messages have the strongest effect.
One critical step towards effectively engaging visitors and securing conversions is refining and optimizing your welcome messages based on insights gained from A/B tests. The key to success lies in incorporating the most successful elements into your messaging strategy while constantly improving it through iteration. Testing and refinement can help uncover the most effective ways to intrigue and convert website traffic.
Remember to consider that your audience's requirements and tastes could shift as time passes. Regularly evaluate and modify your welcome messages to keep up with prevailing trends and visitor characteristics.
When forming greeting messages, it is essential to remember the following pointers to guarantee they have the most influential outcome conceivable.
Mobile Optimization
As mobile technology continues to dominate web usage globally, optimizing your welcome messages for mobile is paramount. With numerous users accessing sites through smartphones and tablets daily, you must offer a smooth and user-friendly encounter on every device.
Quality welcome messages require careful attention to mobile devices' unique characteristics and constraints. To ensure success, prioritize readability on smaller screens by appropriately optimizing text and visuals. Employ responsive design techniques to guarantee optimal display performance across varying screen dimensions.
Prioritizing load times for mobile users is crucial as they anticipate speedy and seamless browsing. Optimizing the file sizes of images or videos within your welcome messages can significantly improve their overall experience by minimizing load times.
Timely Delivery
Knowing when to display welcome messages is vital in maximizing their impact. Rather than showing these messages immediately upon entering your site, triggering them based on specific user actions will yield greater results. For instance, one could promote website greetings when users browse important pages, subscribe to newsletters, or add items to shopping carts. This tailor-made strategy produces more positive and productive outcomes.
Tailoring welcome messages to suit each user's needs helps to increase their effectiveness and relevance. These personalized greetings serve as useful reminders to encourage engagement throughout the experience. Furthermore, visitors find them helpful in navigating their journey while assisting with obtaining relevant information or incentives when focused and attentive.
Employing automated marketing tools facilitates the establishment of triggers and tailors welcome messages that adapt to user actions. This personalized approach significantly improves the user's experience, increasing the likelihood of conversion.
Multilingual Support
An effective way to cater to an international clientele is by offering website visitors welcome messages customized to different languages. Doing so promotes greater user engagement while underscoring inclusivity efforts on the part of the site managers. A more personalized experience awaits all those whose native language greetings are readily available on the site.
The key to connecting with different user groups is effective communication. Consequently, your language is integral in mitigating barriers that impede successful engagement and mutual trust.
A commendable method to improve user experience involves leveraging advanced technology like language detection tools to instantly detect the visitor's preferred dialect. Thus, displaying a customized welcome message that caters to individual visitors' needs becomes possible. At the same time, visitors also possess autonomy in selecting their preferred language from various available options should they desire it.
With the Claspo localization feature, you can reach a wider audience and provide a better user experience for visitors who speak different languages. This feature allows you to create personalized connections with customers.
Here we have some examples of website messages that you can use to see how others do that and use similar techniques in your practice.

New SHEIN customers are greeted with a warm welcome that includes an exclusive £3 discount on their initial purchase. By offering even a modest reduction, SHEIN proves to its customers that they are truly appreciated and valued.

HelloFresh's website boasts an impressive welcome message showcasing its innovative meal delivery approach. With simple push notifications, they showcase their coolness factor and extend a generous $30 discount to help customers make informed purchasing decisions.
Ralph Lauren

Here, Ralph Lauren has done something special. They're offering an exclusive coupon code for shoppers, which shows they care about their customers. It's a great way to make a positive impact!
It's important to have a great welcome message not only on webpages but also in emails. And don’t worry if you struggle with writing a superb welcome email. We have a Thank You for Signing Up Email Template article where you can find additional inspiration and examples.

Upon signing up for Spotify's paid plan, you will receive a brief message highlighting the benefits of the subscription. While it may not contain any new information, it serves as a friendly gesture to welcome and express gratitude for choosing their service.

Here's an example of a welcome message from FarFetch, the luxury fashion reseller. In this message, they explain the benefits of membership and provide links to easily use their platforms.
Music Journalism Insider

Have you noticed that the letter has no design? Nevertheless, Music Journalism Insider offers crucial information about their work through a concise FAQ section that includes links, answers, and additional reading options.
Your website's welcome message is more than just a polite greeting — it serves as visitors' introduction to who you are as a brand. Given its pivotal role in shaping first impressions, investing energy into crafting warm, inviting greetings is essential for setting an upbeat and professional tone for users' journeys across your site. Similarly, don't underestimate its effect on boosting lead conversions: when done effectively, a great welcome message can speak volumes about why prospective customers should choose you over competitors!
Welcome messages should be crafted carefully, considering various factors along the way. Among these considerations is personalization based on your audience's unique needs and interests. Using a visitor's name and referencing relevant details can add a special touch to your greeting sequence. Incorporating language that resonates with them will also create an immersive welcome experience.
Crafting visually appealing welcome messages is crucial for any online platform. To achieve this goal, using images, icons, or animations that emulate your brand's voice while simultaneously capturing visitors' interest is recommended. A unique and inviting visual welcome note leaves a long-lasting imprint in the user's mind and motivates them to delve deeper into your website.
A critical website development strategy is establishing prominent CTAs that move viewers toward an intended goal. Whether you want visitors to sign up for newsletters, explore products or reach out to your team members directly, ensure these CTAs are evident and designed with sufficient appeal.
To enhance the effectiveness of your welcome messages, consider experimenting with various techniques and conducting A/B testing. Upon conducting these tests, analyze the outcomes and utilize data-driven insights to elevate your messaging approach consistently.
It’s easy to track performance with built-in Claspo A/B testing. With Claspo, you can monitor the number of subscribers brought by your widgets during a specified period. It also allows you to automatically calculate your pop-up’s conversion rates and keep an eye on your crucial metric to notice the alarming signals in advance.
30 welcome messages examples can ignite your creativity in generating original and captivating messages. It is recommended that you tailor them to match your brand's tone and style while ensuring they align with the objectives of your website for maximum effect.
1. Why are welcome messages important for a website?
A compelling welcome message is vital to ensure positive visitor engagement and establish an appropriate website tone. A noteworthy welcome greeting attracts users' attention and indicates that your site is user-friendly and informative.
2. How can a welcome message enhance user experience on a website?
Creating an exceptional website experience involves welcoming users through engaging messages. By effectively guiding users toward important information, such as goods and services or specific actions, you demonstrate that they are regarded and valued on your site. Personalized responses like this increase user satisfaction and confidence while they explore your platform.
3. Are there different types of welcome messages? If so, what are they?
Welcoming new members to your platform involves various messaging options optimized for varying objectives. Your first option is to provide introductory messages to those who freshly join your service or platform. Personalized greetings that incorporate user-specific demographics and behavior analytics make up another type. Then comes onboarding messaging — a crucial tool in guiding newcomers through learning about the basics of system usage effectively.
4. What should be included in a welcome message on a website?
In crafting a website, extending visitors a warm welcome is key. Ensure your message covers useful details like an inviting greeting, a brief site overview, clear navigation signals, and motivating calls to action — all paired with important news and benefits. By providing this holistic experience, you can help your guests navigate with ease and find what they need efficiently.
5. How can welcome messages be customized to reflect a brand's personality and tone?
Greetings are more than a simple hello. You can use them to represent your brand personality and style by personalizing them. This can be done through suitable language such as brand-related phrases or mottos, coordinating visual layouts with website design features, and conveying the brand’s unique ethos through messaging.

Regardless of whether you're running an e-commerce store, a blog, or a corporate website, engaging visitors and keeping them hooked is paramount. However, achieving a remarkable website experience requires more than a visually appealing design. It demands strategic thinking and the implementation of proven techniques to captivate users and encourage their active participation. In this article, we'll explore 15 powerful ideas to help in website improvement and user engagement. From improving website speed to leveraging interactive elements, these strategies will...
The term "popup window" has negative associations for many Internet users. A picture that covers the desired text fragment appears in front of your eyes. When trying to close, the user often goes to another resource altogether. Despite this bad reputation, pop-ups can also be helpful. Initially, they were just a type of dialog used in programming as a user interface element. They serve as information and a means of dialogue between the user and the program (web application). However,...
The subject line of an email serves as a tool to engage subscribers and convince them to open the email. It is an effective strategy for reducing consumer shopping cart abandonment and increasing open rates, click-through rates, and, ultimately, conversions. We've compiled a list of the greatest summer email subject lines from abandoned cart subject lines to those which assist you in increasing open rates, driving purchases, and sparking conversations during these scorching months. Table of Contents Superior Summer Email...
One of the effective ways for businesses to stay competitive is to use targeted, precision marketing. Apparently, demographic segmentation is not enough to identify your target audience. In order to attract clients’ attention, it is necessary to define their way of thinking, i.e. to use psychographic segmentation. This will be the subject of this article — we will talk about its importance, give examples of psychographic segmentation, explain how to use this technique, and select the appropriate tools for the...
In today's fast-changing world of e-commerce, businesses need effective marketing tools in order to keep up with competition and achieve growth. The year 2023 is expected to introduce new advancements and trends in ecommerce marketing and ecommerce marketing tools, offering businesses opportunities to improve their online presence, attract customers, and increase sales. This article aims to provide a comprehensive review of the top 35 ecommerce marketing tools for 2023. We will examine various tools according to their specific functions and...
Transactional emails are a critical component of email marketing. They are, however, frequently the most underappreciated and underused component of firms' digital marketing campaigns! This issue gets worse in small organizations because staff may lack the time or expertise required to generate well-designed emails. The correct online marketing platform, on the other hand, makes creating branded transactional emails simple and straightforward. In this post, we look at the best transactional emails examples that support this type of client communication. You'll...
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
Apple Promotes Recycling Your Devices 'For Free' Ahead of Earth Day
Ahead of Earth Day on April 22, Apple has added a banner to its website that reminds customers they can recycle their Apple devices "for free" with the company's recycling partners. The process can be initiated on Apple's trade-in page in many countries, with customers able to submit a form to receive a prepaid shipping label for their devices.

On a related note, Apple today shared a new "Recycling Robots" video on its YouTube channel in the U.K. that says Apple's recycling robots are now able to recover recyclable materials from a total of 23 different iPhone models.
"Our custom recycling robot Daisy can disassemble 23 different iPhone models to recover crucial materials like gold and rare earth elements," says Apple. "Robot Dave extracts tungsten from Taptic Engines, while robot Taz takes care of audio modules. Together, they're leading the way in recovering recycled materials for the next generation of products."
Apple will likely release its 2024 Environmental Progress Report soon, and share other Earth Day announcements over the coming days.
Get weekly top MacRumors stories in your inbox.
Top Rated Comments
Popular Stories

iOS 18 Will Add These New Features to Your iPhone

NES Emulator for iPhone and iPad Now Available on App Store [Removed]

Delta Game Emulator Now Available From App Store on iPhone

Apple Removes Game Boy Emulator iGBA From App Store Due to Spam and Copyright Violations

All iPhone 16 Models to Feature Action Button, But Usefulness Debated
Game boy emulator for iphone now available in app store following rule change [removed], next article.

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

App Store changes for the EU, new emoji, Podcasts transcripts, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Revamped models with OLED displays, M3 chip, and redesigned Magic Keyboard accessory.

Updated 10.9-inch model and new 12.9-inch model, M2 chip expected.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.
Other Stories

16 hours ago by MacRumors Staff

1 day ago by MacRumors Staff

3 days ago by MacRumors Staff

6 days ago by MacRumors Staff


IMAGES
VIDEO
COMMENTS
Next, take your pick from the various creative themes found in our web banner ad templates. From stylish typography to an arresting combination of text and images, there is a motif that perfectly corresponds to what you're looking for. Personalizing your free web banner design template is a user-friendly process, thanks to Canva's editing ...
2,440+ Free Templates for 'Visit our website'. Fast. Affordable. Effective. Design like a pro. Create free visit our website flyers, posters, social media graphics and videos in minutes. Choose from 2,440+ eye-catching templates to wow your audience.
Choose from our web banner templates to make your own in minutes. Customize with free images, fonts, graphics, and more. Create now. Audience. desktop. Design web banners with Adobe Express. Web banners are a versatile type of design that serves many functions. Web banners can be used as headers on websites or blogs, and double as headers for ...
The text of Visit Our Website on a board with flowers as a business concept. We have more than 475,000,000 assets on Shutterstock.com as of November 30, 2023. Find Visit Our Website stock images in HD and millions of other royalty-free stock photos, 3D objects, illustrations and vectors in the Shutterstock collection.
With Canva's banner maker you can create a team and collaborate together on your banner design. Create together from anywhere in the world, on any device in real-time. Adjust colors, leave comments, resolve suggestions, and create a stunning or retractable banner together with your Canva team. Use our slogan generator up to 50 times for free ...
Use the banner maker to easily create web graphics of all sizes. Visme's no-hassle, drag-and-drop functionality makes it easy to create online banners for your business. Click on the social graphics tab inside the Visme dashboard. Choose from one of the social media profiles and possible banner sizes. The banner generator has professionally ...
In this web banner design, Semrush places the CTA button directly in the center with a contrasting button color and simple text telling the user to click the button. 14. Tell a story with your design. If you've paid attention to any designer, you'll have heard them say countless times, "Art tells a story.".
Step 4: Publish Your Banner. You can now switch to the 'Publish' tab at the top and click the 'Save' button in the top right corner of the screen. After that, simply click on the 'Publish' button to display the banner on your website. Now, visit your website to see the banner at the top of your screen.
LinkedIn banner ideas. A LinkedIn banner image is the background image behind a profile picture on LinkedIn. Think about it as a potential free advertising space for you or your business. The ideal size for a LinkedIn banner is 1584 x 396 pixels. Take a look at some of the LinkedIn banner examples below: Edit this template.
Banner Inspiration is a creative archive established in 2010. While the collection is smaller than Adverlicious, you can still use it to search for banner design ideas by tags and categories. You can also submit your own banner ads if you want to. 2. Design Inspiration websites with Banner Ad Categories.
Customize your banner. Personalize your professional banner design with a few clicks in our drag-and-drop editor. Change imagery, colors, fonts, and other design elements to create a balanced layout. Generate multiple sizes. Instantly resize your banner design in a variety of sizes with our banner creator's resize feature.
Share Store Hours with For Enquiry Visit Our Website Banners Vinyl Banners are Durable, High-Quality, and Customizable. Disease outbreaks and other unforeseen events might cause firms to alter their operations and routines, albeit only briefly. To ensure that your business continues to operate smoothly, you must inform your regular and new ...
A CTA banner can be located along the top, bottom, or side of a webpage. Banners typically include some type of captivating copy and design that encourages visitors to click on them to take action. Contextual Links. ... The white "Our Work" call-to-action stands out against the dark grays of the background. Their choice of CTA is strategic ...
Discover 11 Travel Web Banner designs on Dribbble. Your resource to discover and connect with designers worldwide. Find designers. ... Browse our search results... View Travel web banner design. Travel web banner design Like. Sohel Hossen. Like. 12 4.8k
For more information, visit our blog on how to order banners online by uploading a file. Work with our Graphic Designers to get a Custom Banner. If you need assistance designing a custom banner, Banners.com can help! We can create custom banners from scratch after you tell us what you are looking for. We can also vectorize or recreate images if ...
3. Friendly Login. Login pages are like welcome screens that greet existing website users as they log into your website and are a great way to make them feel appreciated. It's a simple but effective way to create a positive user experience and encourage repeat visits.
Step #1: Define your target audience. Step #2: Decide what the biggest benefit of your product or services is. Step #3: Use one of these formulas to generate some website tagline ideas: The "what" in the examples above could be your main product or services you specialize in. The "whom" is your target audience.
She was previously the Senior Managing Editor at WordStream. Her cat Arnold has double paws on every paw, and she finds life to be exponentially more delightful on a bicycle. Get ideas on how to creatively (and compliantly) obtain cookie consent with these creative cookie consent banner examples!
Website call-to-action examples. 01. Wix.com. CTA: Create a website you're proud of. When we ask first-time users to create a website, we invite them to start something great for themselves — a business website, an online portfolio, a free blog or a digital CV — all offer opportunities to build a successful future.
Here is a masculine color palette made of brown, black and white. The button, black, stands out from the brown background and one can easily read the white text. #4. Gatorade's 20% OFF display ad. Gatorade's orange and grey color palette makes it easy for the user to read this banner.
You can build every one of our website welcome message examples in 5 minutes or less. With our pre-made templates and easy drag-and-drop builder, you can create high-converting welcome messages in a snap. See how easy it is in this step-by-step guide to creating a pop-up campaign in under 5 minutes.
6. Promote an Offer. Depending on the kind of website you've just launched and your brand message, you could promote a special offer to pique the interest of passersby on social media, recipients of your mailer, and existing customers to return to your website. This offer could take a variety of forms such as. 7.
30 Welcome Message Examples. Here are 30 welcome message examples you can check to get inspired. "Greetings and welcome to [Your Company Name]! We are delighted to see you as a part of our community. Feel free to discover, interact, and collaborate with us to create something wonderful." "Hello, [Visitor's Name]!
Tuesday April 16, 2024 6:13 am PDT by Joe Rossignol. Ahead of Earth Day on April 22, Apple has added a banner to its website that reminds customers they can recycle their Apple devices "for free ...